react-native-verify-otp-inputs
v0.1.6
Published
react-native-verify-otp is a tiny Javascript library which provides an elegant UI for the end user to input OTP
Downloads
270
Maintainers
Readme
react-native-verify-otp-inputs
react-native-verify-otp is a tiny Javascript library which provides an elegant UI for the end user to input OTP
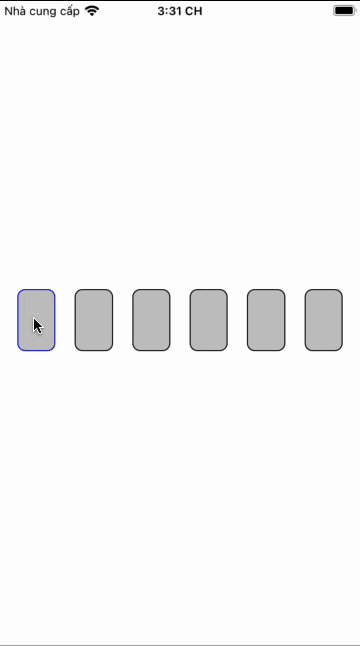
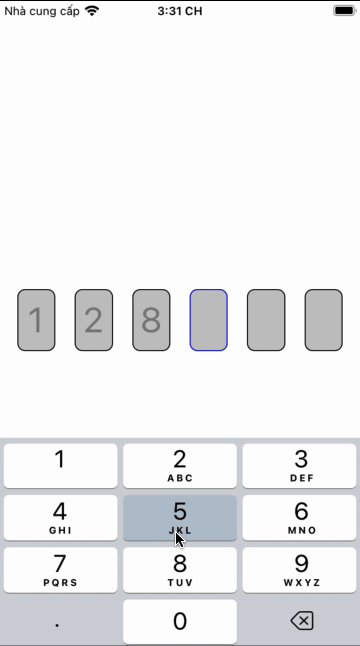
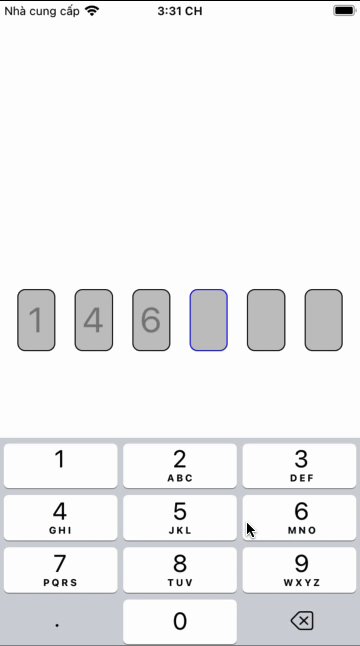
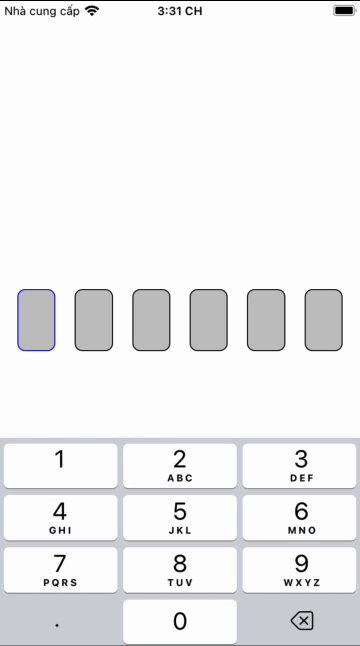
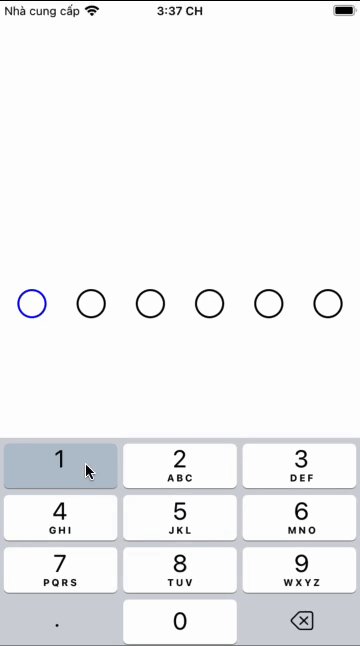
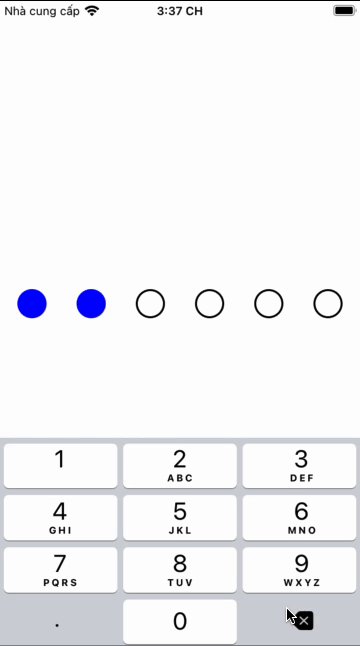
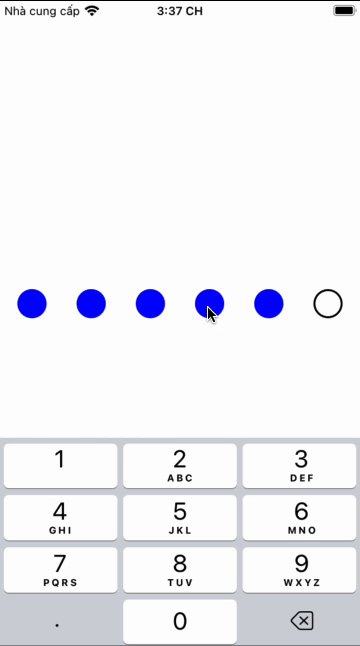
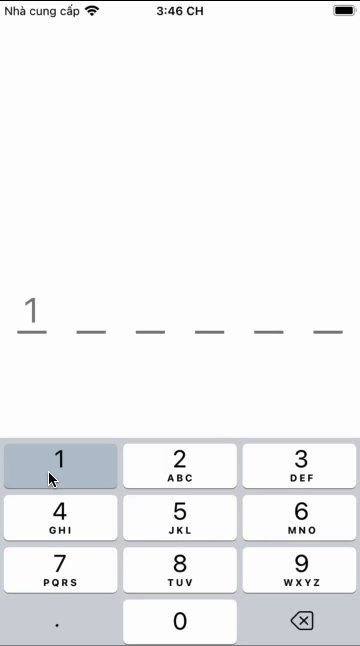
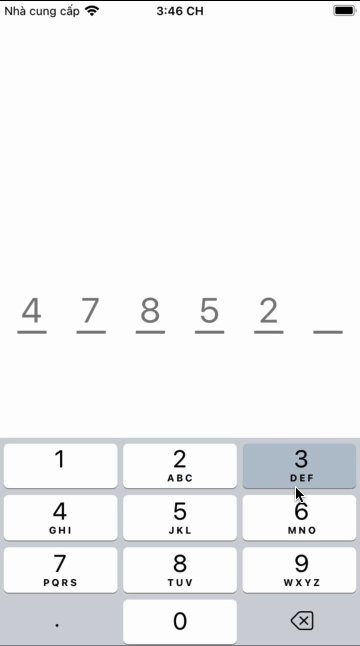
Demo



Installation
yarn add react-native-verify-otp-inputsUsage
import { OTPInput } from 'react-native-verify-otp-inputs';
// ...
export default function App() {
const [otp, setOtp] = React.useState('');
return (
<View style={styles.container}>
<OTPInput
onSubmit={(otp: string) => {
setOtp(otp);
}}
pinCount={6}
boxSelectedStyle={styles.boxSelectedStyle}
boxStyle={styles.boxStyle}
digitStyle={styles.digitStyle}
autoSubmit={false}
/>
<TouchableOpacity
style={styles.btn}
disabled={otp.length < 6}
onPress={() => {
Alert.alert('Done!', otp);
}}
>
<Text style={{ color: 'white' }}>Submit</Text>
</TouchableOpacity>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
boxSelectedStyle: {
backgroundColor: 'red',
},
boxStyle: {
borderRadius: 8,
},
digitStyle: {
color: 'gray',
},
});
Parameters
Parameter | required | Description | --- | --- | --- | onSubmit | YES | Callback when input digits are done | pinCount | NO | Number of digits in the component (default is 6) | boxSelectedStyle | NO | The style of the input field which is focused | boxStyle | NO | The style of the input field which is NOT focused | digitStyle | NO | The style of the digit | boxContainerStyle | NO | The style of container | autoSubmit | NO | Enable auto submit when entering full otp. Default is false |
License
MIT
