react-native-recaptcha-v2-enhanced
v1.1.1
Published
Implement Google recaptcha v2 in React Native (both Android an iOS)
Downloads
40
Maintainers
Readme
react-native-recaptcha-v2-enhanced
Implement Google recaptcha v2 in React Native (both Android an iOS)
Add it to your project
- Insall package
- Using NPM
npm install react-native-recaptcha-v2-enhanced - Using Yarn
yarn add react-native-recaptcha-v2-enhanced
- Import package
import ConfirmGoogleCaptcha from 'react-native-recaptcha-v2-enhanced';
Dependencies
Usage
Check demo in Snack link
import React from 'react';
import ConfirmGoogleCaptcha from 'react-native-recaptcha-v2-enhanced';
const siteKey = 'you_site_key';
const baseUrl = 'base_url';
class App extends React.Component {
onMessage = event => {
if (event && event.nativeEvent.data) {
if (['cancel', 'error', 'expired'].includes(event.nativeEvent.data)) {
this.captchaForm.hide();
return;
} else {
console.log('Verified code from Google', event.nativeEvent.data);
setTimeout(() => {
this.captchaForm.hide();
// do what ever you want here
}, 1500);
}
}
};
render() {
return (
<View style={styles.container}>
<ConfirmGoogleCaptcha
ref={_ref => this.captchaForm = _ref}
siteKey={siteKey}
baseUrl={baseUrl}
languageCode='en'
onMessage={this.onMessage}
/>
<Button
onPress={() => {
this.captchaForm.show();
}}
title='Click'
style={{ width: 120, backgroundColor: 'darkviolet' }}
textColor='#fff'
/>
</View>
);
}
}Note
You can import GoogleReCaptcha from 'react-native-recaptcha-v2-enhanced/GoogleReCaptcha'; to customize UI by yourself
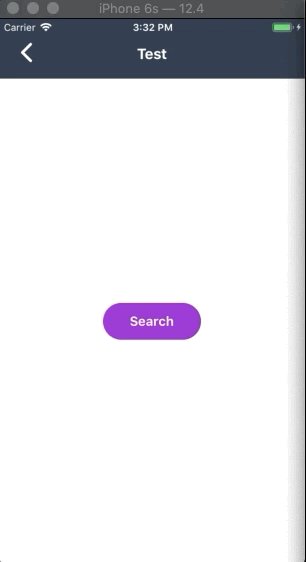
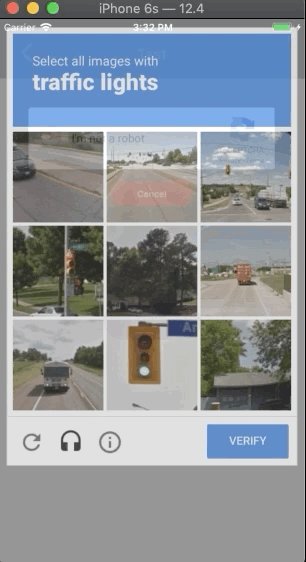
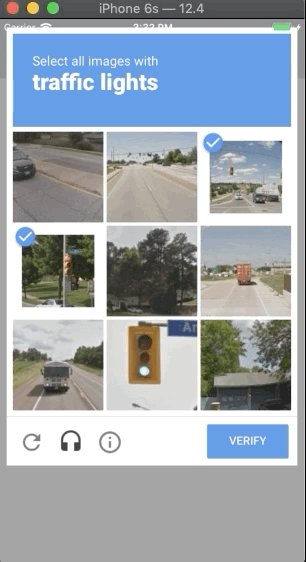
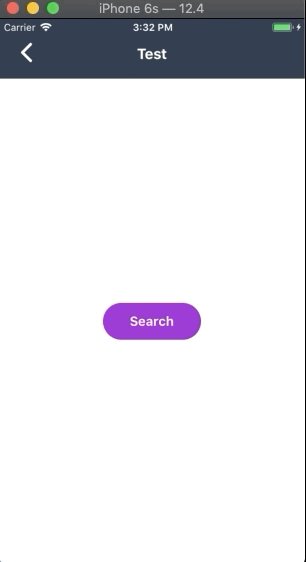
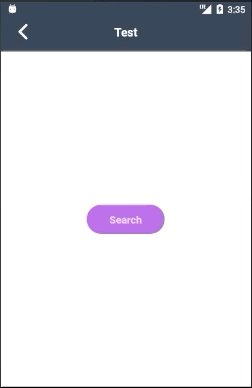
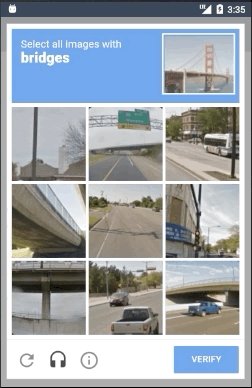
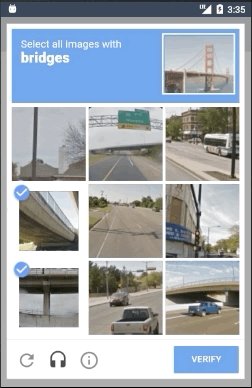
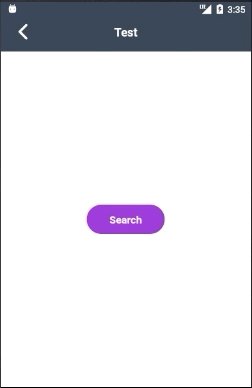
DEMO
iOS

Android

Props
siteKey(String) - The site key of the Google Recaptcha.baseUrl(String) The url domain defined on your Google Recaptcha.onMessage(Function) - The callback function after received response, error of Google captcha or when user cancellanguageCode(String) - Language to be display of captcha form. Can be found at this linkcancelButtonText(String) - Title of cancel button.
MIT Licensed
