react-native-ottpay
v1.1.2
Published
ottpay SDK for React Native
Downloads
7
Maintainers
Readme
React Native OttPay
Installation
yarn add react-native-ottpayor
npm install react-native-ottpay --saveAutomatically Link
# RN < 0.60
react-native link react-native-ottpay
# RN > 0.60
cd ios && pod install && cd ..Manual linking
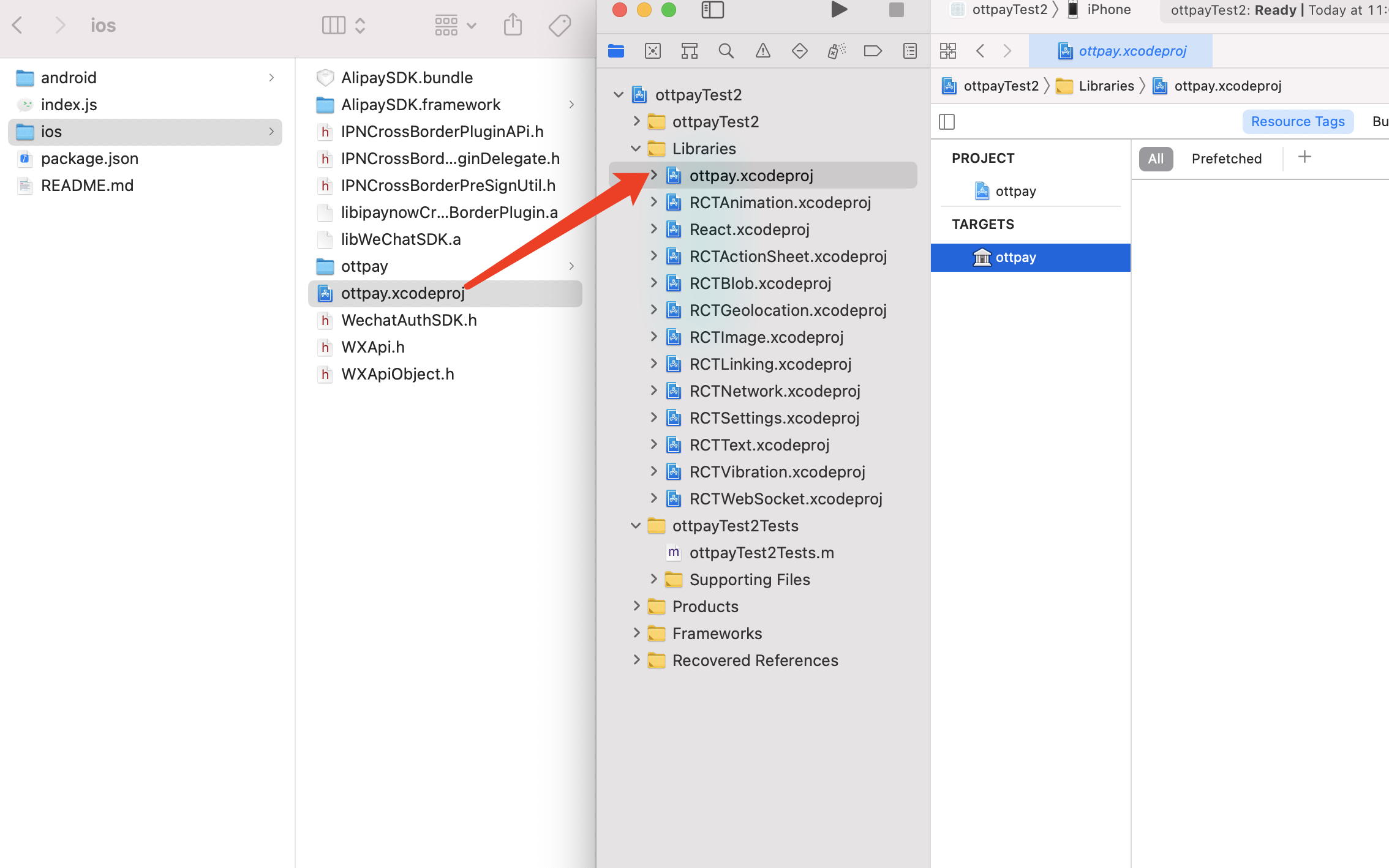
Open project.xcodeproj in Xcode
Drag ottpay.xcodeproj to your project on Xcode

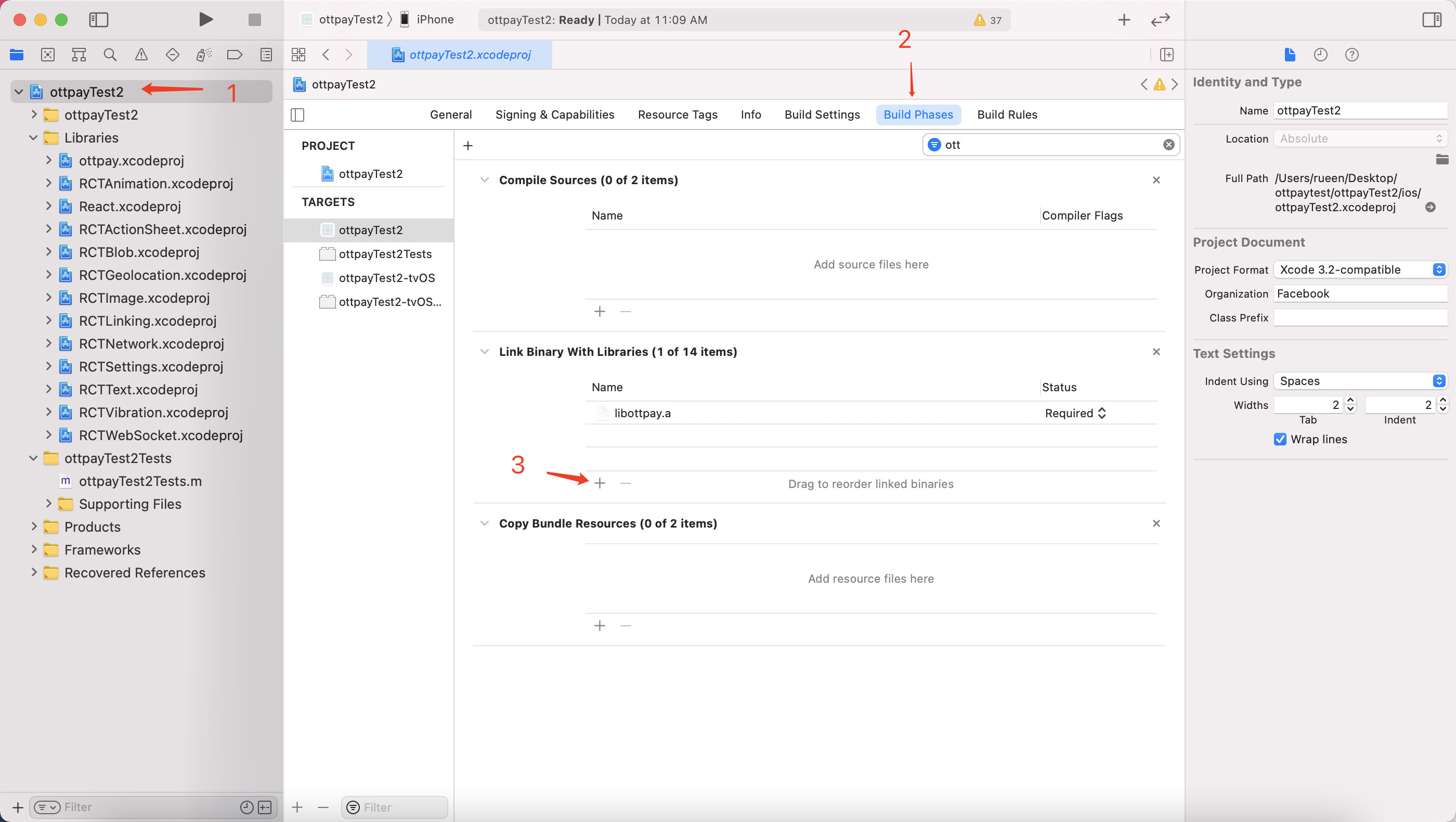
Link libottpay.a binary with libraries
Click on your main project file (the one that represents the .xcodeproj). Add libottpay.a to your project's Build Phases ➜ Link Binary With Libraries

android/settings.gradle
include ':react-native-ottpay'
project(':react-native-ottpay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ottpay/android')android/app/build.gradle
dependencies {
...
implementation project(':react-native-ottpay')
}android/app/src/main/.../MainApplication.java
On top, where imports are:
import com.ottpay.OttpayPackage;Add the OttpayPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new OttpayPackage()
);
}iOS Setup
Select your project. Add the following System libraries to your project's Build Phases -> Link Binary With Libraries:
QuartzCore.frameworkCoreTelephony.frameworkCoreText.frameworkUIKit.frameworkFoundation.frameworkCoreGraphics.frameworkCoreMotion.frameworkCFNetwork.frameworkSystemConfiguration.frameworklibc++.tbdlibsqlite3.tbdlibz.tbd
Then add the AlipaySDK.framework(under your node_modules/react-native-ottpay/ios folder) librarie to your project's Build Phases -> Link Binary With Libraries
If framework not found AlipaySDK please drag the folder node_modules/react-native-ottpay/ios to your project's Build Setting -> Framework Search Paths
copy the following in AppDelegate.m:
#import "IPNCrossBorderPluginAPi.h"
- (void)applicationWillEnterForeground:(UIApplication *)application {
[IPNCrossBorderPluginAPi applicationDidBecomeActive];
// Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background.
}Use
import OttPay from 'react-native-ottpay';
const payStr = 'appId=*******&mhtAmtCurrFlag=1&mhtCharset=UTF-8&mhtCurrencyType=USD&mhtOrderAmt=1&mhtOrderDetail=mhtOrderDetail&mhtOrderName=merchantTest&mhtOrderNo=20211026105613&mhtOrderStartTime=20211026105530&mhtOrderTimeOut=3600&mhtOrderType=01¬ifyUrl=http%3A%2F%2Flocalhost%3A10802%2F&payChannelType=90&mhtSignType=MD5&mhtSignature=c0fbeceaf63331b60b908d0526fc3f82';
OttPay.startPay(payStr);