react-online-hook
v1.0.4
Published
React hook to monitor network status.
Downloads
131
Maintainers
Readme
React online hook
Lightweight, easy to use React hook to detect if user is online or offline with TypeScript / Flow support & progressive enhancement capabilities.
Use cases
- Offline banners/warnings
- Online status indicators
- Offline-aware form submissions
- Offline-aware network actions
- Component-level offline handling
Installation
Using npm:
npm install react-online-hookUsing yarn:
yarn add react-online-hookUsage
useOnlineStatus monitors whether the user is online or offline & returns an up to date status.
Here is an example of how it could be used:
import React from 'react';
import useOnlineStatus from 'react-online-hook';
// or
const useOnlineStatus = require('react-online-hook');
const OnlineIndicator = () => {
const { isOnline } = useOnlineStatus();
return (
<span>
{ isOnline ? 'Online' : 'Offline' }
</span>
);
};
export default OnlineIndicator;Demo
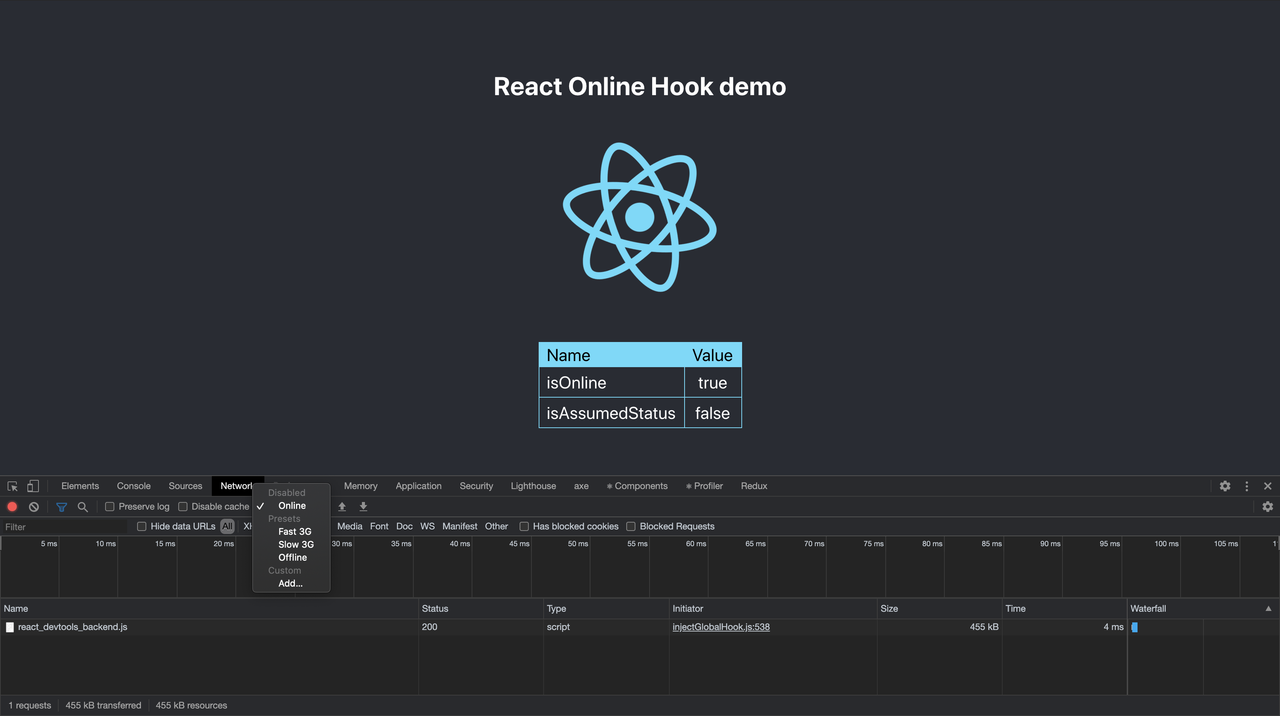
You can play with demo application built to show how useOnlineStatus works using network tab in developer tools.
Please note that if you use any modern browser, isAssumedStatus will alway be false.
Callback on status change
If you want to perform an action when online status changes, you can use useEffect specifying isOnline in the dependency array like this:
import React, {useEffect} from 'react';
import useOnlineStatus from 'react-online-hook';
const OnlineIndicator = () => {
const { isOnline } = useOnlineStatus();
useEffect(() => {
if (isOnline) {
alert('You are online! 🚀');
} else {
alert('You are offline 😿');
}
}, [isOnline]);
return (
<span>
{ isOnline ? 'Online' : 'Offline' }
</span>
);
};
export default OnlineIndicator;Progressive enhancement
Internally useOnlineStatus uses window.navigator.onLine to get initial status when you first call it.
According to Can I use, this property is supported by around 98% of the browsers.
If your project supports legacy browsers, you could use a utility provided by useOnlineStatus to easily implement progressive enhancement.
useOnlineStatus is aware that window.navigator.onLine might not be present.
In that case, it assumes that when it first called (which happens on initial mount of your component), the browser is online.
useOnlineStatus indicates when the status is assumed & you could use this information like this to implement progressive enhancement:
import React from 'react';
import useOnlineStatus from 'react-online-hook';
const LegacyBrowserOnlineIndicator = () => {
const { isOnline, isAssumedStatus } = useOnlineStatus();
if (isAssumedStatus) {
return null;
}
return (
<span>
{ isOnline ? 'Online' : 'Offline' }
</span>
);
};
export default LegacyBrowserOnlineIndicator;Additional things to consider:
When status is assumed,
isOnlineis true. You could just use this assumption if it is reasonable in your case.isAssumedStatusmight change tofalseif browser does not havewindow.navigator.onLinebut correctly dispatches online or offline events.useOnlineStatusinternally usesaddEventListener&removeEventListener.
License
This project is licensed under the terms of the MIT license.