react-native-interactive-transcripts
v0.1.1
Published
Interactive Transcript support in the react native.
Downloads
39
Readme
react-native-interactive-transcripts
Interactive Transcripts support in the react native. Supports (WEBVTT) , as of now (Work in progress)
Installation
npm install react-native-interactive-transcriptsInput Props
| Prop | type | Description | | :------------ |:---------------:| :---------------:| | currentDuration | number (required) | Pass in the current duration of the Video | | url | String (required) | Url of the VTT file | |textStyle | styleObject (optional) | Style for the Text in transcript| |textContainerStyle | styleObject (optional) | Style for the Text Container| |contentContainerStyle | styleObject (optional) | Style for the Content(list)| |activeTranscriptColor | string (optional) | active Transcript color| |inactiveTranscriptColor| string (optional) | inactive Transcript color|
Callback
| callBack | return | Description | | :------------ |:---------------:| :---------------:| | seekToTranscriptDuration | number | Using this is callback value, seek your player to the particular transcript duration |
Usage
You can use the Transcripts with any player,example below is using - react-native-video
import InteractiveTranscripts from "react-native-interactive-transcripts";
// ...
<View style={styles.container}>
<Video
ref={(ref) => {
player = ref; // player ref
}}
style={{ width: '100%', height: '30%', backgroundColor: 'skyblue' }}
source={{
uri:
'https://html5multimedia.com/code/media/elephants-dream-medium.mp4',
}} // Can be a URL or a local file.
onProgress={progressCallback}
/>
<InteractiveTranscripts
currentDuration={duration}
url={
'https://html5multimedia.com/code/ch8/elephants-dream-subtitles-en.vtt'
}
seekToTranscriptDuration={(time) => {
player.seek(time); // seek to the clicked transcrpit start duration .
}}
/>
</View>
>
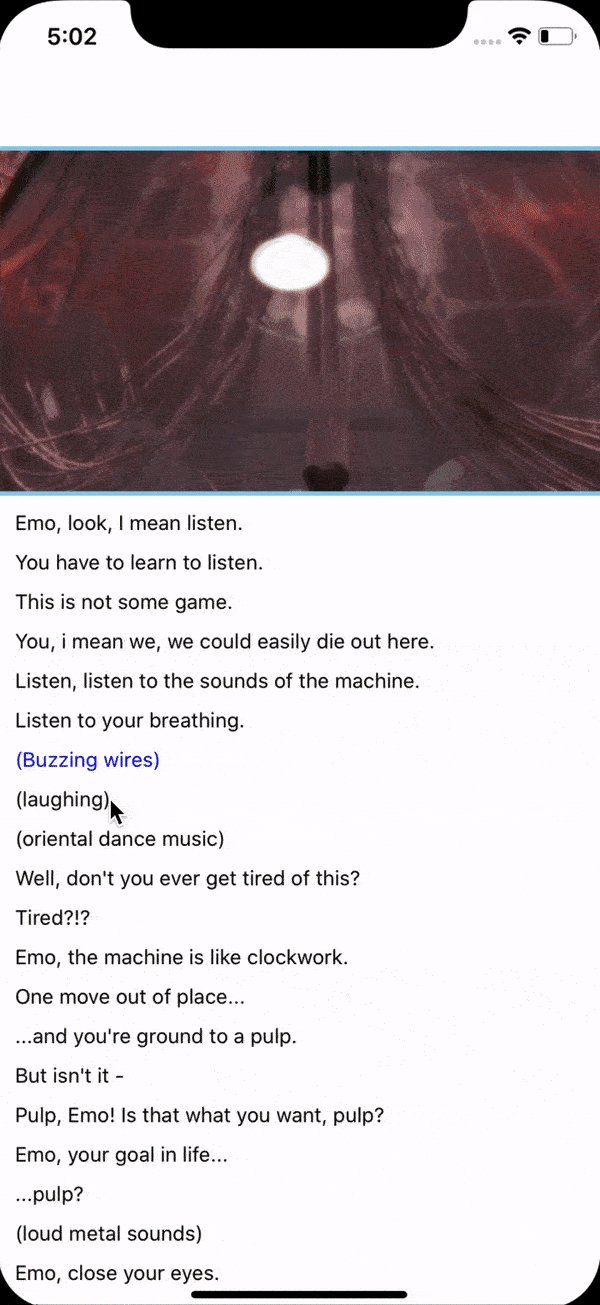
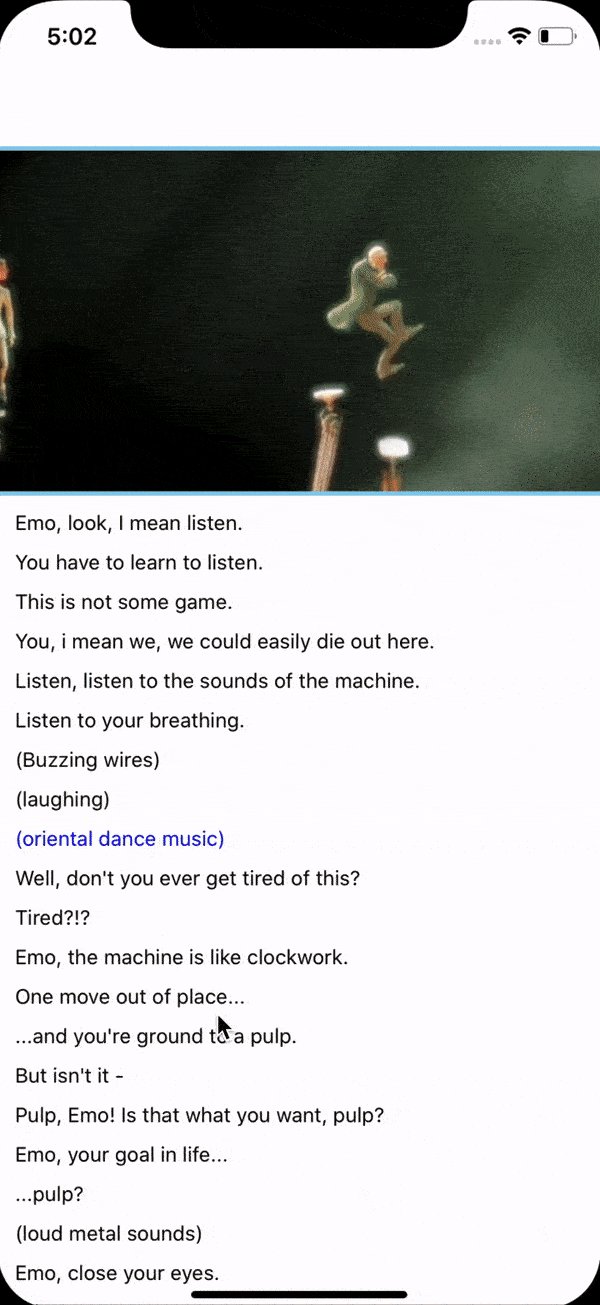
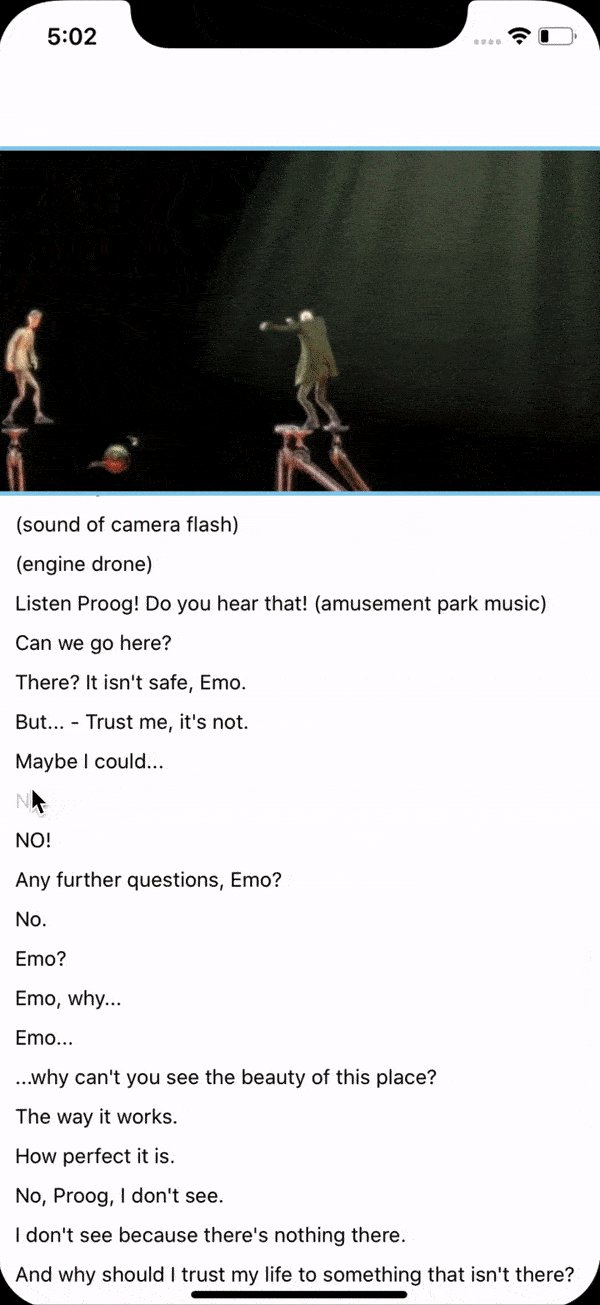
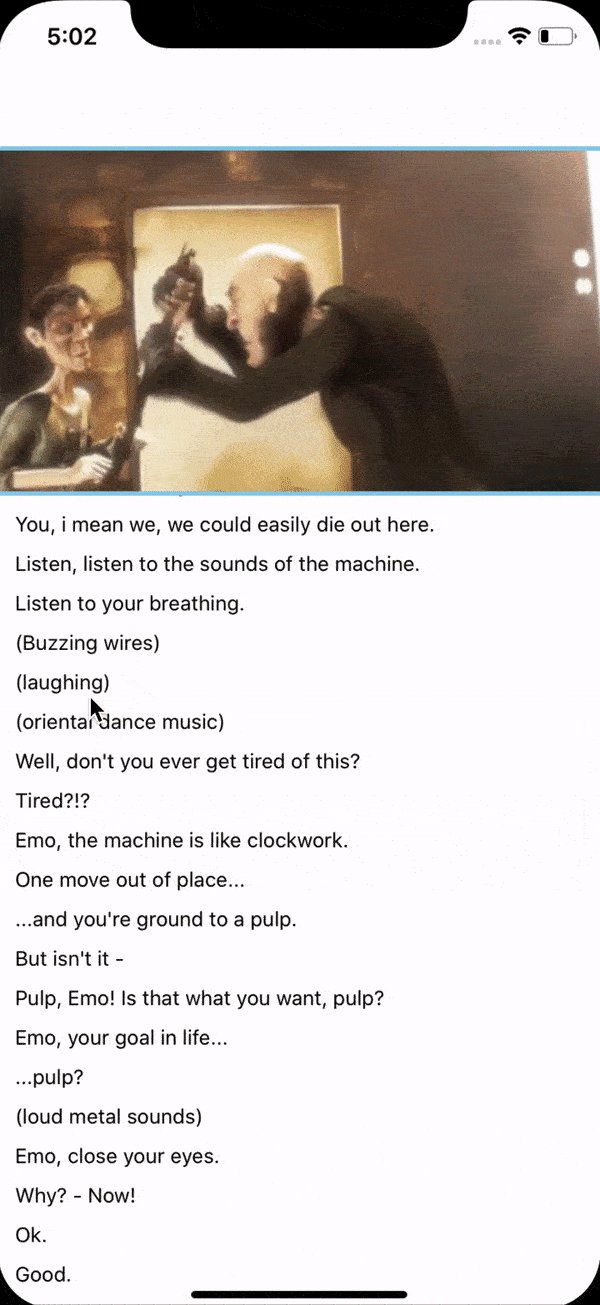
##Demo

Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
