react-native-react-native-quiz-single-choice
v1.0.3
Published
a react native single quiz module developped by volkeno
Downloads
61
Maintainers
Readme
react-native-react-native-quiz-single-choice

Add it to your project
- Using NPM
npm install react-native-react-native-quiz-single-choice - or:
- Using Yarn
yarn add react-native-react-native-quiz-single-choice
Usage
import React from "react";
import QuizeSingleChoice from "react-native-react-native-quiz-single-choice";
const QuizSingleChoiceApp = () => {
const data = [
{
question:
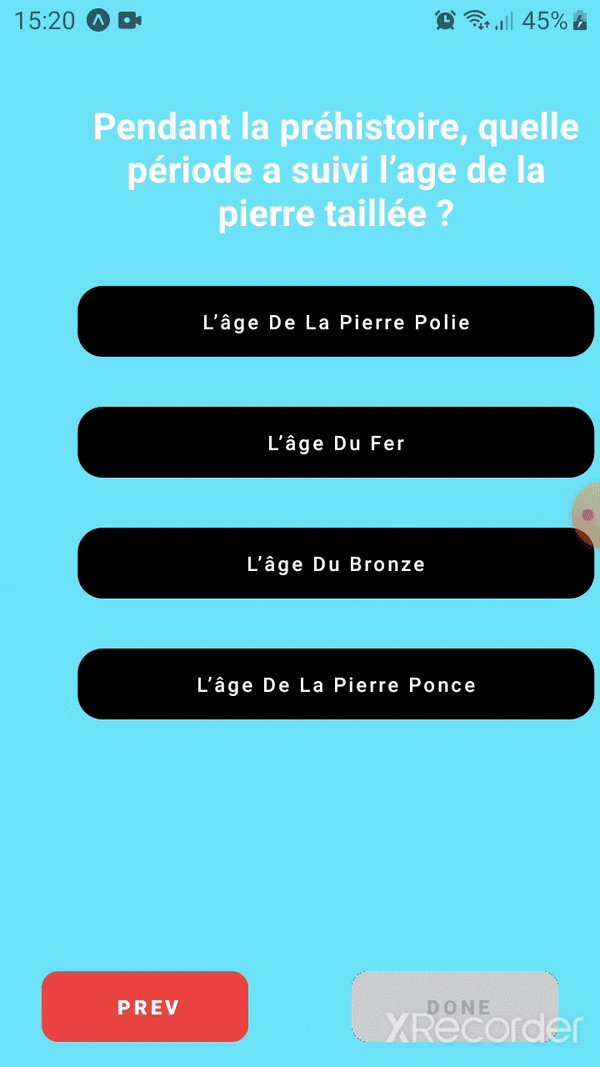
"Pendant la préhistoire, quelle période a suivi l’age de la pierre taillée ?",
optionA: "l’âge de la pierre polie",
optionB: "l’âge du fer",
optionC: "l’âge du bronze",
optionD: "l’âge de la pierre ponce",
answer: "l’âge de la pierre polie",
},
{
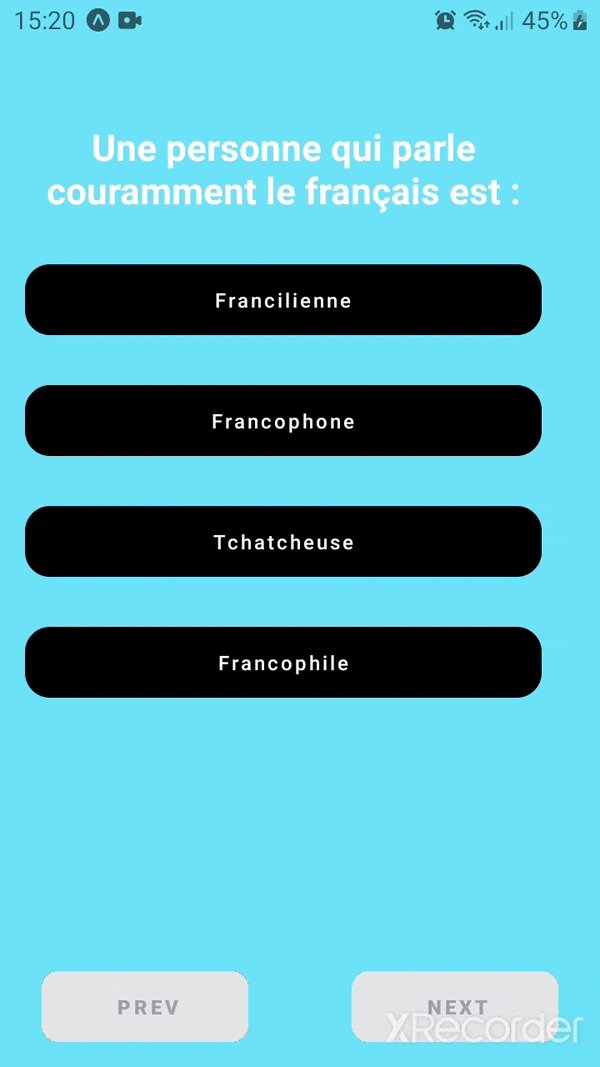
question: "Une personne qui parle couramment le français est :",
optionA: "Francilienne",
optionB: "Francophone",
optionC: "Tchatcheuse",
optionD: "Francophile",
answer: "Francophone",
},
{
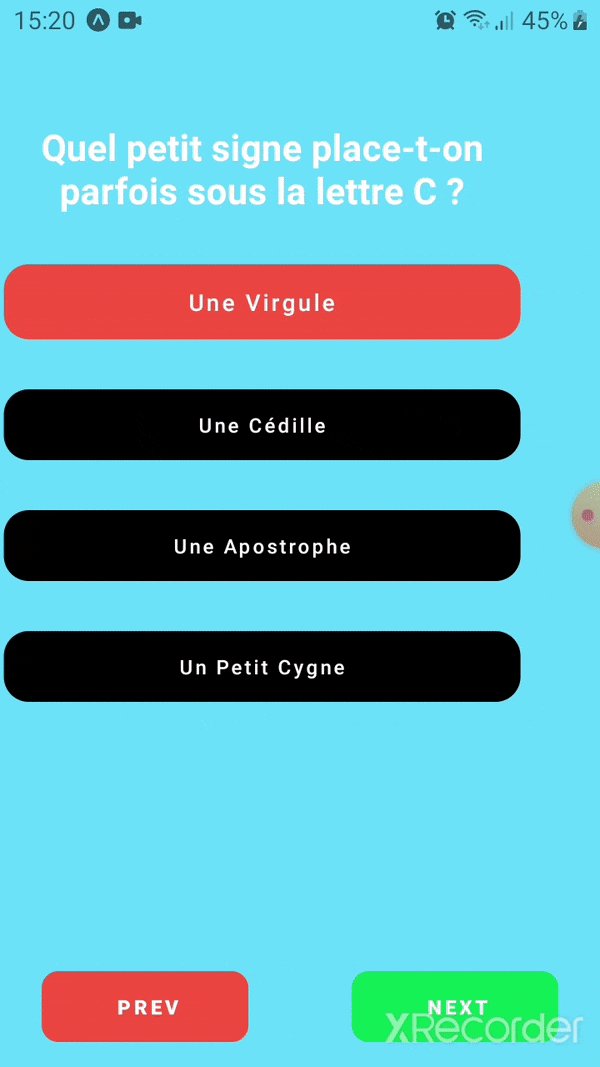
question: "Quel petit signe place-t-on parfois sous la lettre C ?",
optionA: "Une virgule",
optionB: "Une cédille",
optionC: "Une apostrophe",
optionD: "Un petit cygne",
answer: "Une cédille",
},
];
return (
<QuizeSingleChoice
containerStyle={{ backgroundColor: "#61dafb", paddingTop: 30 }}
questionTitleStyle={{ fontSize: 22, color: "#FFF" }}
responseStyle={{
borderRadius: 15,
}}
responseTextStyle={{ fontSize: 12, fontWeight: "normal" }}
selectedResponseStyle={{
borderRadius: 15,
backgroundColor: "#fa5541",
}}
selectedResponseTextStyle={{
fontSize: 14,
fontWeight: "normal",
}}
responseRequired={true}
nextButtonText={"Next"}
nextButtonStyle={{ backgroundColor: "#06d755" }}
nextButtonTextStyle={{ color: "#FFF" }}
prevButtonText={"Prev"}
prevButtonStyle={{ backgroundColor: "#fa5541" }}
prevButtonTextStyle={{ color: "#FFF" }}
endButtonText={"Done"}
endButtonStyle={{ backgroundColor: "#000" }}
endButtonTextStyle={{ color: "#FFF" }}
buttonsContainerStyle={{ marginTop: "auto" }}
onEnd={(results) => {
console.log(results);
}}
data={data}
/>
);
};
export default QuizSingleChoiceApp;Properties
| Property name | Type | Description | | ----------------------------- | ---------- | ----------------------------------------------------------- | | containerStyle | Object | Custom style for the screen container | | questionTitleStyle | Object | custom style for the title of the question | | responseStyle | Object | custom style for the container of each response | | responseTextStyle | Object | custom style for the text of each response | | selectedResponseStyle | Object | custom style for the container of the selected response | | selectedResponseTextStyle | Object | custom style for the text of selected response | | responseRequired | Boolean | make the answer mandatory if true. default to false | | nextButtonText | String | the text of the next button | | nextButtonStyle | Object | Custom style for the next button | | nextButtonTextStyle | Object | Custom style for the title of the next button | | prevButtonText | String | the text of the prev button | | prevButtonStyle | Object | Custom style for the prev button | | prevButtonTextStyle | Object | Custom style for the title of the prev button | | endButtonText | String | the text of the end button | | endButtonStyle | Object | Custom style for the end button | | endButtonTextStyle | Object | Custom style for the title of the end button | | buttonsContainerStyle | Object | Custom style for the container of the next and prev buttons | | onEnd | Function | Function to handle the end of the quiz |
ISC Licensed
