react-number-meter
v1.3.1
Published
React Counter/Meter
Downloads
13
Readme
React Meter
React Implementation of Styled number representation

Authors
Installation
Install react-number-meter with npm
npm install react-number-meterDemo
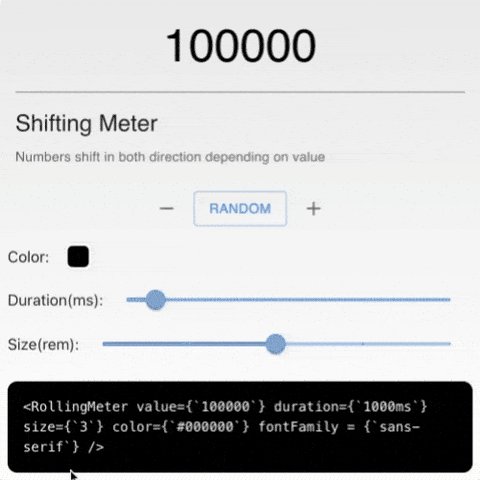
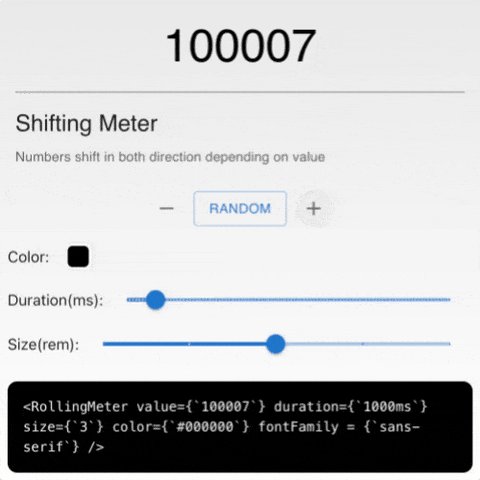
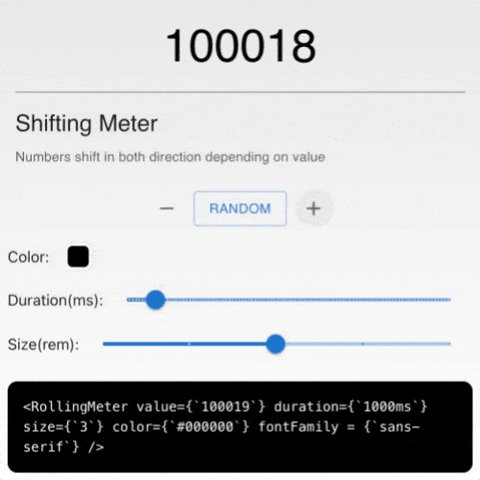
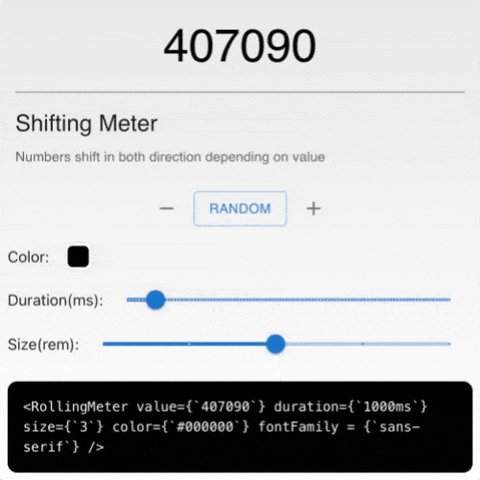
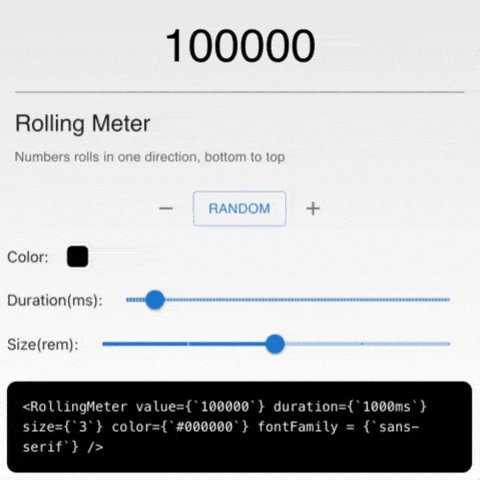
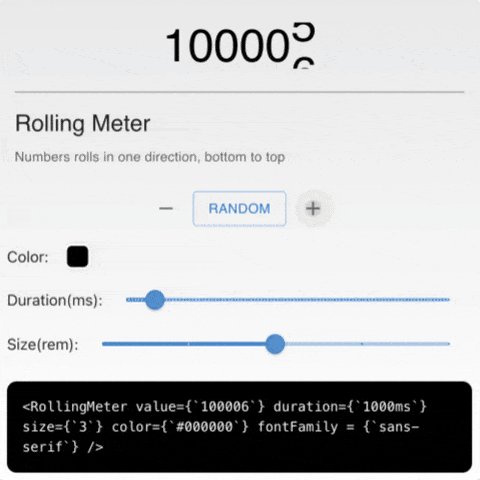
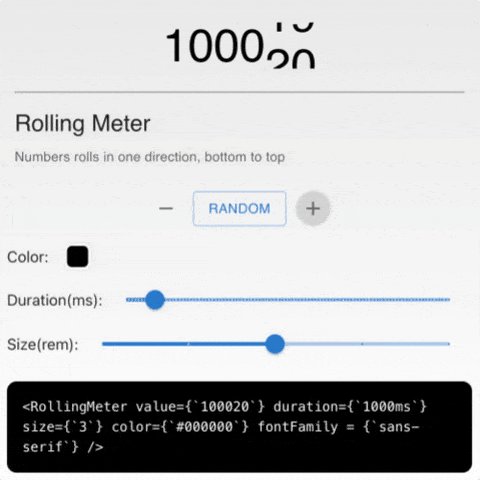
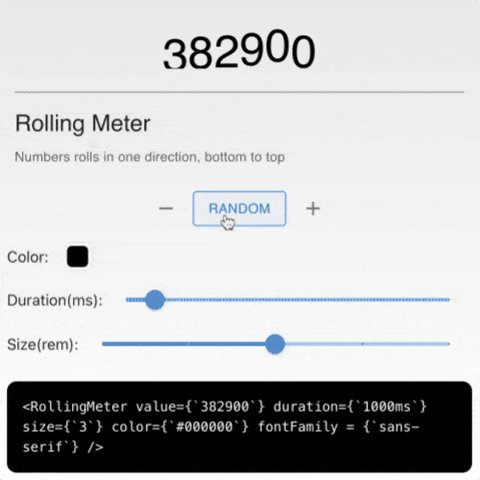
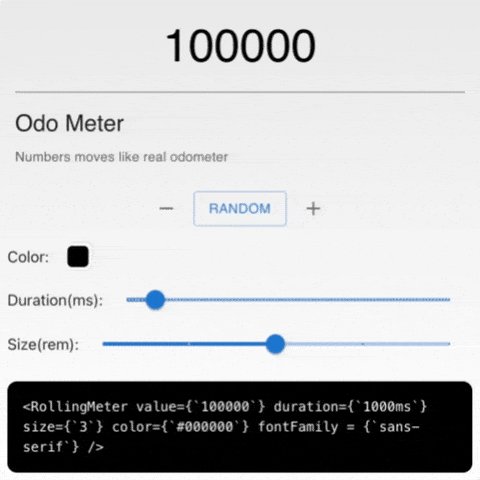
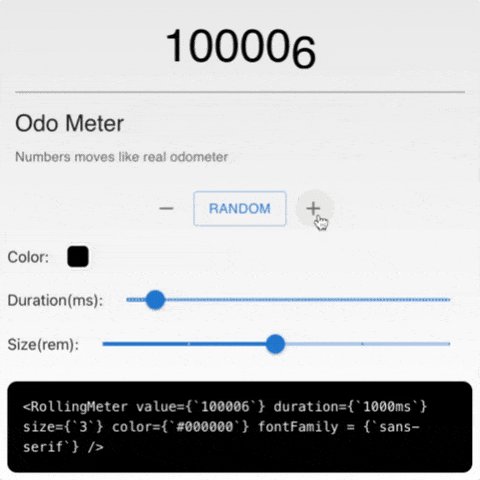
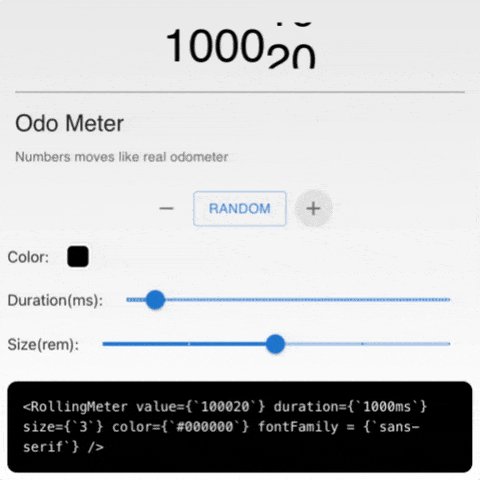
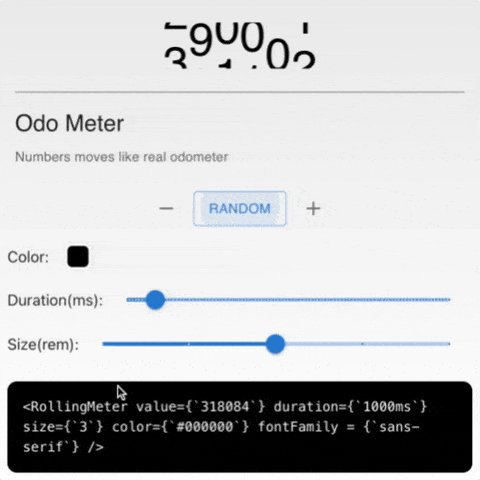
Screenshots



Usage/Examples
import { ShiftingMeter, RollingMeter, OdoMeter } from "react-number-meter";
function App() {
return (
<>
<ShiftingMeter
value={5483343}
duration={500}
size={`3rem`}
color={`#000000`}
fontFamily={`sans-serif`}
/>
<RollingMeter
value={872542}
duration={1000}
size={`3rem`}
color={`#000000`}
fontFamily={`sans-serif`}
/>
<OdoMeter
value={872542}
duration={1000}
size={`3rem`}
color={`#000000`}
fontFamily={`sans-serif`}
/>
</>
);
}