react-native-fxn
v0.0.1
Published
Run Python functions in React Native. Register at https://fxn.ai
Downloads
7
Maintainers
Readme
Function for React Native

Run AI prediction functions (a.k.a "predictors") in the browser and Node.js. With Function, you can build AI-powered apps by creating and composing GPU-accelerated predictors that run in the cloud. In a few steps:
Installing Function
Function is distributed on NPM. Open a terminal and run the following command:
# Install Function for React Native
$ npm install fxn-react-nativeRetrieving your Access Key
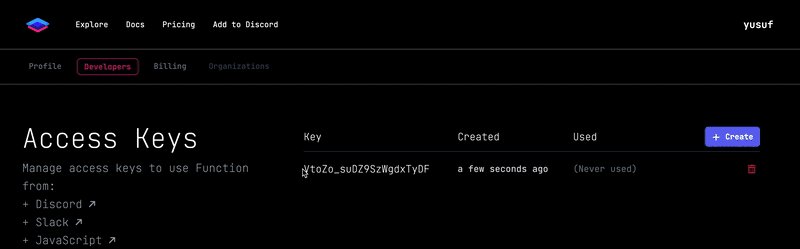
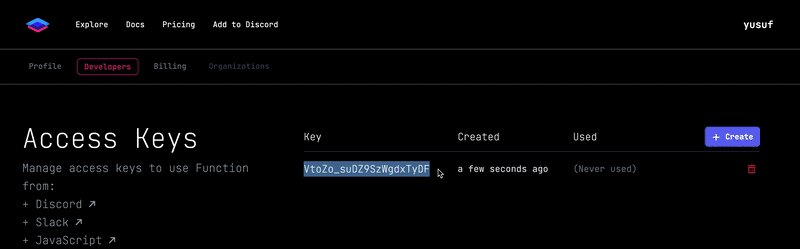
Head over to fxn.ai to create an account by logging in. Once you do, generate an access key:

Making a Prediction
First, create a Function client and specify your access key:
import { Function } from "react-native-fxn"
// Create a Function client
const fxn = new Function({ accessKey: "<ACCESS KEY>" });Then make a prediction:
// Make a prediction
const prediction = await fxn.predictions.create({
tag: "@samples/greeting",
inputs: {
name: "Muna"
}
});
// Log the result
console.log(prediction.results[0]);[!TIP] Explore public predictors on Function or create your own.
Supported Platforms
- Android API Level 24+
- iOS 14+
Useful Links
- Discover predictors to use in your apps.
- Join our Discord community.
- Check out our docs.
- Learn more about us on our blog.
- Reach out to us at [email protected].
Function is a product of NatML Inc.

