react-native-emojipicker
v1.1.1
Published
A react-native emoji picker
Downloads
26
Maintainers
Readme
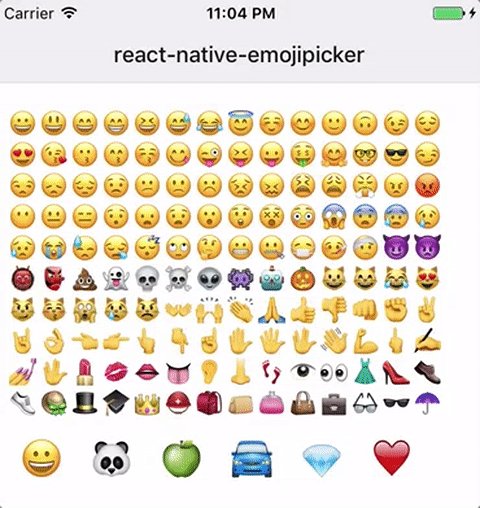
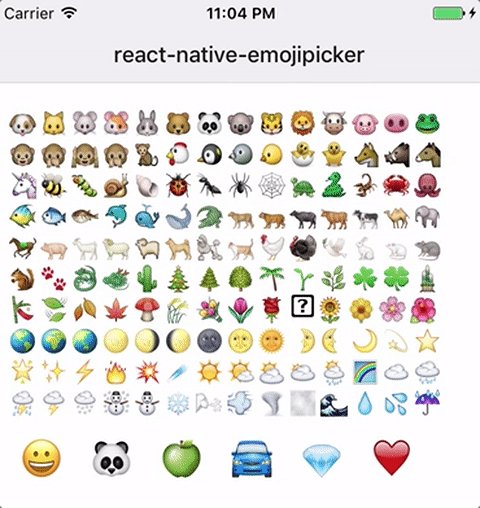
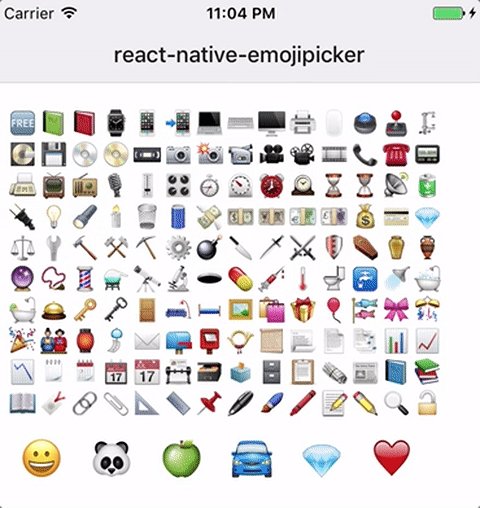
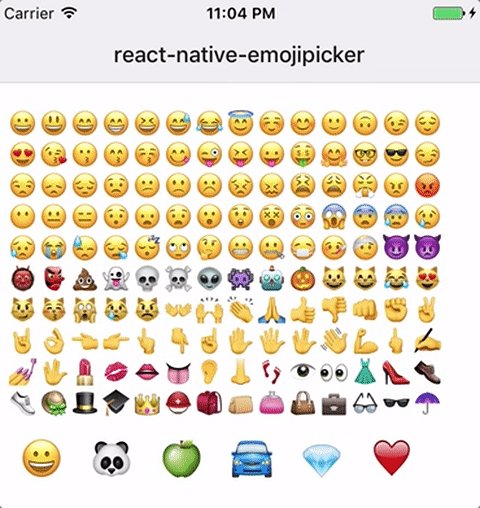
react-native-emojipicker

react-native-emojipicker is a simple emoji picker component
Install
yarn add react-native-emojipicker
Usage
import React from 'react'
import { ScrollView, View, Text, TouchableOpacity } from 'react-native'
import EmojiPicker from '../components/Picker'
export default class extends React.Component {
constructor (props) {
super(props)
this.state = { visible: true }
}
logEmoji (emoji) {
console.log(emoji)
}
render() {
return (
<ScrollView>
<EmojiPicker
onEmojiSelected={this.logEmoji.bind(this)}
visible={this.state.visible}
/>
<TouchableOpacity
onPress={() => {this.setState({visible: !this.state.visible})}}>
<Text>show / hide</Text>
</TouchableOpacity>
</ScrollView>
)
}
}Props
onEmojiSelected (required)
Handler returns the unicode emoji character ⚽️ selected from the emoji picker.
visible
Opacity to show or hide the picker. Defaults to true.
Styles
Uses styled-components 💅 for the base styling.
Development
yarn
npm run devBuild
yarn
npm run build
npm login
npm version patch
git add -A
git push origin master
npm publish