react-native-onepixel-ui-tool
v1.0.1
Published
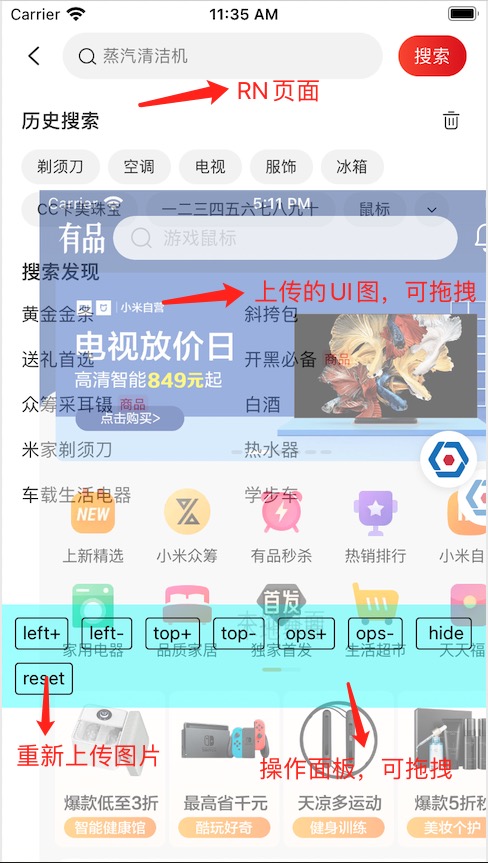
RN UI还原校对工具
Downloads
3
Readme
react-native-onepixel-ui-tool
帮助被UI还原伤害过的你。 一款可以帮助你在开发过程中和UI稿实时比对的插件,用于提高UI还原过程的开发效率及准确度。
Getting Started
- 安装 react-native-onepixel-ui-tool
npm install react-native-onepixel-ui-tool - 在项目中引入
import UIUtils from 'react-native-onepixel-ui-tool'; - 挂载到页面根结点下
return ( <View> <UIUtils/> </View> )
props
| Prop | Default | Type | Description |
| :------------- | :-------------: | :------: | :---------------------------------------------------------------------------------------------------------- |
| resizeMode | 'cover' | enum('cover', 'contain', 'stretch', 'center') | 决定当上传图片尺寸和屏幕尺寸不成比例的时候如何调整图片的大小。默认值为cover。 |
操作面板说明
| Button | Description | | :--------- |:------ | | left+ | UI图右移1px | | left- | UI图左移1px | | top+ | UI图下移1px | | top- | UI图上移1px | | ops+ | UI图透明度 +0.1 | | ops- | UI图透明度 -0.1 | | hide | 隐藏UI图,便于点击操作RN视图 | | show | 显示UI图 | | reset | 重新输入UI图链接 |
notice
- 请用iphone6/7/8等375倍数宽度屏进行适配
效果