react-new-app
v0.3.4
Published
react cli
Downloads
5
Readme
REACT NEW APP
Description: create new react app in seconds with selections
Installation
npm install react-new-app -gor
yarn global add react-new-appUsage
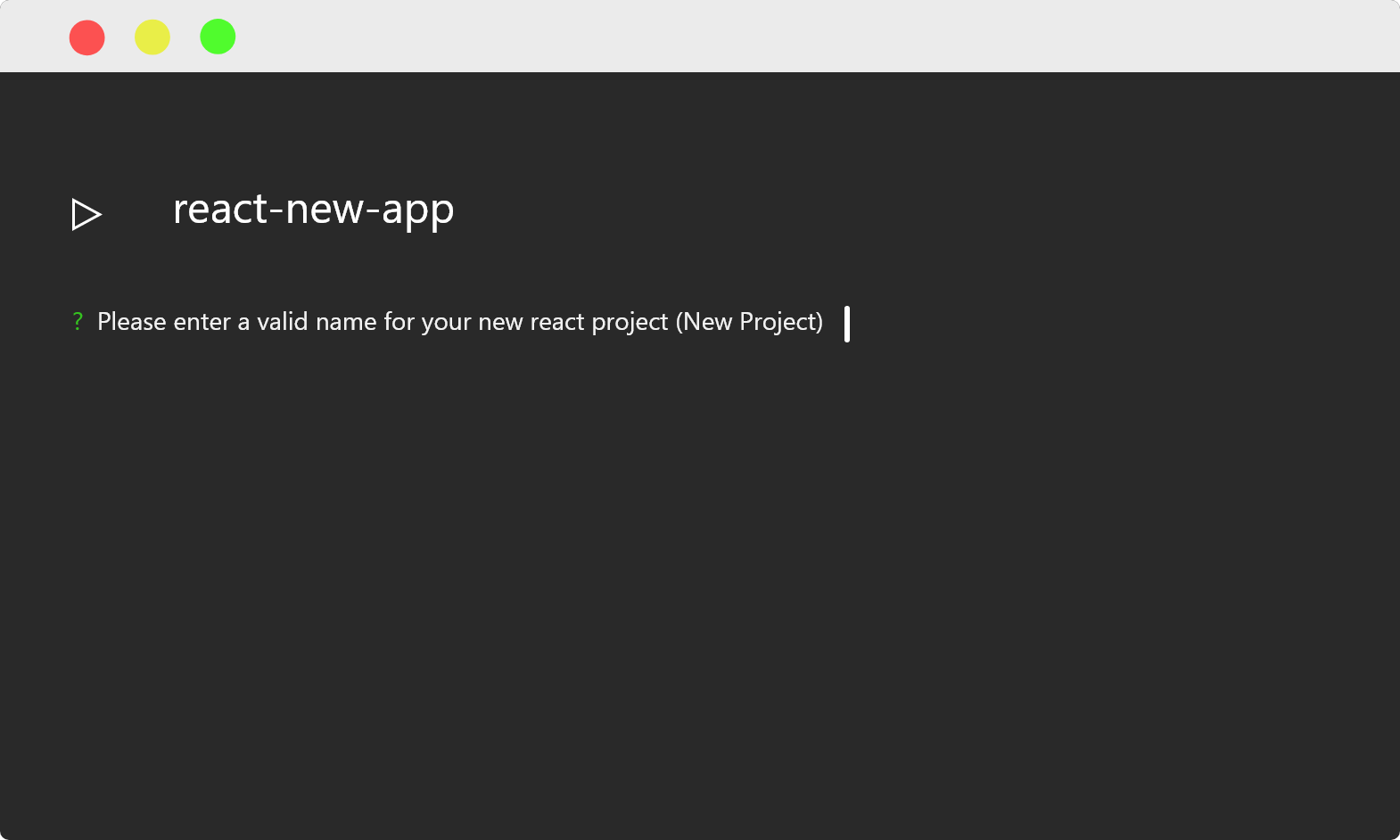
react-new-appor simply
rna- give name to project

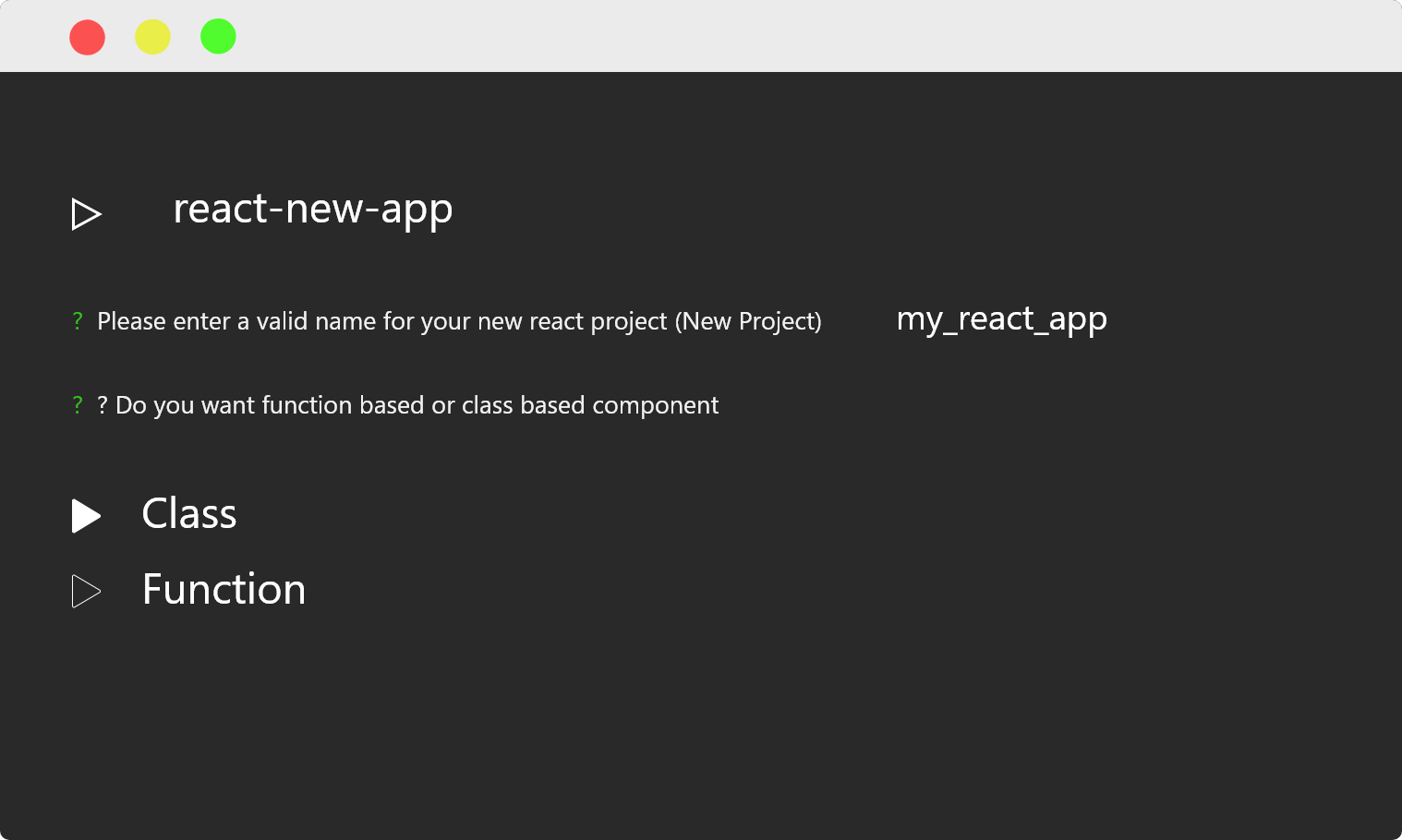
- select component kind

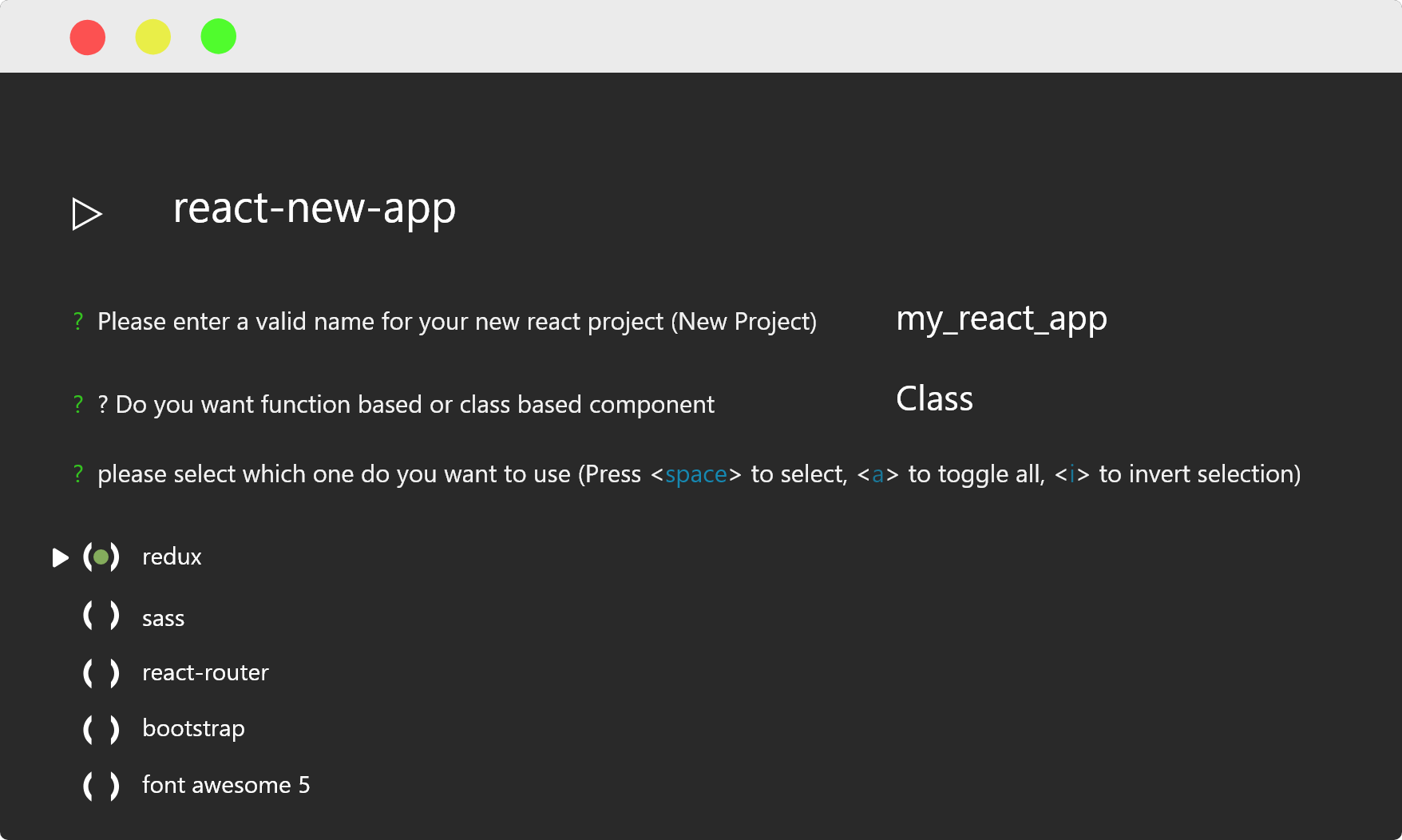
- choose options (will add future)

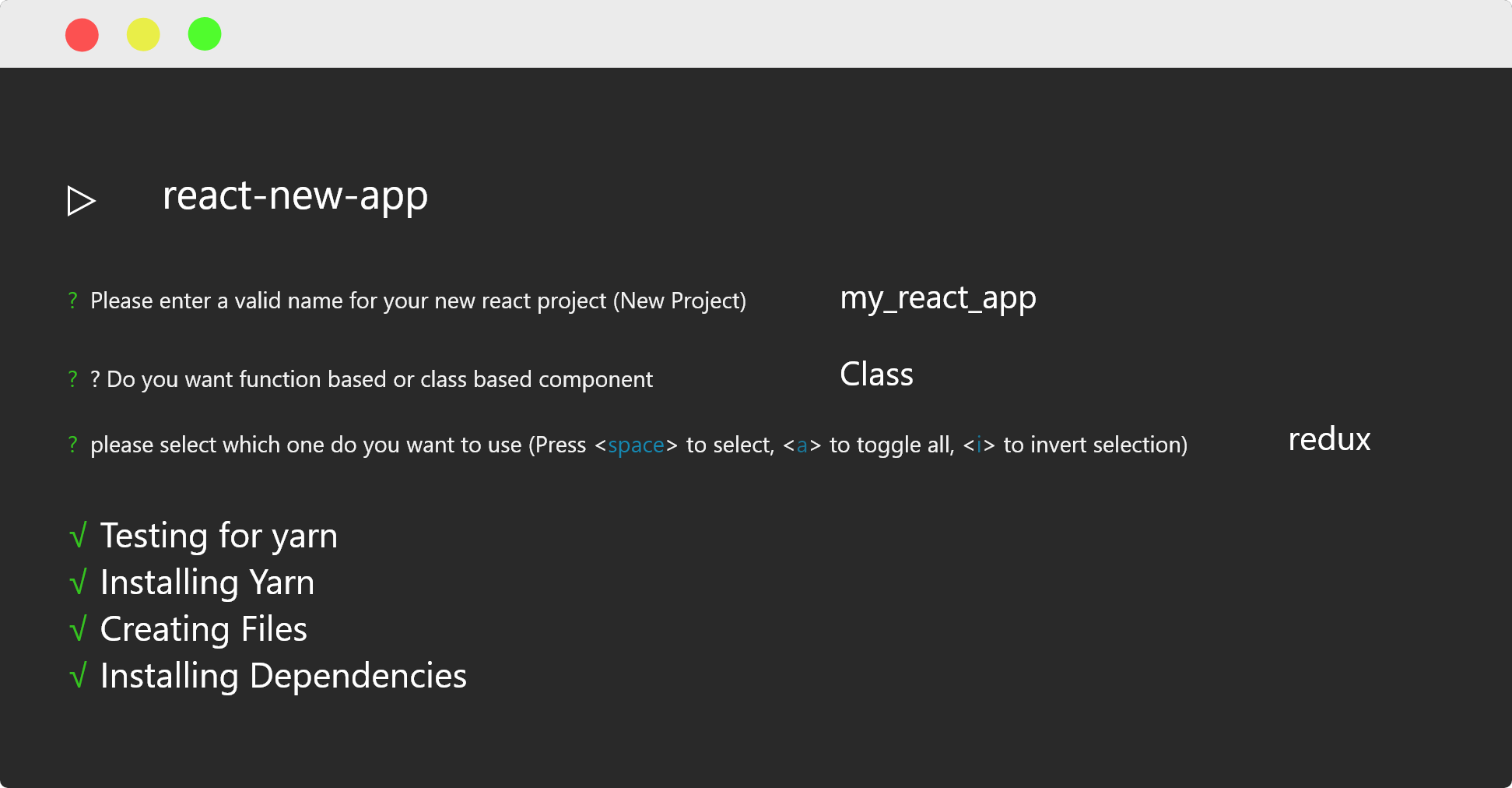
- wait for dependencies and steps

when finished
- cd {project name}
for example
cd my_react_app- npm start
npm startDONE 🎉🎉🎉
Will Come in Future
New Command rna clean ( fresh start with basic setup )
Typescript support
Detailed opening page
Optimizations
Templates ( 'updated' ) ( Arrived )
Rearrange Templates
Delete Templates
Changelog
0.3.4
- Fixed No Options Issue
0.3.3
- Minor optimizations
0.3.2
- Fixed minor bugs
0.3.1
- fixed React-Router packages not installing issue.
0.3.0
Added Linux support
If you enter your sudo password wrong your template will be saved as wrong password + current date
Fixed scss directory
Little optimizations
0.2.9
Added shortcut for react-new-app : rna
If you do not have internet connection your configs will be saved as 'no internet + "current date"'
Fixed some minor bugs
0.2.7
Added Templates
You can add your custom config as template.
Faster environment
Added react_new_app.config.json
Will add new commands in future
You can look your selected packages and package version
Minor optimizations
0.2.3
- Fixed sass
0.2.1
- Fixed Font Awesome not installing issues
0.1.9
- Added logo
0.1.8
Added 2 new options
bootstrap
font awesome 5
Important
If you installed react-new-app with yarn you must yarn directory to environment variables and path.
Author : AhmetEnesKCC
github : https://github.com/AhmetEnesKCC
project github : https://github.com/AhmetEnesKCC/react-new
used dependencies :
chalk (for make colored console outputs)
clear (for clear console)
inquirer (for cli ui)
execa (for execute functions)
listr (for make installations steps more attractive )
