react-object-exhibitor
v1.1.0
Published
A react component for viewing JSON / JS object.
Downloads
84
Maintainers
Readme
React Object Exhibitor
Dead simple, CSS customizable, JSON / JS object viewer.
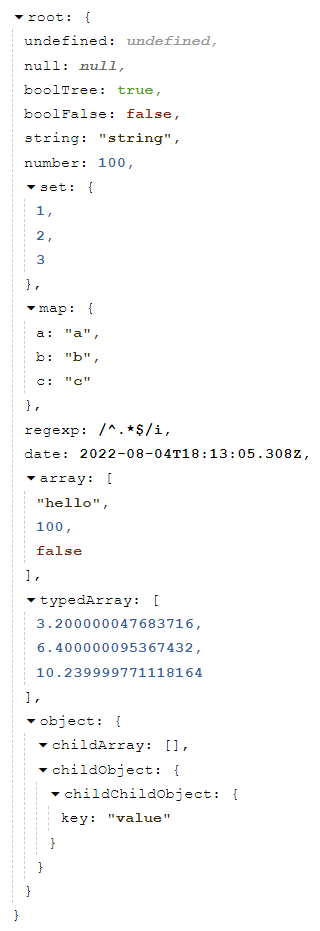
Example

// use react 18 for example
import React from 'react';
import ReactDomClient from 'react-dom/client';
import ObjectExhibitor from 'react-object-exhibitor';
import 'react-object-exhibitor/lib/index.css';
// optionally override default styles
// import './my-react-object-exhibitor-style-override.css';
let obj = {
undefined: undefined,
null: null,
boolTrue: true,
boolFalse: false,
string: 'string',
number: 100,
set: new Set([1, 2, 3]),
map: new Map([['a', 'a'], ['b', 'b'], ['c', 'c']]),
regexp: new RegExp(/^.*$/, 'i'),
date: new Date(),
array: ['hello', 100, false],
typedArray: new Float32Array([3.2, 6.4, 10.24]),
object: {
childArray: [],
childObject: {
childChildObject: {
key: 'value'
}
}
}
};
ReactDomClient.createRoot(document.body).render(
<ObjectExhibitor collapsed obj={obj} />
);Customization
Override the class names found in the css folder.
Dependencies
- React
TODO
- Missing types: map, set, etc
- Additional default stylings
Contributing
Feel free to make changes and submit pull requests whenever.
License
react-object-exhibitor uses the MIT license.
