react-native-frozenlist
v0.0.27
Published
A List that just be composited by more ScrollView supports freezing columns, horizontal or vertical scrolling together.
Downloads
76
Maintainers
Readme
React Native FrozenList
A List that just be composited by more ScrollView supports freezing columns, horizontal or vertical scrolling together.
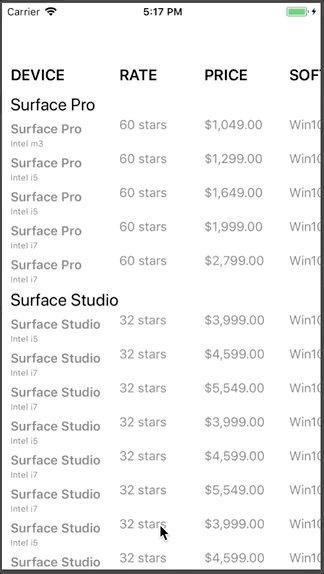
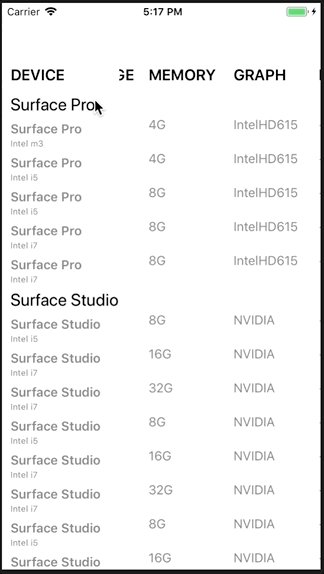
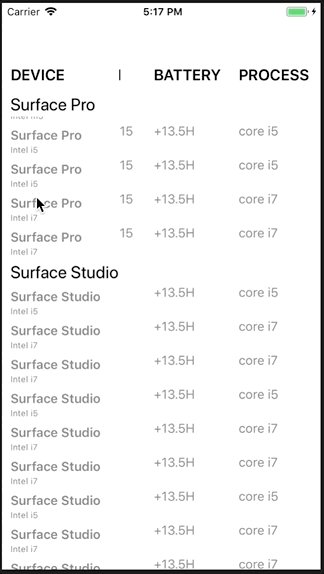
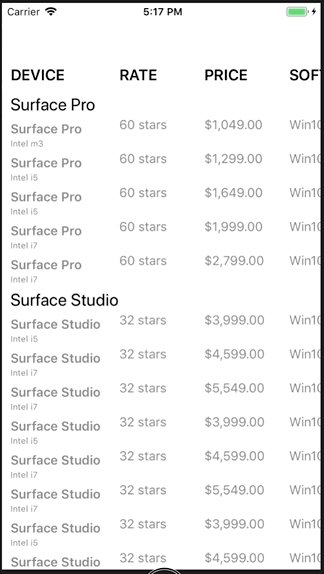
Example running in iOS (captured by GIPHY CAPTURE)

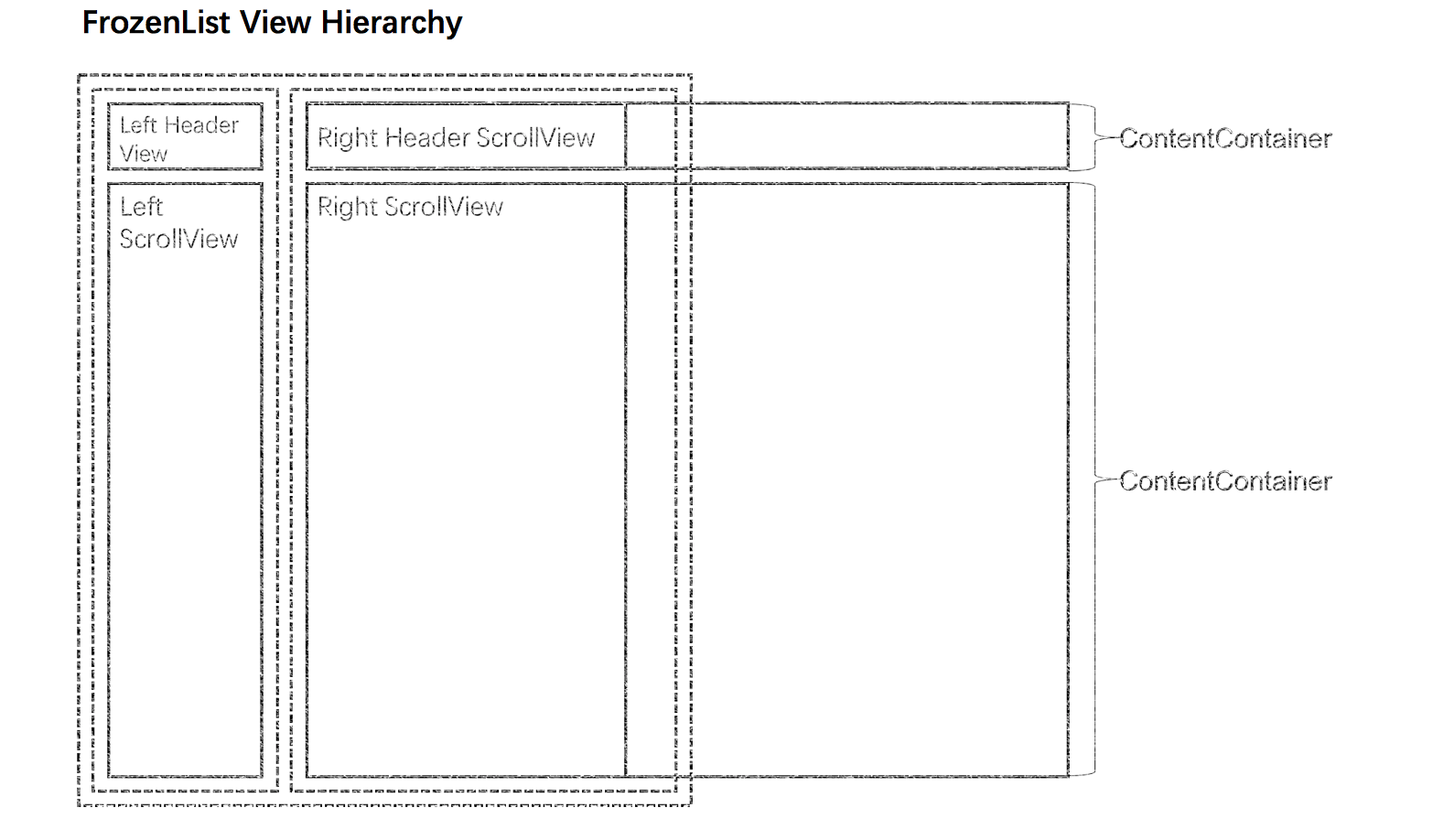
View Hierarchy

Running demo env
- "react": "16.0.0",
- "react-native": "0.51.0"
Why using ScrollView
The FlatList or SectionList does not support the method scrollTo, so it does not work well for two List horizotal or vertical scrolling together through pure React-Native code. But ScrollView simply renders all child components at a once, so the FrozenList does not support render items lazily and has a performance downside.
Why iOS only
Because ScrollView on Andorid supports vertical scrolling only.
Features
- optional ListHeader
- optional SectionHeader
- RenderItem
- vertical scrolling together
- horizontal scrolling together
Installation
cd your project root direction
$ npm install react-native-frozenlist --saveUsage
code example App.js
import {FrozenList} from 'react-native-frozenlist'
Props
leftList
The prop leftList will rendering a frozen columns.
leftList:{
listHeader,
sectionHeader,
renderItem,
sections
}listHeader
Type: function, Required: No
A element rendered at the top of all items, default is no any style
<View/>.sectionHeader
Type: function, Required: No
A element rendered and sticked at the top of each section, default is no any style
<View/>.The function will be passed args with the following keys:
section- the full section object as specified insectionssectionIndex- section's index within thesectionsrenderItem
Type: function, Required: Yes
A element rendered for every item in every section. You can over-ride on a per-section basis.
The function will be passed args with the following keys:
section- the full section object as specified insectionssectionIndex- section's index within thesectionsitem- the item object as specified in this section'sdatakeyitemIndex- item's index within this section'sdatasections
Type: array, Required: Yes
The actual data to render.Per section contains
datafor rendering items in this section, like the followingsections:[{data:[]},{data:[]}]
rightList
The prop rightList will rendering other columns horizontal scrolling.
rightList:{
listHeader,
sectionHeader,
renderItem,
sections,
contentContainerWidth
}The props listHeader, sectionHeader, renderItem, sections akin to the corresponding props in leftList
contentContainerWidth
Type: number, Required: Yes
Ensure all child views within contentContainer are wraped and visible while horizontal scrolling.
Licensed
react-native-frozenlist is MIT Licensed
