react-native-segmented-viewed
v2.0.2
Published
Segmented View for React Native (with animation)
Downloads
10
Maintainers
Readme
react-native-segmented-view
Segmented View for React Native (with animation)
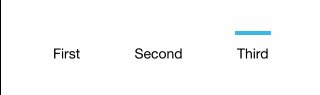
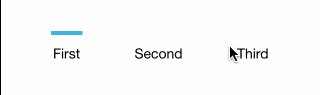
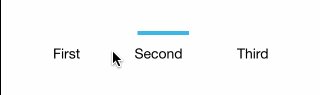
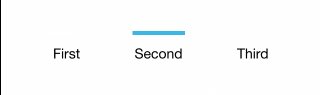
Demo


Example
<SegmentedView
titles={["First", "Second", "Third"]}
index={this.state.index}
stretch
onPress={index => this.setState({ index })}
/>API (props)
titles: (array) => an array of renderables, or arbitrary data if you specify arenderTitlefunctionindex: (number) => the index of the selected titlestretch: (bool) => whether or not the titles fill in the space inbetween each otheronPress: (function(index:number)) => event when a title is tapped, with the index of the title passed inrenderTitle: (function(title: any, index:number)) => if specified, this function will be called for eachduration: (number) => the length (in ms) of the animation of the bar from one title to the other when it gets selectedonTransitionStart: (function) => called when a transition animation startsonTransitionEnd: (function) => called when a transition animation endsbarColor: (string) => the color of the highlight barbarPosition: (string) => the position of the highlight bar.underlayColor: (string) => the underlay color of a title blockselectedTitleStyle: (object) => the style of the selected title blocktitleStyle: (object) => the style of a normal (unselected) title block
