react-native-justtrack-sdk
v4.6.1
Published
justtrack is AppLike Group's next level attribution & UA automation platform - built by app publishers for app publishers.
Downloads
573
Readme
React Native justtrack SDK for Android and iOS

Installation
You can install the justtrack SDK for React Native from npm using:
npm install react-native-justtrack-sdk --saveGetting an API token
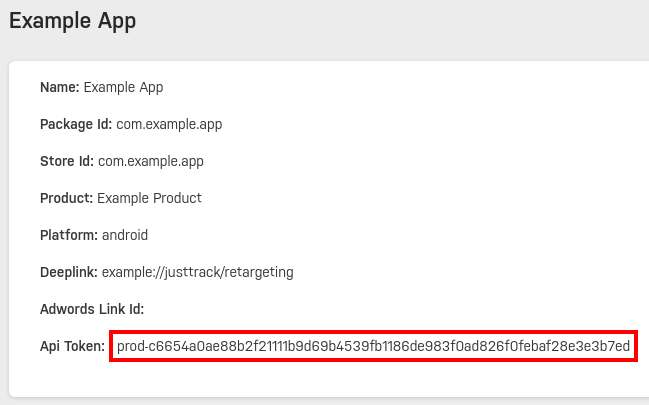
Navigate to your apps on the justtrack dashboard and view your app. If you haven't created your app on the dashboard yet, go to Products and create the product for your app if needed, then go to Apps and create your app. This will generate the API token needed to use the justtrack SDK and it should look like this:

Thus, for this example app, you would be using c6654a0ae88b2f21111b9d69b4539fb1186de983f0ad826f0febaf28e3e3b7ed as the API token.
Initialize the SDK
You first have to initialize the SDK with yout API token. Only after initializing the SDK will you be able to call the methods to attribute the current user or send user events.
import * as JustTrackSdk from 'react-native-justtrack-sdk';
await JustTrackSdk.init('your64charactertoken');Getting the justtrack user ID
The justtrack SDK provides you with a unique ID for each user.
You can retrieve a Future resolving to this ID by using the getUserId method on the justtrack SDK:
const userId: string = await JustTrackSdk.getUserId();
console.log("My user id is " + userId);Get an attribution
The justtrack SDK determines on each start (if necessary and not cached) the identity and attribution of a user.
This includes information about the ad the user clicked on (if any), to which campaign that ad belongs as well as the network and channel of that campaign.
The following example shows you you can access the campaign used to acquire the current user:
After initializing the SDK you can simply call getAttribution to retrieve an attribution containing
your justtrack user id as well as information about the source of the user.
const attributionData: JustTrackSdk.AttributionData = await JustTrackSdk.getAttribution();
console.log('The campaign name is ' + attributionData.campaign.name);Getting the Advertiser and Test Group Id
The justtrack SDK can provide you with the advertiser id of the user if the user didn't limit ad tracking. Additionally, users are divided into three test groups (1, 2, and 3) based on their advertiser id. You can retrieve that test group id from the SDK, implement a different logic for one of the test groups, and then compare the (different) performance of that group on the justtrack dashboard.
const info: JustTrackSdk.AdvertiserIdInfo = await JustTrackSdk.getAdvertiserIdInfo();
console.log('My advertiser id is ' + info.advertiserId);
console.log('Ad tracking is limited = ' + info.isLimitedAdTracking);
const testGroupId: JustTrackSdk.TestGroupId | null = await JustTrackSdk.getTestGroupId();
console.log('My test group id is ' + testGroupId);User events
After initializing the justtrack SDK you can publish an event at any place in your app (you don't need to for example wait for a successful attribution).
The simplest form to publish an event is to call publishEvent with the name of the event you want to publish:
await JustTrackSdk.publishEvent('your_user_event');The SDK defines a broad range of event classes with predefined semantics. When creating those events you can specify some predefined dimensions depending on the event. For example, to track the navigation from your menu screen to a game screen, you could record the following event:
await JustTrackSdk.publishEvent(new JtScreenShowEvent('Game - Level Select'));

