react-native-image-texture
v1.0.2
Published
React native library image processing
Downloads
17
Maintainers
Readme
react-native-image-texture
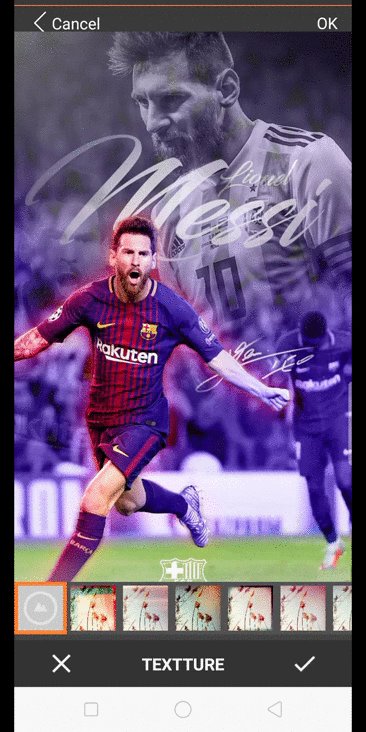
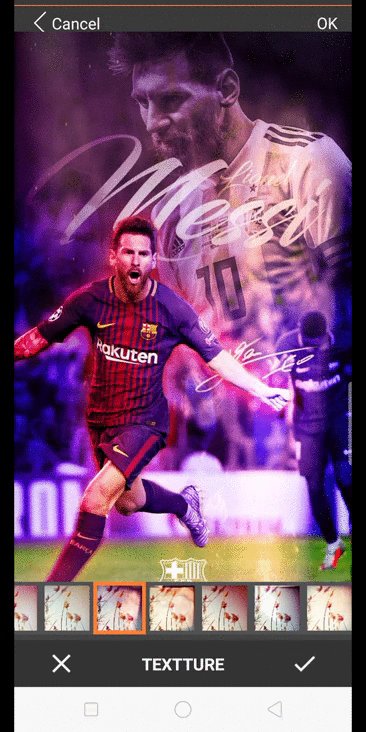
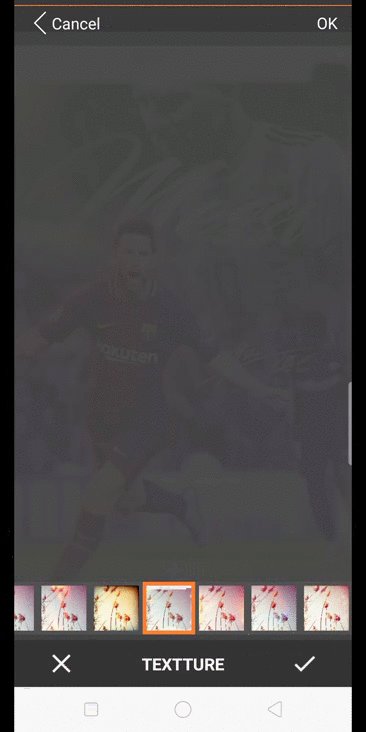
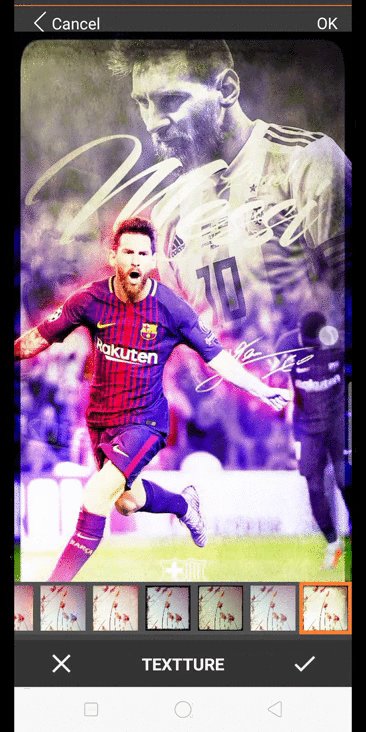
Libraries add mode lighting effects to your images
Demo

Getting started
$ npm install react-native-image-texture --save
Or
$ yarn add react-native-image-texture
Mostly automatic installation (react-native < 0.6)
$ react-native link react-native-image-texture
Manual installation (react-native < 0.6)
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-image-textureand addRNImageTexture.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNImageTexture.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactimagetexture.RNImageTexturePackage;to the imports at the top of the file - Add
new RNImageTexturePackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-image-texture' project(':react-native-image-texture').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-image-texture/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-image-texture')
Example
You have two choices to use the library.
- Resource use is available.
import RNImageTexture from "react-native-image-texture";
RNImageTexture.getResourcesImageTexture(
{
imageSource1: "/storage/emulated/0/Download/img.jpg",
imageSource2: null,
dataType1: "Path",
dataType2: "Path",
textureType: 3,
isAccsets: true,
},
(source) => {
this.setState((imgBase64: source.base64));
console.log("SOURCE", source);
// "source" returns the height, width and the Base64 string of the image.
}
);The result you get will be the same as the demo
- Use an external rescource of your
import RNImageTexture from "react-native-image-texture";
RNImageTexture.getResourcesImageTexture(
{
imageSource1: "/storage/emulated/0/Download/img.jpg",
imageSource2: "/storage/emulated/0/Download/img2.jpg",
dataType1: "Path",
dataType2: "Path",
textureType: 0,
isAccsets: false,
mode: 2,
},
(source) => {
this.setState((imgBase64: source.base64));
console.log("SOURCE", source);
// "source" returns the height, width and the Base64 string of the image.
}
);You will get the following result

Options
| Props | Default | Options/Info | | --------------------- | ------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | imageSource1 (String) | null | The path to the image in the device or a Base64 string. | | imageSource2 (String) | null | The path to the image in the device or a Base64 string. | | dataType1 (String) | Path | If you send a path, enter the string "Path"If you send a Base64 string, enter the string "Base64". | | dataType2 (String) | Path | If you send a path, enter the string "Path"If you send a Base64 string, enter the string "Base64". Note: Valid only when isAccsets = false. | | textureType (int) | 0 | Select the type you want to process images, the values from 0 to 22. Other values around 0 to 22 will not take effect. Note: Valid only when isAccsets = true. | | isAccsets (boolean) | true | If you want use the resource, select true.If you do not want use resource, select false. | | mode (int) | 3 | Select light mode, with values of 1, 2 and 3. |
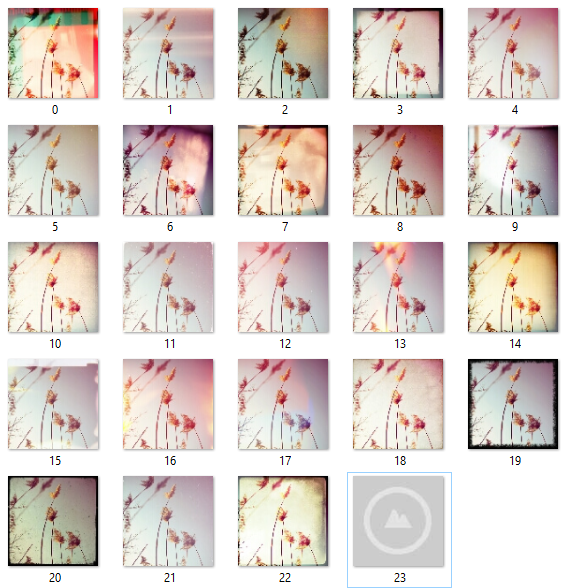
Texture types

Note
- The image path you send into imageSource1:'' and imageSource2:'' must be the absolute path. If you have problems with the absolute path, you can find the solution here.
