react-native-status-bar-size
v0.3.3
Published
Watch and respond to changes in the iOS status bar height
Downloads
249
Readme
react-native-status-bar-height
Watch and respond to changes in the iOS status bar height.
Add it to your project
- Run
npm install react-native-status-bar-size --save - Follow the example below to use it in JS
Deprecated change Event
The change event has been deprecated. The didChange event should be used instead.
It's still available but may be removed in a later version.
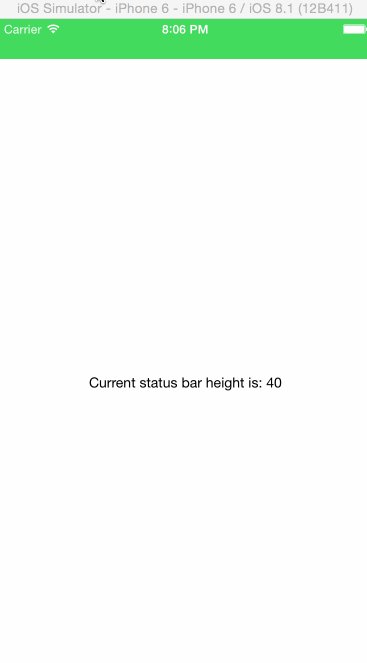
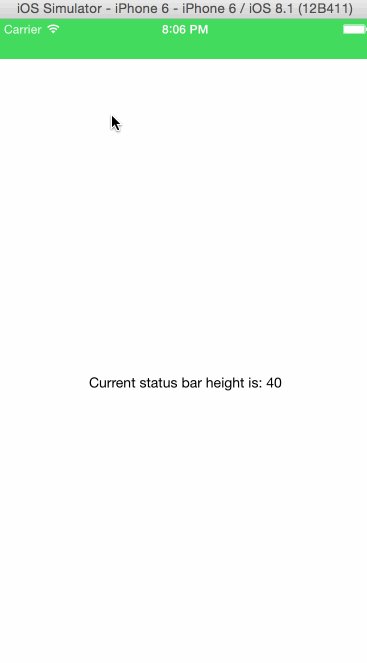
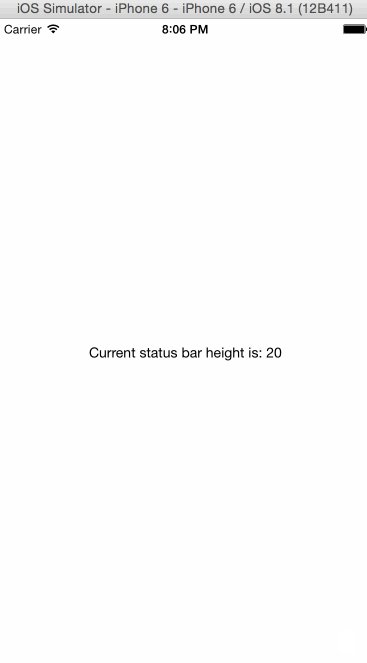
Example
var MyApp = React.createClass({
getInitialState: function() {
return {
currentStatusBarHeight: StatusBarSizeIOS.currentHeight,
};
},
componentDidMount: function() {
StatusBarSizeIOS.addEventListener('willChange', this._handleStatusBarSizeWillChange);
StatusBarSizeIOS.addEventListener('didChange', this._handleStatusBarSizeDidChange);
},
componentWillUnmount: function() {
StatusBarSizeIOS.removeEventListener('willChange', this._handleStatusBarSizeWillChange);
StatusBarSizeIOS.removeEventListener('didChange', this._handleStatusBarSizeDidChange);
},
_handleStatusBarSizeWillChange: function(nextStatusBarHeight) {
console.log('Will Change: ' + nextStatusBarHeight);
},
_handleStatusBarSizeDidChange: function(currentStatusBarHeight) {
console.log('changed');
this.setState({ currentStatusBarHeight: currentStatusBarHeight });
},
render: function() {
return (
<View style={{flex: 1, backgroundColor: 'white', justifyContent: 'center', alignItems: 'center'}}>
<Text>Current status bar height is: {this.state.currentStatusBarHeight}</Text>
</View>
);
},
});