react-native-template-typescript-lint
v4.0.5
Published
a react native template with typeScript and tslint.
Downloads
3
Maintainers
Readme
:space_invader: React Native Template TypeScript · 
Clean and minimalist React Native template for a quick start with TypeScript.
:star: Features
- Seamlessly integrated into the React Native CLI! :sparkles:
- Consistent with the default React Native template
- Always latest dependencies :raised_hands:
:arrow_forward: Quick Start
react-native init MyApp --template typescript && node MyApp/setup.js:question: FAQ
Why this template when React Native 0.57+ supports TypeScript out of the box?
First of all, I started this template before React Native 0.57 came out. After React Native 0.57 was announced, I planned to stop maintenance on this template. But after further evaluation, there's still some manual work to do (add type definitions for React & React Native, create a .tsconfig for type checking, etc.) to properly set up a React Native 0.57+ TypeScript project. And that's where this template comes in and does that work for you. :raised_hands:
What additional dependencies are included in this template?
This template always uses the latest versions of the dependencies at the time when the react-native init command is being executed. This means you don't have to worry about old versions.
Lots of :heart: and credits to the owners and maintainers of those packages.
Why the setup script?
It deletes obsolete files like the .flowconfig and the setup.js itself after the setup.
How to do type checking?
npm run tsc
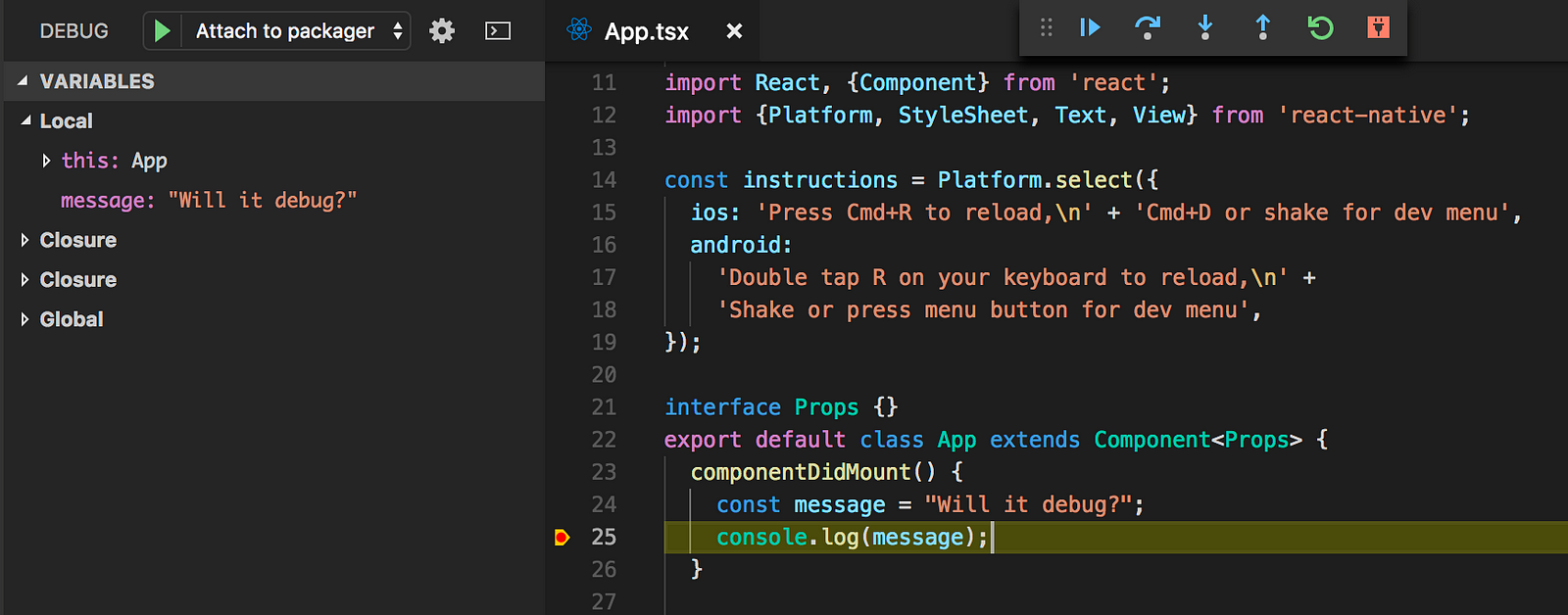
Does debugging work?
Yes it does.
:globe_with_meridians: Links
- "Using React Native with TypeScript just became simple" on Medium
- "24 tips for React Native you probably want to know" on Albert Gao's blog
- "3 Easy Steps to Set Up React Native with TypeScript, Jest and Enzyme" on Medium by Jan Hesters
:computer: Contributing
Contributions are very welcome. Please check out the contributing document.
Donations
I created this project in my spare time because I enjoy coding. Of course you can support me by buying me a coffee if you wish. :coffee: :relieved: