react-native-gradients-2
v1.1.0
Published
A simple gradient library for React Native.
Downloads
7
Maintainers
Readme
🎨React Native Gradients
A React Native alternative to Linear and Radial gradients, using SVG!



⚙️Installation
Note: This library supports only React Native 0.60+ versions
Install react-native-gradients using your package manager
NPM
npm install --save react-native-gradients react-native-svgYarn
yarn add react-native-gradients react-native-svgiOS installation
As it uses React Native SVG, you need to install the pod dependencies using following command
cd ios
pod install✌️Usage
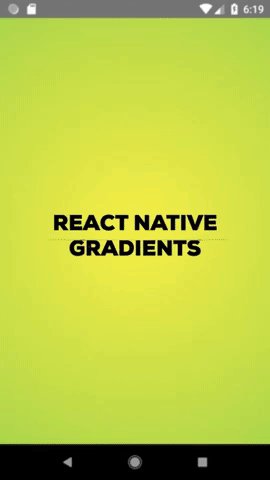
Linear Gradient
const colorList = [
{offset: '0%', color: '#231557', opacity: '1'},
{offset: '29%', color: '#44107A', opacity: '1'},
{offset: '67%', color: '#FF1361', opacity: '1'},
{offset: '100%', color: '#FFF800', opacity: '1'}
]<LinearGradient colorList={colorList} angle={90}/>Radial Gradient
const colorList = [
{offset: '0%', color: '#231557', opacity: '1'},
{offset: '29%', color: '#44107A', opacity: '1'},
{offset: '67%', color: '#FF1361', opacity: '1'},
{offset: '100%', color: '#FFF800', opacity: '1'}
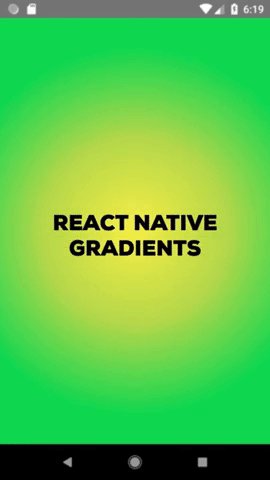
]<RadialGradient x="50%" y="50%" rx="50%" ry="50%" colorList={colorList}/>With Content
This library uses <svg /> components. An option for other formats of "images" is using the React Native component <ImageBackground /> but for svgs that is not possible (at least for now).
A good option is wrap your Gradient component into a <View /> component and make that component has position: absolute style such as
import { RadialGradient } from 'react-native-gradients';
const BackgroundGradient = ({ style, children }) => (
<View style={[styles.gradientBg, style]}>
<RadialGradient />
</View>
);
const styles = StyleSheet.create({
gradientBg: {
position: absolute,
width: "100%",
height: "100%",
},
});