react-native-fb-collage
v1.0.7
Published
Image Grid or Collage component for React Native
Downloads
598
Maintainers
Readme
react-native-fb-collage
Image Grid or Collage component for React Native
NPM
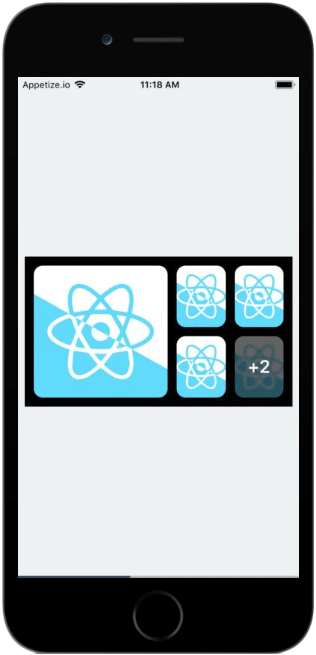
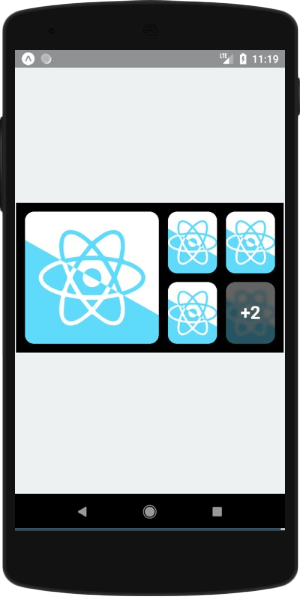
Show Cases
| IOS | Android |
| :---------------------------------- | :------------------------------------ |
|  |
|  |
|
Getting Started
Installation
npm i react-native-fb-collage --saveBasic Usage
- Install react-native-cli first
$ npm install -g react-native-cliNote: GUIDE
- Initialization of a react-native project
$ react-native init AwesomeProject- Then, edit
AwesomeProject/App.js, like this:
import { View } from 'react-native';
import FBCollage from 'react-native-fb-collage';
export default class App extends React.Component {
render: function() {
return (
<View
style={{
flex: 1,
justifyContent: "center"
}}
>
<FBCollage
images={[
// static image using require.
//require('../assets/image-file.ext')
//OR
//fetch from server using url.
//'https://imageURL...'
//for Example
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png',
'https://www.inovex.de/blog/wp-content/uploads/2018/03/react-native-800x450.png'
]}
imageOnPress={() => {}}
/>
</View>
)
}
}Props
| parameter | type | required | description | default |
| :--------------------- | :------------------------------------------------------------------------------------- | :------- | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :-------------------------------------------------------- |
| images | array | yes | The array of image sources of require('../image-file') or 'imageURL' or both | |
| imageOnPress | function(index, images) => void | no | The callback for image on press listener | () => {} |
| width | number | no | The width of the view | 357 |
| height | number | no | The height of the view | 200 |
| borderRadius | number | no | The border radius of the images | 12 |
| spacing | number | no | The spacing between the images and the view | auto |
| resizeMode | string | no | visit me for resize mode | cover |
| style | object | no | To override the main view style | default |
| overlayStyle | object | no | To override the text view overlay style | default |
| textStyle | object | no | To override the text style | default |
Development pattern
Step 1, run TS listener
After clone this repo, then:
npm install
npm startStep 2, run demo
cd demo
npm install
react-native run-android (For android)
react-native run-ios (For ios)In case of any issue follow the GUIDE.
Supported React Native Versions
This project aims to support any version of React Native.
If you require new features or bug fixes for older versions you can fork this project.
Credits
The idea for this modules came from facebook collage.
Licenses
FBCollage - MIT © MeharBhutta



