react-oss-upload
v1.0.8
Published
React版阿里云OSS上传组件
Downloads
7
Readme
ReactOssUpload
by @andong.lad
说明
- 阿里云OSS上传组件 - React版
- 此组件不包含样式,可作为SDK,在上层再封装自己的业务上传组件。
示例快照

实现功能
- 服务端签名后直传文件到阿里云OSS私人空间,文件流不经过业务服务器。业务服务器只记录阿里云OSS的文件id,最终的url是有时效性的私密链接
- 基于plupload封装
- 前端MD5校验,对于OSS上已存在的文件,可以实现秒传,节省时间和流量(需要服务端配合)
- 前端图片压缩(基于canvas),压缩尺寸和质量可配置,一般5M原图压缩后约100KB, gif图不做压缩
- 可对现有的输入框增加 Ctrl + V 直接上传截图功能
- 可对图片、文件做不同的限制,可配置:大小、个数、扩展名...
- 组件可靠:已在千牛企业版线上使用中
接口要求
提交接口: (所有接口字段名称请改为小驼峰,非图中的下划线!!)
入参

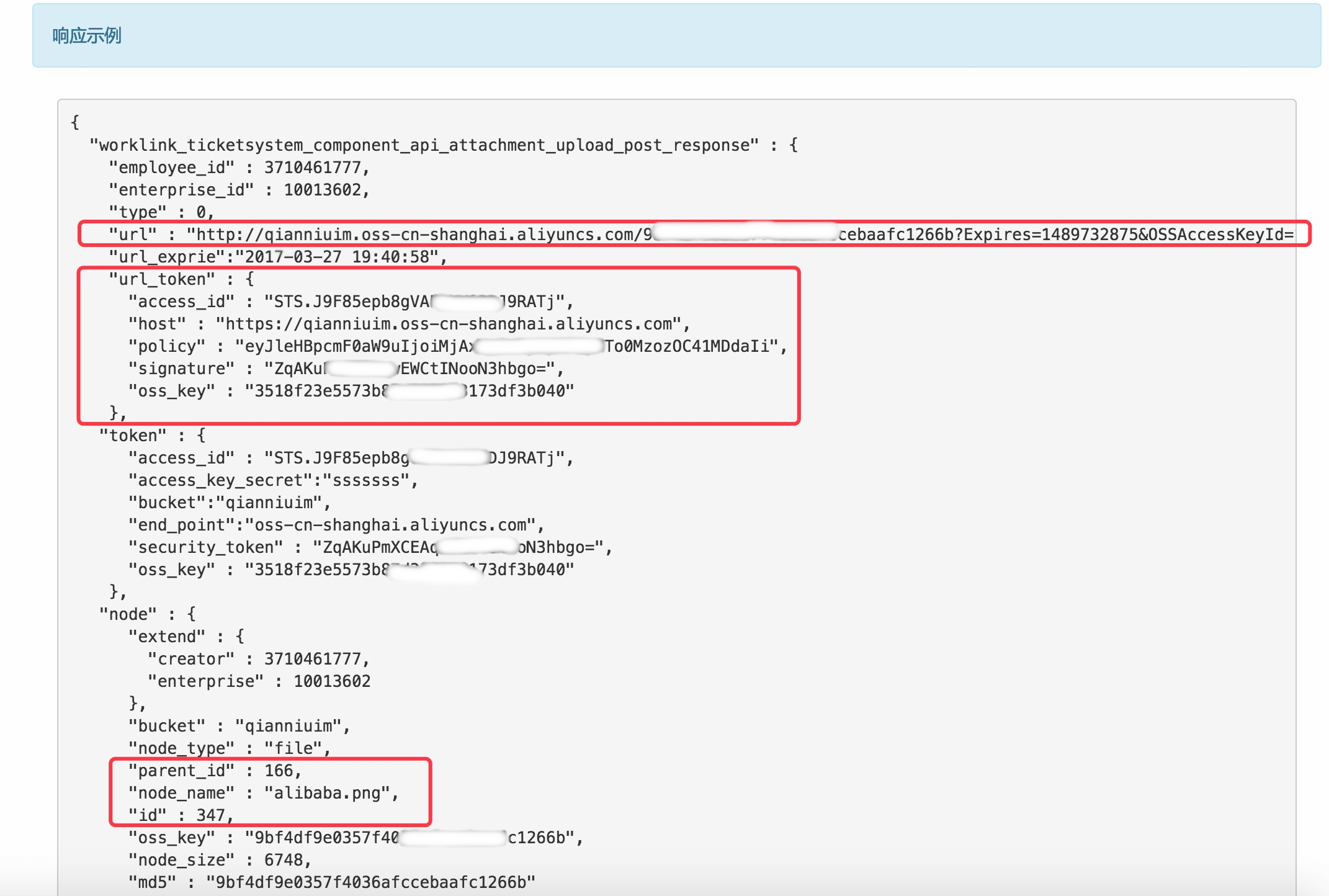
返回示例

返回结果说明

获取OSS文件url接口,参考worklink.ticketsystem.component.api.attachment.get
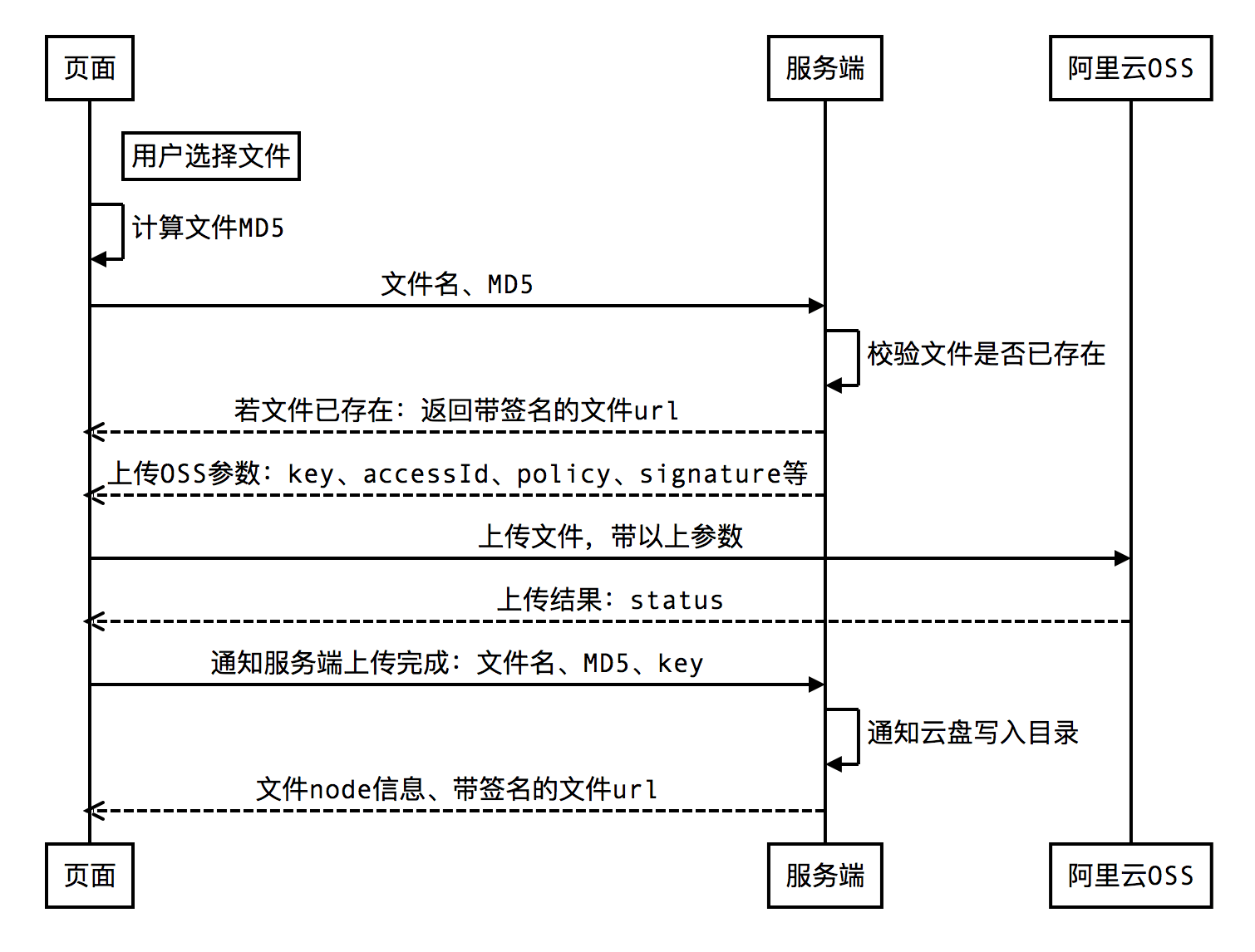
上传附件流程

其他说明
- 为什么要用隐私临时url这么麻烦的方式?
- 隐私图片如果泄漏,会造成很恶劣的影响。
- 注意一点,bucket必须设置了Cors(Post打勾),不然没有办法上传
- 阿里云OSS - SDK
- 阿里云OSS - 服务端签名后直传
API
| 参数 | 说明 | 类型 | 是否必须 | 默认值 | | --- | --- | --- | --- | --- | | className |可接受字符串、数组或对象, 传递的值将于子组件外层class样式合并|String, Array, Object| false | | | style |子组件接受行内样式| Object| false | {} | | config | 文件大小、数量限制 | Object | false | 见下文 | | uploadBtnId | 上传按钮id,点击呼起资源管理器选文件 | string | false | 'selectfiles' | | getOssKey | 请求服务端接口的方法,根据业务场景自己传入 | Function(data) | true | noop | | beforeUpload | 上传之前的钩子 | Function(file) | false | noop | | onDataUpdate | 队列文件或进度更新回调 | Function(files, imgs) | false | noop | | onError | 文件上传失败回调 | Function(errMsg) | false | noop | | value | 受控用法 | Object | false | null | | onChange | 附件改变事件 | Function(value)| false | noop |
beforeUpload方法说明
如果希望文件终止上传并报错,请按照以下格式返回。否则不会终止文件上传
return {
upload: false,
errMsg: 'xxx'
}value key说明
| 参数 | 说明 | 类型 | 示例 | | --- | --- | --- | --- | | attachment | 文件附件列表 | string | '[{"id": 346, "name": "test.pdf", "parentId": 166, "ossKey": "key123"}]' | | attachmentPic | 图片附件列表 | string | '[{"id": 345, "name": "alibaba.png", "parentId": 166, "ossKey": "key234"}]' |
实例方法(需要给此组件指定ref)
- addPasteEventListener(ref): 给某个input框(ref或dom)增加Ctrl + V上传图片功能,参考demo
- removePasteEventListener(ref)
- uploadFile(blob): 直接上传文件
- clearAllFiles(): 清空所有文件
- changeUploadBtnDisable(value): 改变上传按钮的disable状态
- onFileRemoveFromQueue(file, fileType): 从队列中删除文件或图片
config 默认值, 可选择性覆盖
{
MAX_IMG_NUM: 9, // 最大图片数量
MAX_FILE_NUM: 3, // 最大文件数量
MAX_IMG_SIZE: '200kb', // 最大图片大小, 如果使用压缩,将限制为图片压缩之后的大小
MAX_FILE_SIZE: '3mb', // 最大文件大小
IMG_ONLY: false, // 是否只允许上传图片格式
USE_COMPRESS: true, // 超过图片大小限制时,是否压缩图片,gif类型的图片永远不会被压缩
COMPRESS_MAX_WIDTH: 1200, // 图片压缩最大宽度
COMPRESS_QUALITY: 0.8, // 图片压缩质量, 0-1
MULTI_SELECTION: true // 支持多选
}