react-native-material-design
v0.3.7
Published
React Native Material Design Components
Downloads
5,897
Readme
React Native Material Design
React Native components which implement Material Design.
This repository has been heavily developed on top of the mrn project started by @binggg. Improvements include support for the latest React Native versions, many bug fixes, extra components, backward compatibility to Android SDK API 16 and more.
Please keep in mind this is still a work in progress. The master branch is subject to breaking changes.
Looking for a demo app? Check out the repo.
Or view it online here! (Credits to Appetize for free hosting).
Installation
npm i react-native-material-design --saveCopy the MaterialIcons font file from react-native-vector-icons to your local working directory:
./node_modules/react-native-vector-icons/Fonts/MaterialIcons.ttf -> ./android/app/src/main/assets/fonts.
Import any required components into your project, for example:
import { Button, Card } from 'react-native-material-design';You may need to restart your packager in order for the icons to render.
Documentation
Documentation & full installation instructions are available at http://react-native-material-design.github.io
React Native 0.16+
This library only works with React Native 0.16+ due to the breaking changes with Babel and font loading it introduced.
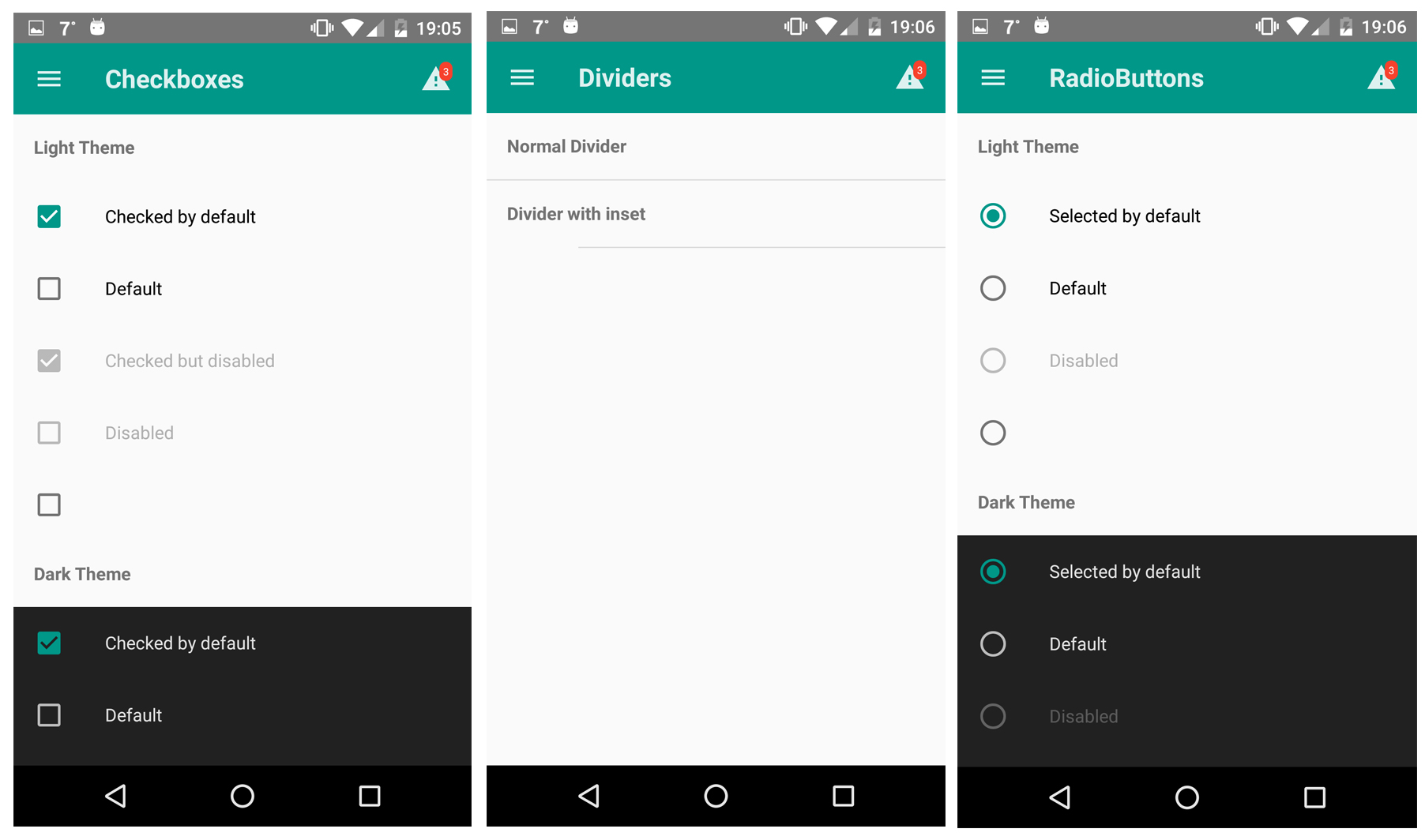
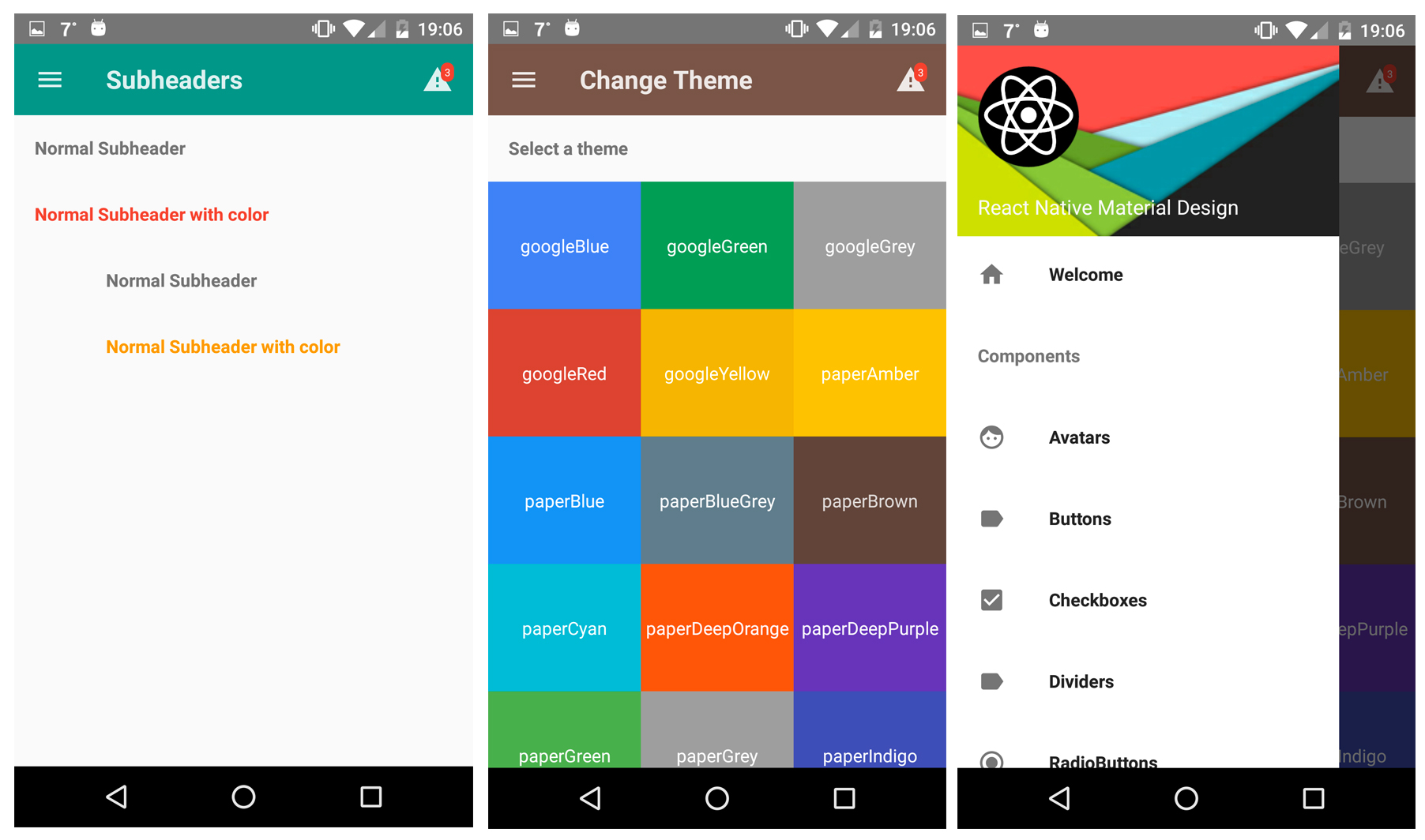
Examples



Contributing
Full contributing guidelines are to be written, however please ensure you follow the points when sending in PRs:
- Ensure no lint warns occur via
npm run lint. - Follow the Material Design guidelines.



