react-native-image-filter
v1.0.3
Published
React native library image processing
Downloads
238
Maintainers
Readme
react-native-image-filter
Various image filters for iOS and Android
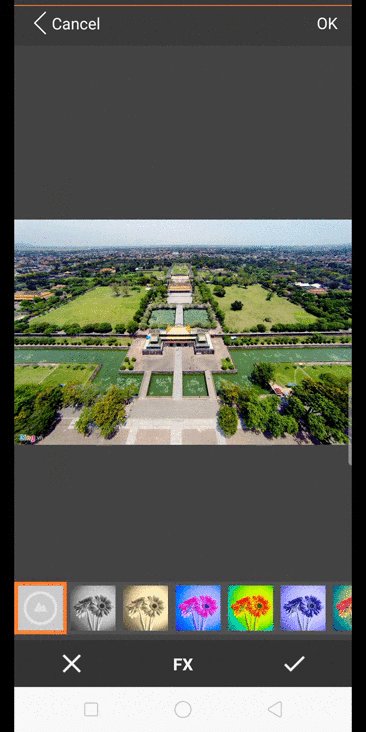
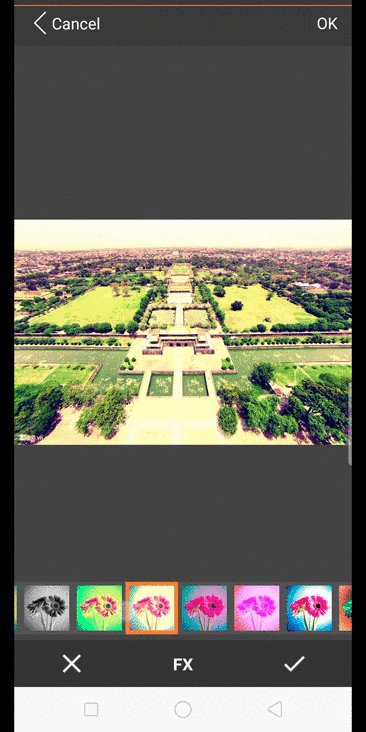
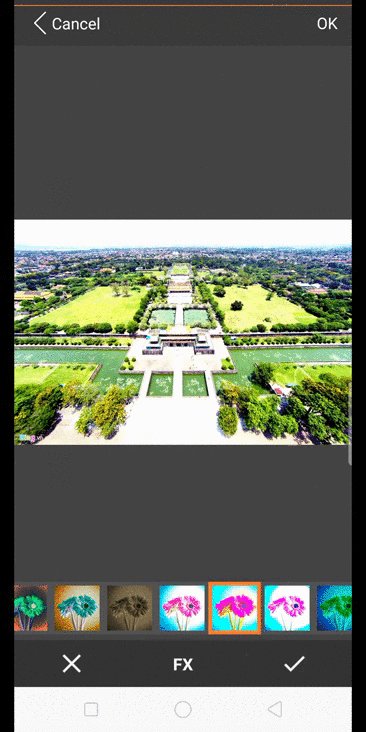
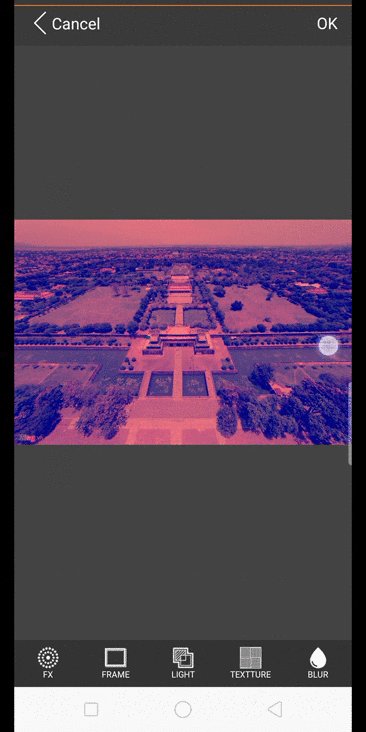
Demo

Getting started
$ npm install react-native-image-filter --save
Or
$ yarn add react-native-image-filter
Mostly automatic installation (react-native < 0.6)
$ react-native link react-native-image-filter
Manual installation (react-native < 0.6)
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-image-filterand addRNImageFilter.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNImageFilter.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNImageFilterPackage;to the imports at the top of the file - Add
new RNImageFilterPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-image-filter' project(':react-native-image-filter').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-image-filter/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-image-filter')
Example
import RNImageFilter from "react-native-image-filter";
RNImageFilter.getSourceImage(
{
imageSource: "/storage/emulated/0/Download/img2-0.jpg",
dataType: "Path",
filterType: 1,
},
(source) => {
this.setState((imgBase64: source.base64));
console.log("SOURCE", source);
// source returns the height, width and the Base64 string of the image.
}
);Options
| Props | Default | Options/Info | | -------------------- | ------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | imageSource (String) | null | The path to the image in the device or a Base64 string. | | dataType (String) | Path | If you send a path, enter the string "Path"If you send a Base64 string, enter the string "Base64". | | filterType (int) | 0 | Select the type you want to filter images, the values from 0 to 21. Other values around 0 to 21 will not take effect. Note: Valid only when dataType = "Path". |
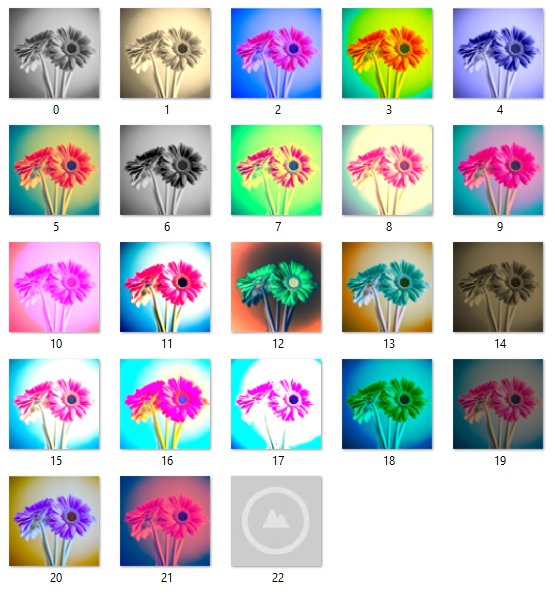
Filter types

Note
- The image path you send into imageSource:'' must be the absolute path. If you have problems with the absolute path, you can find the solution here.
