react-native-mock-location-detector
v2.0.0
Published
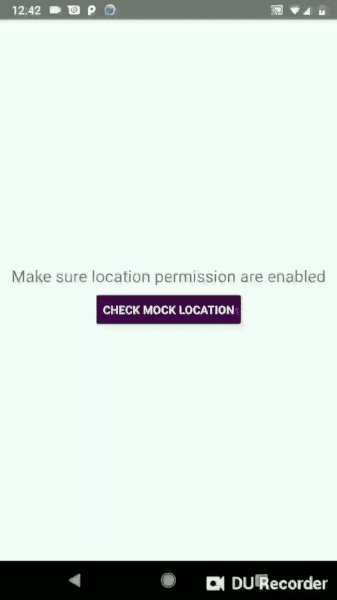
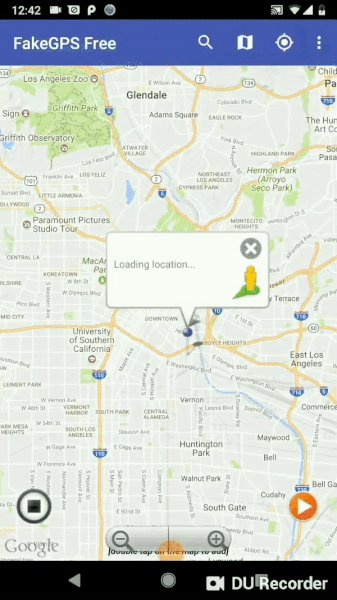
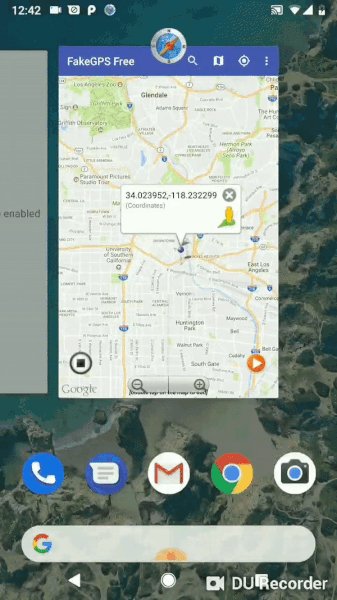
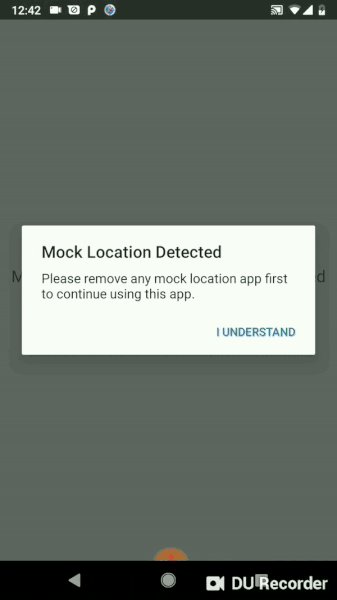
Detects if the device is using mock location app to spoof it's real location. In that case user will be prompted to fix the mock location settings first before using the app.
Downloads
620
Maintainers
Readme
React Native Mock Location Detector / Location Spoof Apps Detector
If you are building a location based app in RN, you have to validate if the user is using location spoofing apps or not. This library doesn't let the user use the app if any mock location apps are active on the device

Getting started
$ npm install react-native-mock-location-detector --save
Mostly automatic installation
$ react-native link react-native-mock-location-detector
Manual installation
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.mocklocation.reactnative.RNMockLocationDetectorPackage;to the imports at the top of the file - Add
new RNMockLocationDetectorPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-mock-location-detector' project(':react-native-mock-location-detector').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-mock-location-detector/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':react-native-mock-location-detector')
Usage
- Make sure your app has location permission, before calling this function.
- Arguments of function checkMockLocationProvider: Dailogbox Title, Dialogbox Text, Dialogbox Button Text
import RNMockLocationDetector from "react-native-mock-location-detector";
const isLocationMocked: boolean = await RNMockLocationDetector.checkMockLocationProvider();
if (isLocationMocked) {
// Location is mocked or spoofed
return;
}
// Location is fine