react-quick-pinch-zoom-with-swipe
v4.2.0
Published
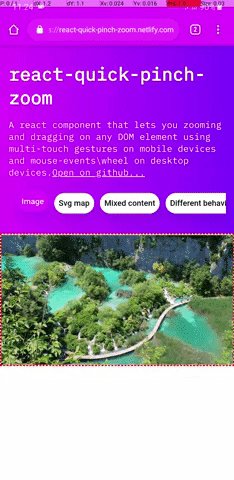
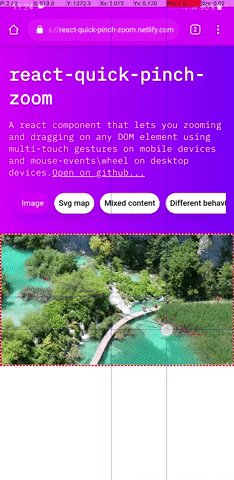
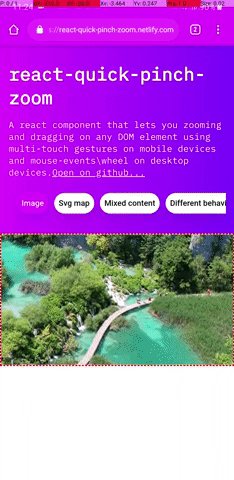
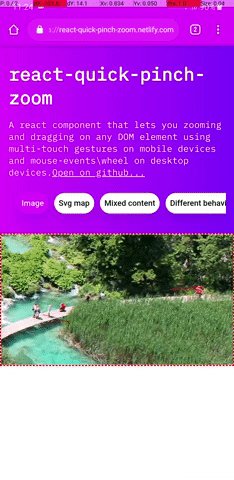
A react component that providing multi-touch gestures for zooming and dragging on any DOM element.
Downloads
19
Maintainers
Readme
react-quick-pinch-zoom
A react component that lets you zooming and dragging on any DOM element using multi-touch gestures on mobile devices and mouse-events\wheel on desktop devices. Based on this module manuelstofer/pinchzoom
Component features:
- 🔮 Simple. Easy to use;
- 🍎 It works with mobile touch gestures and desktop mouse events;
- ⚡ Fast, 60 FPS on mobile devices.
Links
Install
yarn add react-quick-pinch-zoomScreenshots
Usage
import React, { useCallback, useRef } from "react";
import QuickPinchZoom, { make3dTransformValue } from "react-quick-pinch-zoom";
const IMG_URL =
"https://user-images.githubusercontent.com/4661784/" +
"56037265-88219f00-5d37-11e9-95ef-9cb24be0190e.png";
export const App = () => {
const imgRef = useRef();
const onUpdate = useCallback(({ x, y, scale }) => {
const { current: img } = imgRef;
if (img) {
const value = make3dTransformValue({ x, y, scale });
img.style.setProperty("transform", value);
}
}, []);
return (
<QuickPinchZoom onUpdate={onUpdate}>
<img ref={imgRef} src={IMG_URL} />
</QuickPinchZoom>
);
};License
MIT © retyui