react-native-multi-picker-ios
v1.4.1
Published
This is simply a React Native bridge to [UIMultiPicker](https://github.com/aselivanov/UIMultiPicker) iOS library.
Downloads
41
Readme
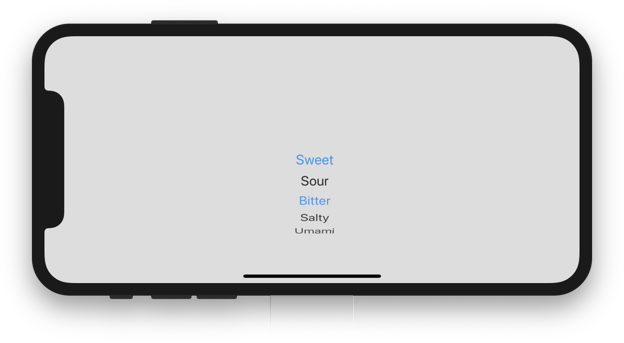
This is simply a React Native bridge to UIMultiPicker iOS library.

Usage
API is very similar to React Native Picker:
import React from 'react'
import {
AppRegistry,
StyleSheet,
SafeAreaView,
Text
} from 'react-native'
import MultiPicker from 'react-native-ui-multi-picker'
class App extends React.Component {
static TASTES = [
'Sweet',
'Sour',
'Bitter',
'Salty',
'Umami'
];
state = {
selected: ['Sweet', 'Bitter']
}
render() {
return (
<SafeAreaView style={styles.container}>
<MultiPicker
style={styles.picker}
onChange={({ selectedValues }) => this.setState({ selected: selectedValues })}
selectedValues={this.state.selected}
>{App.TASTES.map(taste =>
<MultiPicker.Item key={taste} value={taste} label={taste} />)}
</MultiPicker>
<Text style={styles.caption}>Selected: {this.state.selected.join(', ')}</Text>
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
picker: {
backgroundColor: '#DDD'
},
caption: {
padding: 20
}
})
AppRegistry.registerComponent('App', () => App)Installation
⚠️ This library relies on CocoaPods for proper dependency management, since it pulls native Swift library UIMultiPicker.
First:
npm install --save react-native-multi-picker-iosThen add the following to your ios/Podfile:
pod 'RNMultiPicker', :path => '../node_modules/react-native-multi-picker-ios'Finally run pod install.
