react-native-livechat-custom
v1.3.9
Published
React Native component to integrate LiveChat with your application
Downloads
49
Maintainers
Readme
LiveChat for React Native
This is a React Native component to easily add LiveChat widget to your application.
It works for both iOS and Android.

Getting Started
Prerequisites
To use LiveChat in your React application, you will need LiveChat license ID.
If you already have a LiveChat account, get your license_id here.

If you don't have an account, you can create one here.
Installation
To import LiveChat for React Native, run the following command:
npm install react-native-livechat --saveUser Guide
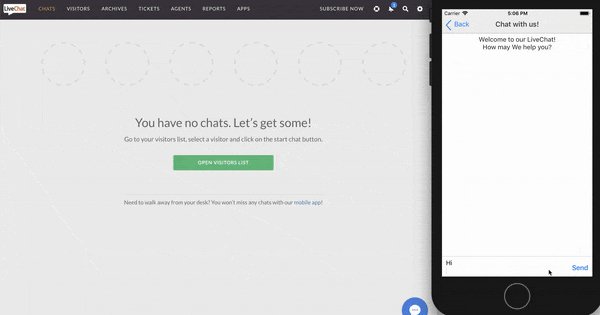
Start
Having imported LiveChat for React Native, put it in your render method:
import LiveChat from 'react-native-livechat'
...
<LiveChat license={your_license_id} />Customization
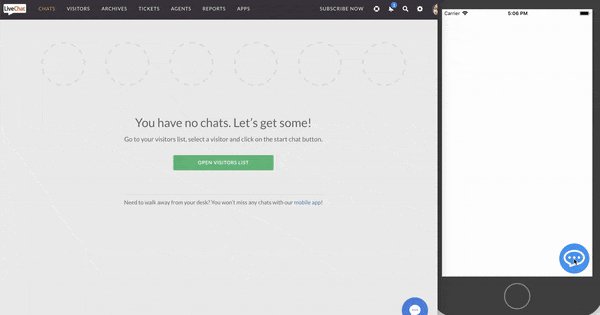
Chat bubble
Chat bubble is the round icon (chat trigger) in the bottom right corner of the screen.
Position
You can control the position of the bubble with bubbleLeft and bubbleTop props:
<LiveChat bubbleLeft={0} bubbleTop={0} license={your_license_id} />Draggability
By default, the bubble component is draggable and movable. You can disable this option by sending movable prop with false value:
Example:
<LiveChat movable={false} license={your_license_id} />Color
You can change the color of the bubble by passing bubbleColor prop:
<LiveChat bubbleColor='red' license={your_license_id} />Custom bubble
If you don't like the default bubble, you can send bubble prop with your own component:
<LiveChat license={your_license_id}
bubble={
<View style={{ width: 60, height: 60, backgroundColor: 'green' }} />
}
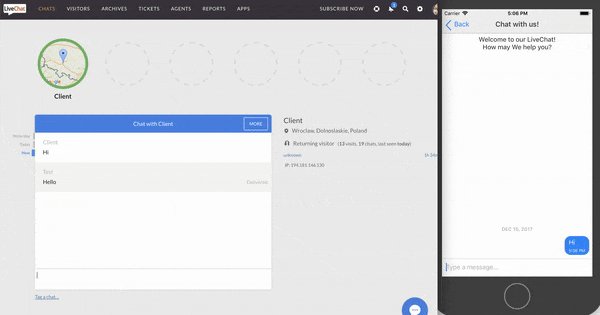
/>Chat window
This module uses react-native-gifted-chat for chat UI.
You can customise your chat widget by sending props to LiveChat component (like you would normally do with GiftedChat component).
For example, if you want onPressAvatar to show agent's details, you can do it like this:
<LiveChat license={your_license_id}
onPressAvatar={ info => console.warn(info) } />You can find all props in the official react-native-gifted-chat documentation.
Methods
This module uses LiveChat Customer SDK. All methods are described here.
To use LiveChat Visitor SDK method, you have to create LiveChat reference:
<LiveChat onLoaded={ ref => this.livechat = ref }
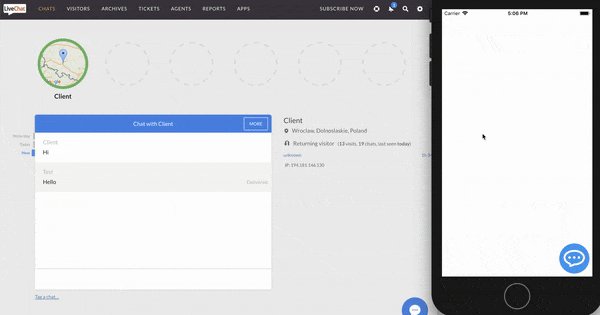
license={your_license_id}/>Let's say you want to close the current chat. You can do it in two ways:
this.livechat.closeChat();
// is the same as:
GLOBAL.visitorSDK.closeChat();Available methods
|Name|Note| |---|---| | closeChat | Closes the chat. | | sendMessage | Sends a message. More information about message format you can find here. | | rateChat | Enables chat ratings. More info here. | |setSneakPeek | Enables sneak peeks to see what the visitor is typing in before they actually send the message. More info here. | | getVisitorData | Collects the visitor information. More info here. | |setVisitorData | Set the visitor information. More info here.| |getTicketForm | Get ticket form fields configured in chat window settings section in agent app. | | sendTicketForm | Send ticket form filled in by visitor. Ticket form should be rendered using fields fetched by getTicketForm method. More info here.| | disconnect | Disconnect Visitor SDK. A visitor won't be tracked, and you won't be notified about agent's availability status. You will be automatically connected again after using sendMessage or setVisitorData methods. | | destroy | Disconnect Visitor SDK and unsubscribe from all callbacks. |
Support
If you need any help, you can chat with us here.
I hope you will find this module useful. Happy coding!
