react-popconfirm
v0.1.1
Published
A popover confirm dialog for react
Downloads
96
Readme
react-popconfirm
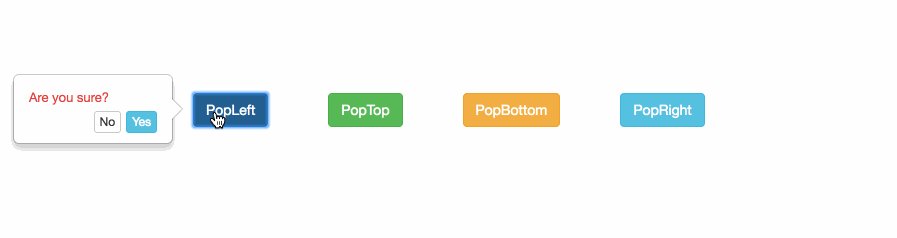
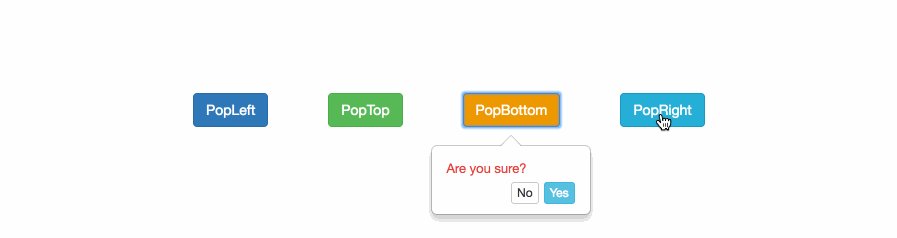
A popover confirm dialog for react, react-bootstrap and react-confirm are used with.

Usage
// import first
import PopConfirm from 'react-popconfirm'
// call it!
/**
* options:
* {
* element, // require
* confirmation, // require
* placement = 'top', // require
* okLabbel = '确定', // optional
* cancelLabel = '取消', // optional
* positionLeft, // optional (auto calculate by element position and width,height)
* positionTop, // optional (auto calculate by element position and width,height)
* width = 160, // optional (default 160)
* height = 70 // optional (default 70)
* confirmationColor = '#e83f3f', // optional (default '#e83f3f')
* okStyle = 'info', // optional (default 'info', available: default|primary|success|info|warning|danger|link)
* cancelStyle = 'default' // optional (default 'default', available: default|primary|success|info|warning|danger|link)
* }
*/
PopConfirm({
confirmation:'Are you sure?',
okLabbel: 'Yes',
cancelLabel: 'No',
placement:'top',
element:target // target is the element you clicked
}).then(
(result) => {
// `proceed` callback
console.log('proceed called');
console.log(result);
},
(result) => {
// `cancel` callback
console.log('cancel called');
console.log(result)
}
)
// nothing will be called when `dismiss` is triggered.Try example
cd example
npm install
npm run build
npm startLicense
MIT



