react-native-tab-bar
v1.2.2
Published
Tab bar component for simple in app navigation
Downloads
10
Readme
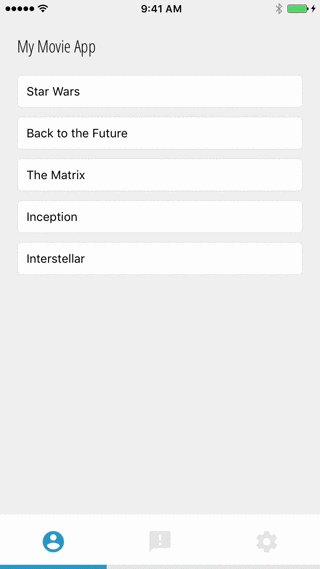
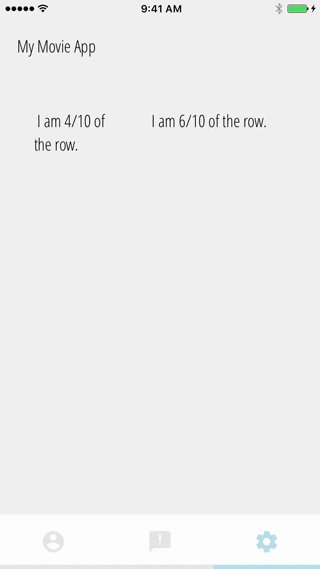
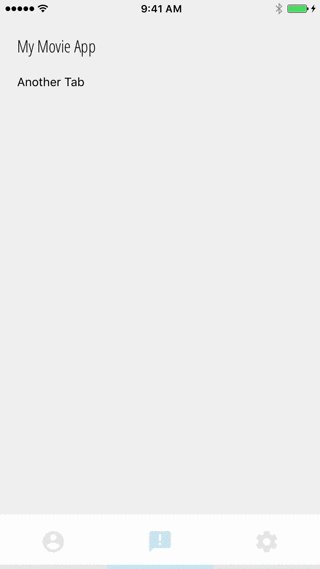
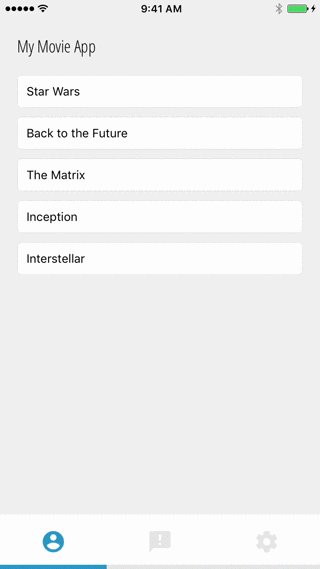
react-native-tab-bar
A simple tab bar for React Native that implements icons from
react-native-vector-icons for buttons.

Usage
Install and setup peer dependency react-native-vector-icons for your project.
Then install the module:
$ npm install react-native-tab-barFinally, use it!
<NavBar contentStyle={myCustomStyle.style}
selectedColor={"#444"}
unselectedColor={"#444"}
>
<MyCustomComponent data={data} icon="account-circle" font="material"/>
<MyCustomComponent data={data} icon="cogs" font="font-awesome"/>
<MyCustomComponent data={data} icon="account-circle"/> //defaults to material
</NavBar>Params
<NavBar
contentStyle={customStyle.style} //will style the content wrapper of the selected tab
buttonStyle={customStyle.button} // Optional - allows for override of default button styles
selectedColor="#444" // hex code for selected color
unselectedColor="#444"
>
<MyCustomComponent
icon="account-circle" // name of icon from font family
font="material" // OPTIONAl - degfault:"material"
// other font families "material", "font-awesome", "ionicons", "evil-icons", "entypo", "foundation", "octicons", "zocial"
/>
</NavBar>