react-native-number-password-box
v1.0.0
Published
A password box with 6 numbers
Downloads
2
Readme
react-native-number-password-box
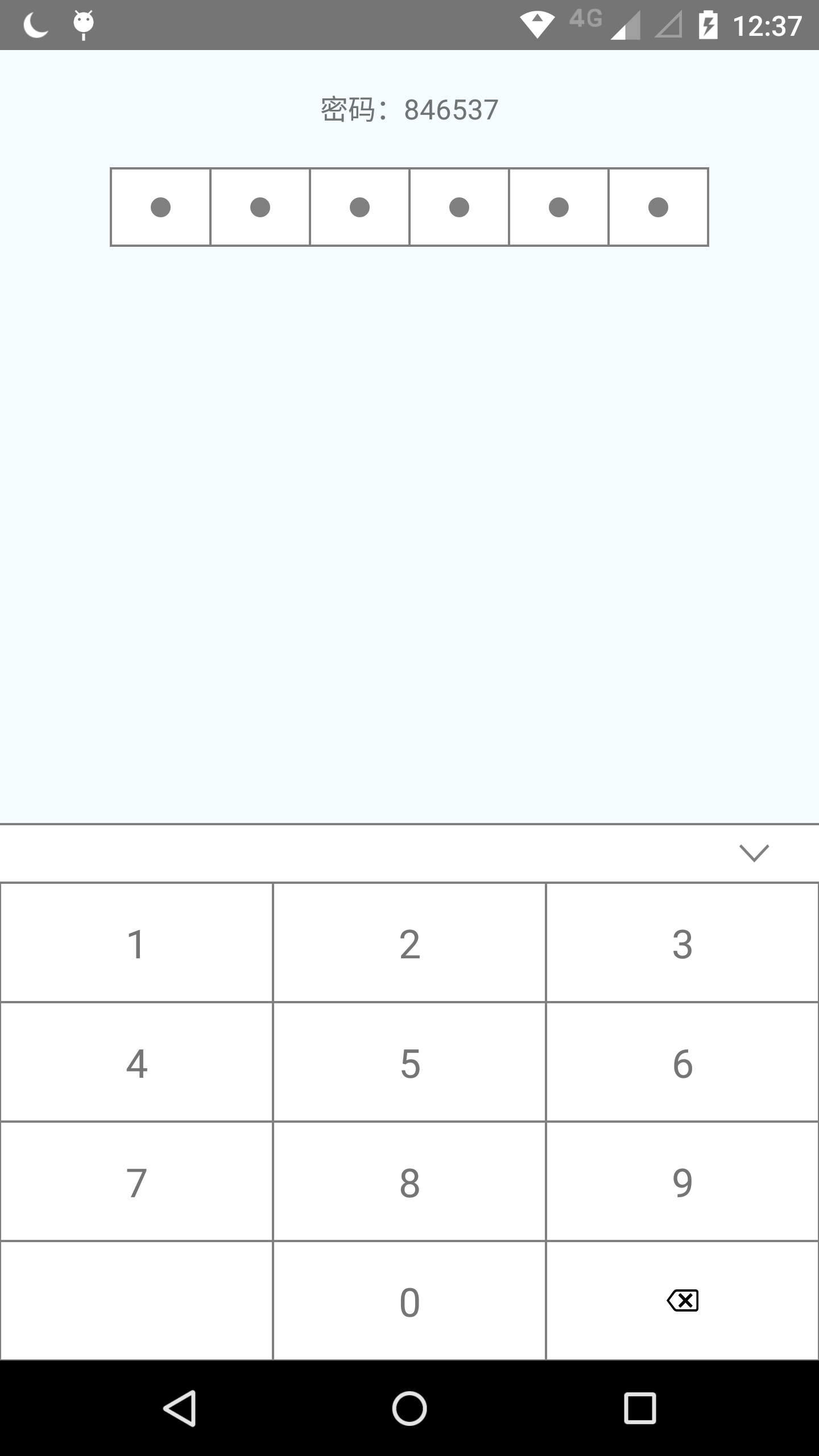
Demo

Installation
$ npm install --save react-native-number-password-boxUse
import React, {View, Text, Component} from 'react-native';
import NumberPasswordBox from 'react-native-number-password-box';
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
password: ''
};
}
render() {
return (
<View style={{flex:1}}>
<Text style={{marginVertical: 20}}>{this.state.password}</Text>
<NumberPasswordBox onChange={password=>this.setState({password}) />
</View>
);
}
}Method
onChange: function(password)
Props
style:
containerStyle:
