react-rabbit-carousel
v1.1.0-beta
Published
A simple image carousel component where you can control
Downloads
5
Maintainers
Readme
#react-rabbit-carousel
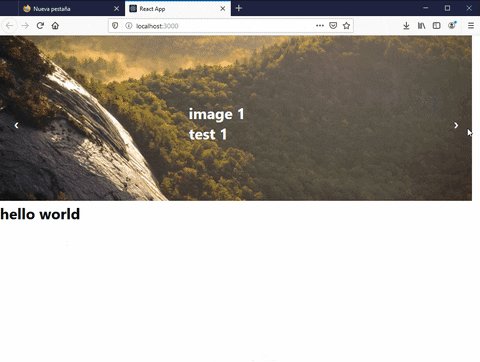
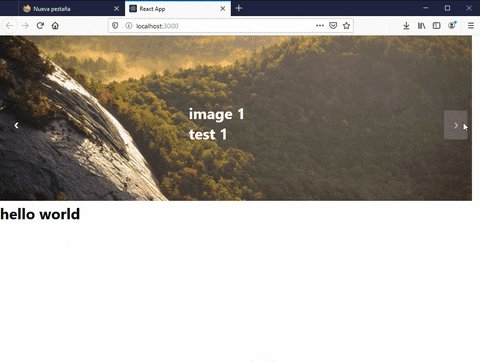
A simple image carousel component where you can control
- Waiting time to change images
- The images you want to add
- Add text over images and text color
versions
- v1.1.0-betaDemo

How to install
npm install react-rabbit-carouselHow to use
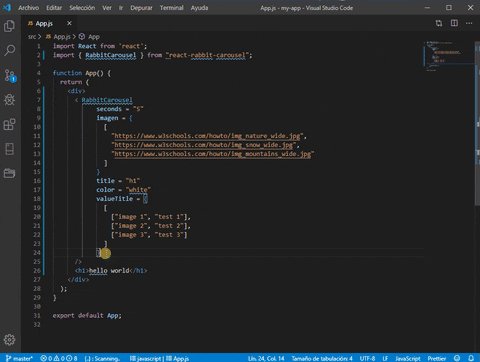
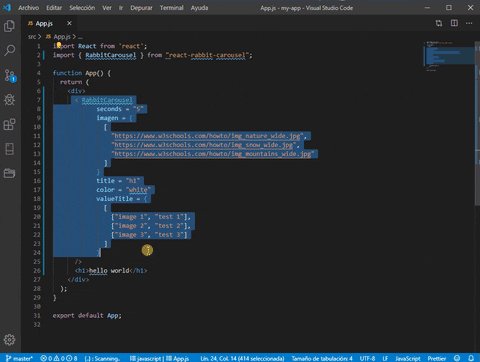
import React from 'react'
import {RabbitCarousel} from 'react-rabbit-carousel'
const ExampleCarrousel = () => {
return (
<RabbitCarousel
seconds = "5"
imagen = {
[
"https://www.w3schools.com/howto/img_nature_wide.jpg",
"https://www.w3schools.com/howto/img_snow_wide.jpg",
"https://www.w3schools.com/howto/img_mountains_wide.jpg"
]
}
title = "h1"
color = "white"
valueTitle = {
[
["image 1", "test 1"],
["image 2", "test 2"],
["image 3", "test 3"]
]
}
/>
)
}
export default ExampleCarrouselDocumentation
React component prop. types:
seconds: Integer // seconds
imagen: Array // array images
title: String // type title <h1>...<h6> default <p>
color: String // add color text title #CB2e26 or red
valueTitle: Array // array value title