react-radial-progress-motion
v1.0.18
Published
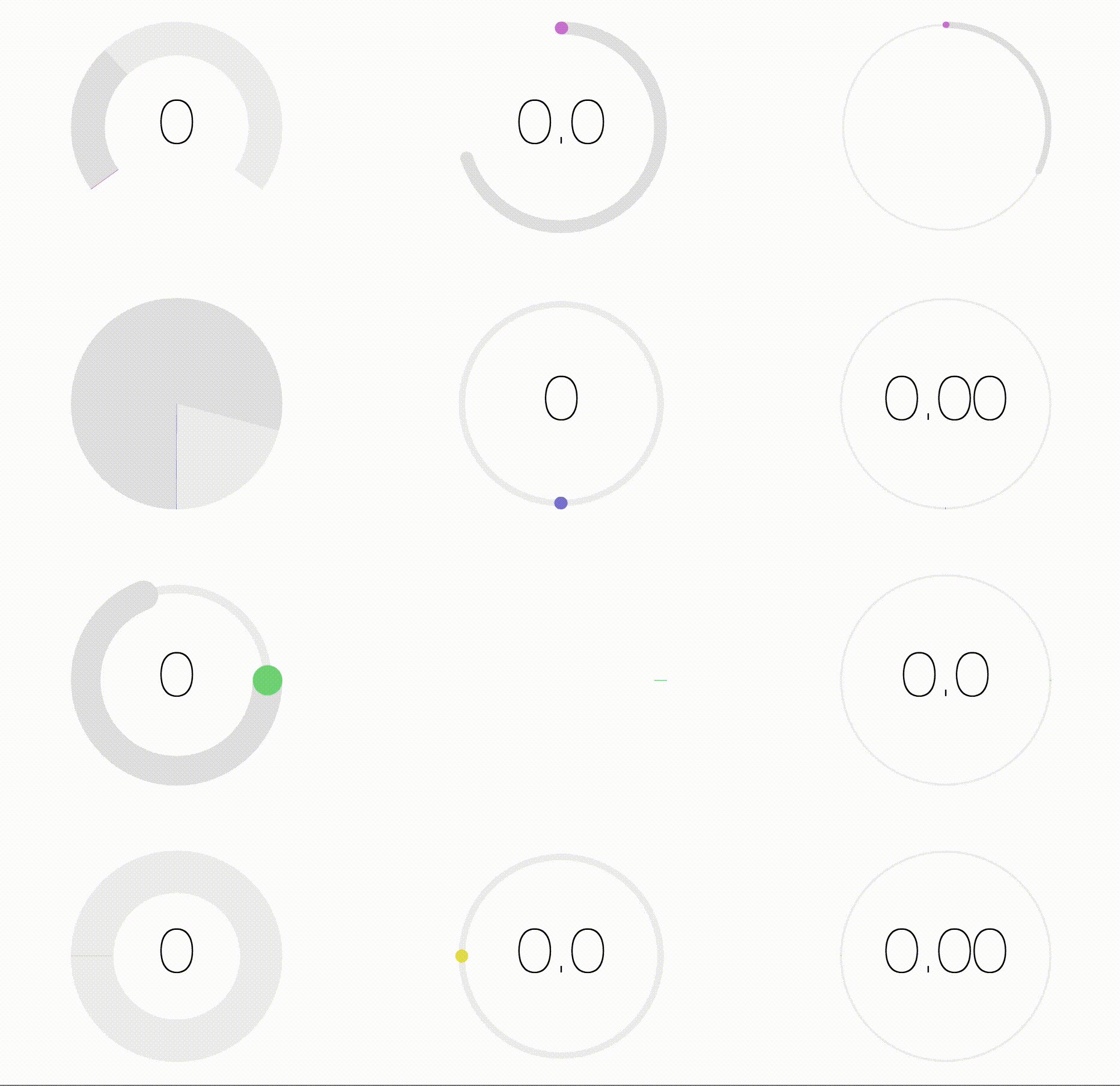
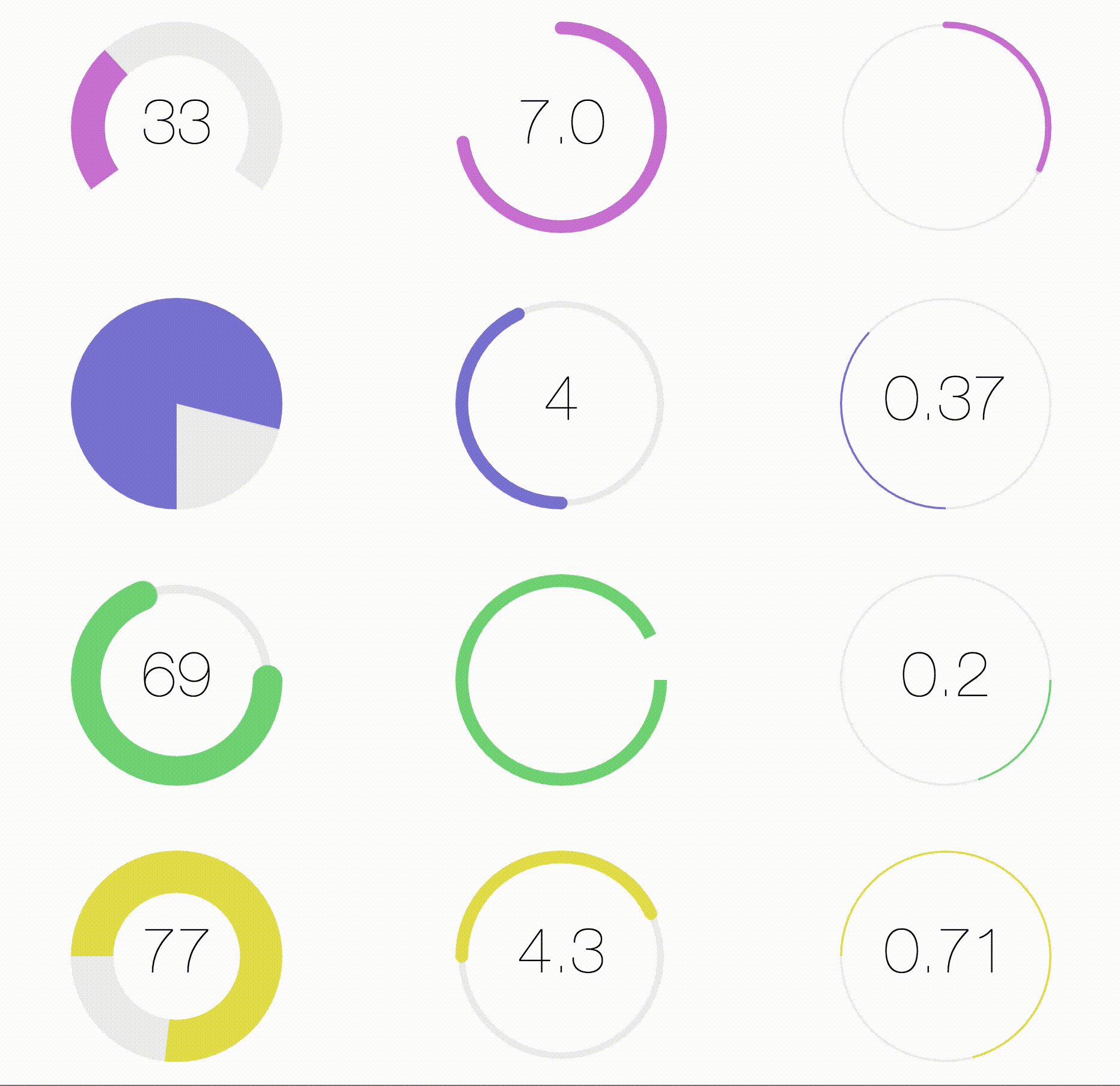
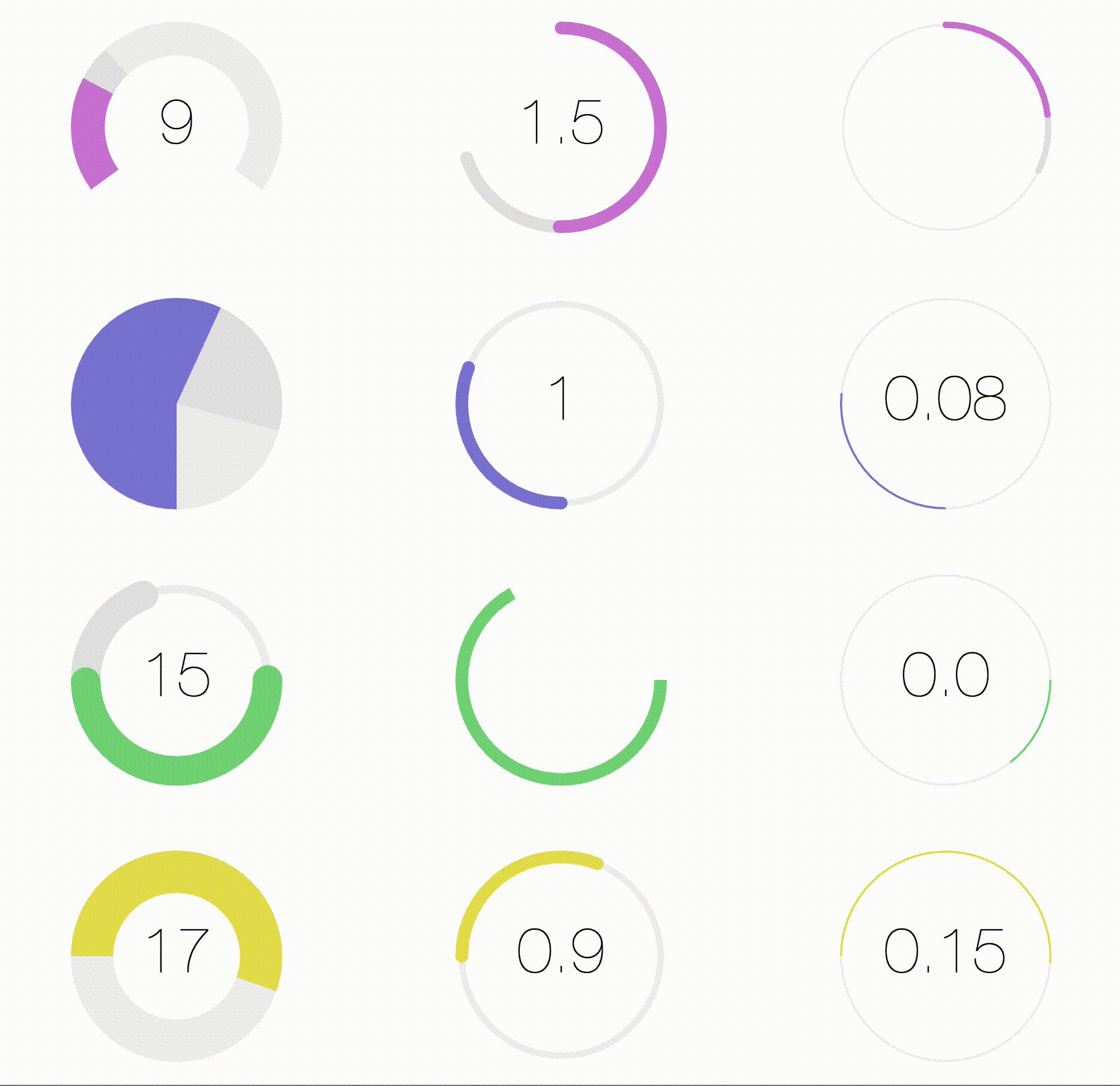
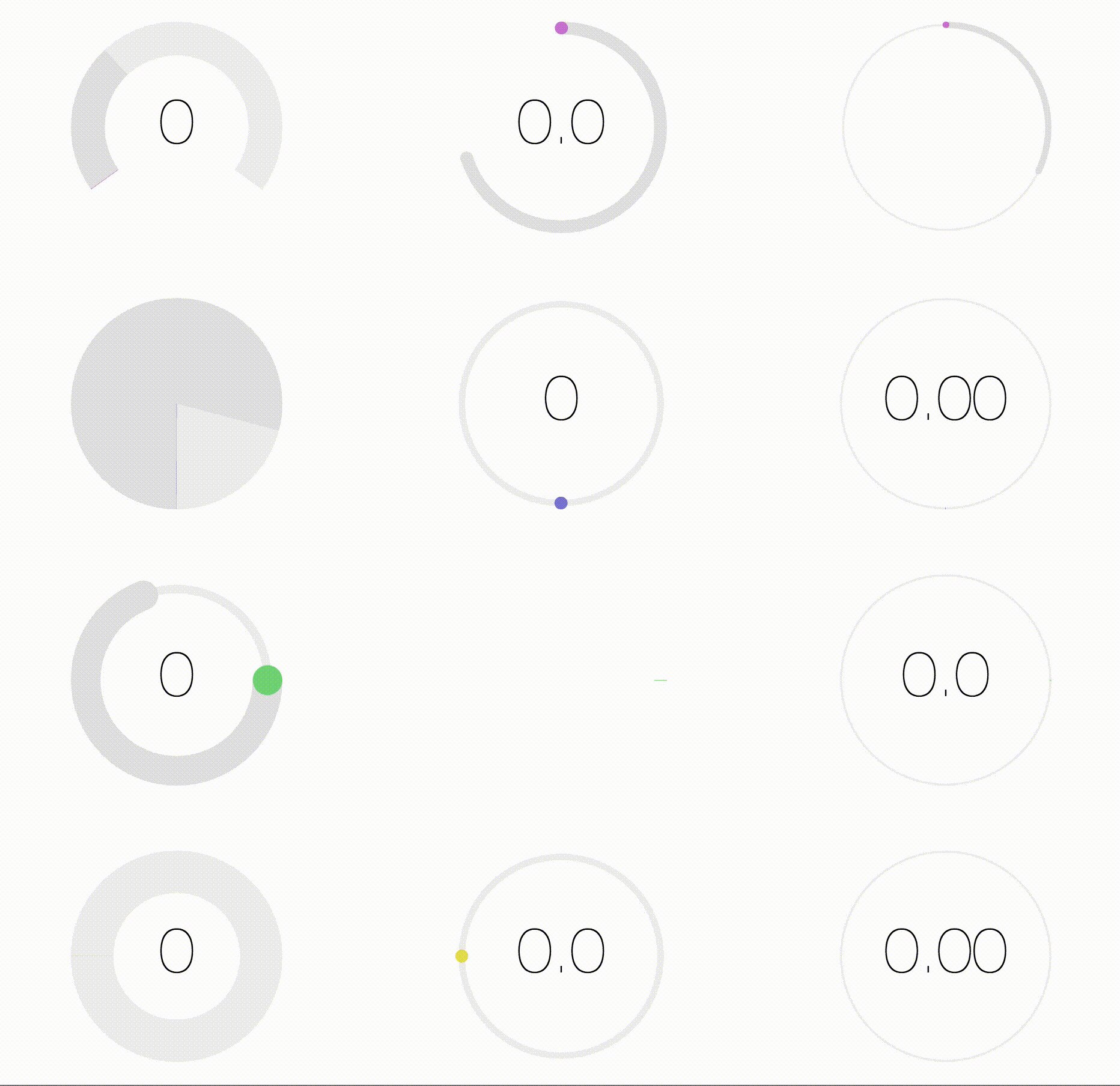
Highly customizable React component for creating radial / circular progress bars. Uses react-motion for configurable spring based animations.
Downloads
16
Readme
react-radial-progress-motion
Radial progress with react-motion for transitions

Install
npm install --save react-radial-progress-motionThis component is uses react-motion, so ensure that is installed as well.
npm install --save react-motionUsage
import React, { Component } from 'react'
import RadialProgress from 'react-radial-progress-motion'
class MyComponent extends Component {
render () {
return (
<RadialProgress />
)
}
}Props
Prop | Input
----------------|---------
value | Integer. Required. Value to display, defaults to min.
min | Integer. Minimum value of the scale, defaults to 0.
max | Integer. Maximum value of the scale, defaults to 100.
width | String. Width in px or % of radial meter (100px, 100%). Defaults to 100%
startingPoint | String. The min value start point; top, bottom, left, right, or degrees, (-90, 180, 270). Defaults to top
radialStyle | String. Adjust from full circle to a arc segment, simply provide percentage of circle in decimal value (.9, .5, .33), and it will create a semi-circle meter.
spring | Object. A react-motion spring config object e.g. {stiffness: 120, damping: 17}. Defaults to {stiffness: 170, damping: 26}. Please see react-motion documentation for full options.
indWidth | Integer. width of line-stroke of indicator bar 1-50, defaults to 10
indColor | String. color of indicator bar in hex, rgb, or rgba value #111111, rgb(255,255,255), rgba(255,255,255,1)
emptyIndWidth | Integer. Width of line-stroke of empty indicator bar (the bar that is to be filled in)1-50, defaults to 10
emptyIndColor | String. Color of empty indicator bar in hex, rgb, or rgba value #111111, rgb(255,255,255), rgba(255,255,255,1), defaults to #efefef.
trackWidth | Integer. Width of line-stroke of track bar 1-50, defaults to 10
trackColor | String. Color of track bar in hex, rgb, or rgba value #111111, rgb(255,255,255), rgba(255,255,255,1), defaults to #e3e3e3
endCaps | String. Shape of endcaps on lines, round or square, defaults to round
License
MIT © apttap


