react-native-leaflet-map
v0.4.2
Published
A React Native component that provides Leaflet MapView using the WebView
Downloads
84
Readme
react-native-leaflet-map
A React Native component that provides Leaflet MapView using the WebView
Installation
npm install react-native-leaflet-mapUsage
import LeafletMapView from 'react-native-leaflet-map';
// ...
<View style={{ flex: 1 }}>
<LeafletMapView
mapLayers={[
{
baseLayer: true,
url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
minNativeZoom: 11,
maxNativeZoom: 18,
minZoom: 11,
maxZoom: 20,
},
]}
mapMarkers={[
{
id: 'location-marker',
icon: 'https://cdn-icons-png.flaticon.com/64/2776/2776067.png',
size: [64, 64],
iconAnchor: [32, 64],
position: {
lat: 1.305587412732045,
lng: 103.83318545292657,
},
},
]}
onMessage={onLeafletMessageReceivedHandler}
mapCenterPosition={{ lat: 1.358479, lng: 103.815201 }}
/>
</View>;Props
| property | required | type | purpose | | ----------------- | -------- | ------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | mapLayers | optional | MapLayer array | An array of map layers *** Current only suppport 1 layer | | mapMarkers | optional | MapMarker array | An array of map markers | | mapCenterPosition | optional | {lat: [Lat], lng: [Lng]} object | The center position of the map. This coordinate will not be accurate if the map has been moved manually. However, calling the map's setMapCenterPosition function will cause the map to revert to this location | | onMessageReceived | required | function | This function receives messages in the form of a WebviewLeafletMessage object from the map | | zoom | optional | number | Desired zoom int value of the map. Typically (1 to 22) |
Map Layer
mapLayer Prop Type
type MapLayer = {
url?: string;
baseLayer?: boolean;
baseLayerIsChecked?: boolean;
baseLayerName?: string;
bounds?: LatLngBoundsLiteral;
id?: string;
opacity?: number;
pane?: string;
subLayer?: string;
zIndex?: number;
}Example with OpenStreetMap
{
"baseLayer": true,
"url": "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
"minNativeZoom": 11,
"maxNativeZoom": 18,
"minZoom": 11,
"maxZoom": 20
}Screenshot
Example with Singapore's OneMap
{
"baseLayer": true,
"url": "https://www.onemap.gov.sg/maps/tiles/Default/{z}/{x}/{y}.png",
"minNativeZoom": 11,
"maxNativeZoom": 18,
"minZoom": 11,
"maxZoom": 20
}Screenshot
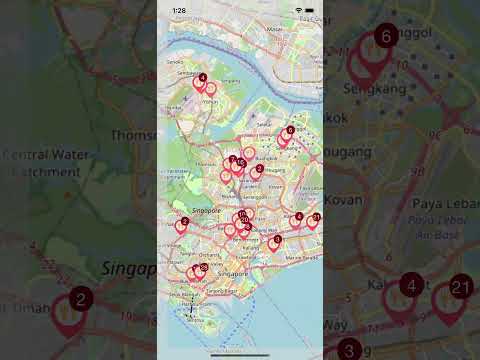
Map Markers & Marker Cluster
For regular Map Markers without clustering, simply use the mapMarkers prop
mapClustermarkers Prop Type
type MapClusterMarkers = {
mapMarkers: Array<MapMarker>;
maxClusterRadius?: number;
clusterIcon: string;
clusterIconAnchor?: PointTuple;
clusterIconSize?: PointTuple;
clusterCountStyle?: {
backgroundColor?: string; // Default: #880123
color?: string; // text color Default: #FFF
topPos?: number; // Absolute top position Default: -5
rightPos?: number; // Absolute right position Default: -5
width?: number; // Default: 20
height?: number; // Default: 20
borderRadius?: number; // Default: 9999
};
};MapMarker Type
type MapMarker = {
icon: string;
iconAnchor?: PointTuple;
id: string;
position: LatLngLiteral;
size?: PointTuple;
zIndexOffset?: number;
popup?: {
id: string;
content: string;
offset?: PointExpression;
className?: string;
defaultOpen?: boolean;
};
};Example Usage
mapClusterMarkers={{
mapMarkers: hawkersJSON.SrchResults.map((data) => {
const [lat, lng] = data.LatLng.split(',').map((d) => Number(d));
return {
id: data.LatLng,
icon: 'https://cdn-icons-png.flaticon.com/128/5193/5193665.png',
size: [40, 40],
iconAnchor: [20, 40],
position: {
lat: lat,
lng: lng,
},
} as MapMarker;
}),
maxClusterRadius: 100,
clusterIcon:
'https://cdn-icons-png.flaticon.com/128/5193/5193665.png',
clusterIconSize: [40, 40],
clusterIconAnchor: [40 / 2, 40],
clusterCountStyle: {
borderRadius: 3,
backgroundColor: '#001f55',
},
}}Demo Video
Acknowledgement & References
This project incorporates tailored integrations of functionalities sourced from various open-source repositories. The author extends sincere appreciation to the following repositories for their invaluable contributions. This project owes its success to their foundational support:
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library