react-native-easy-listview-gridview
v1.0.3
Published
A wrapper library for ListView and GridView in React Native
Downloads
24
Maintainers
Readme
react-native-easy-listview-gridview
This is a wrapper library for ListView & GridView in React Native.
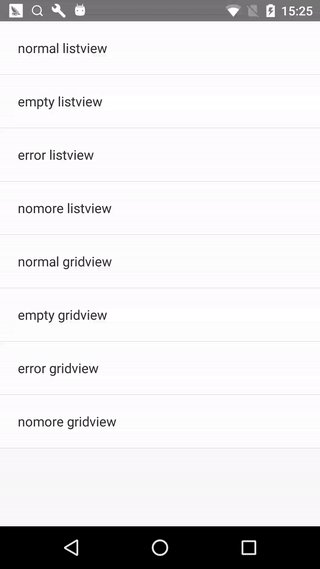
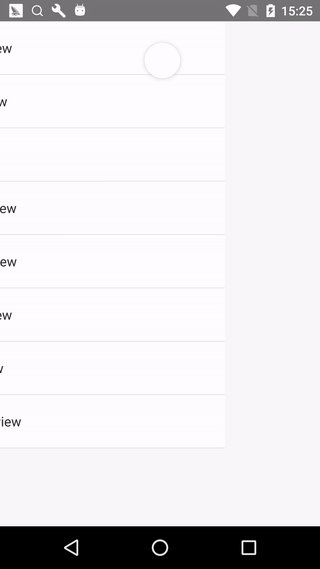
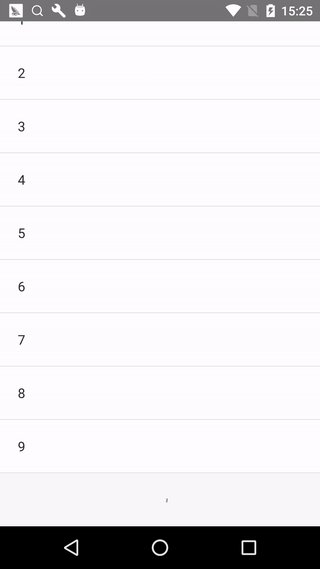
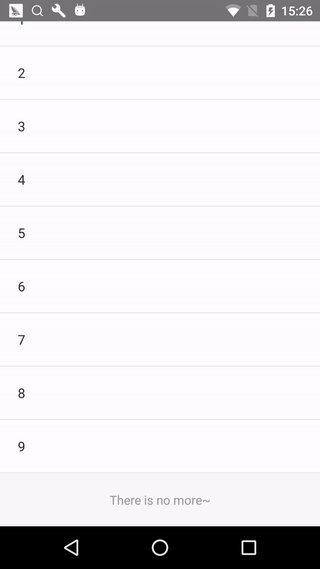
Sample
ListView

GridView

Features
- Pull to Refresh
- Load More when reach the end fo listview or gridview
- Custom Background of listview or gridview when Content is Empty
- Custom Style of RefreshControl
- Custom Header, Footer, Separator and so on
- TIMEOUT Handler of loading
- Optimization of Performance
- More coming soon!
Install
- Run
npm install react-native-easy-listview-gridview --save - import EasyListView from 'react-native-easy-listview-gridview'
Usage
ListView
import React, { Component } from 'react'
import {
Text,
View,
TouchableHighlight
} from 'react-native'
import EasyListView from 'react-native-easy-listview-gridview'
export default class ListViewSample extends Component {
constructor(props) {
super(props)
this.renderListItem = this._renderListItem.bind(this)
this.renderGridItem = this._renderGridItem.bind(this)
this.onFetch = this._onFetch.bind(this)
}
render() {
return (
<EasyListView
ref={component => this.listview = component}
renderItem={this.renderListItem}
refreshHandler={this.onFetch}
loadMoreHandler={this.onFetch}
// other props
/>
)
}
_renderListItem(rowData, sectionID, rowID, highlightRow) {
return (
<View
style={Styles.rowContainer}>
<TouchableHighlight
style={{flex: 1}}
onPress= {() => alert(rowData)}>
<View
style={Styles.rowContent}>
<Text
style={Styles.rowTitle}>
{rowData}
</Text>
</View>
</TouchableHighlight>
<View style={Styles.separate}/>
</View>
)
}
_onFetch(pageNo, success, failure) {
// ...
}
}GridView
import React, { Component } from 'react'
import {
Text,
View,
TouchableHighlight
} from 'react-native'
import EasyListView from 'react-native-easy-listview-gridview'
export default class GridViewSample extends Component {
constructor(props) {
super(props)
this.renderListItem = this._renderListItem.bind(this)
this.renderGridItem = this._renderGridItem.bind(this)
this.onFetch = this._onFetch.bind(this)
}
render() {
return (
<EasyListView
ref={component => this.gridview = component}
column={2}
renderItem={this.renderGridItem}
refreshHandler={this.onFetch}
loadMoreHandler={this.onFetch}
// other props
/>
)
}
_renderGridItem(index, rowData, sectionID, rowID, highlightRow) {
return (
<View
key={index}
style={GridStyles.rowContainer}>
<TouchableHighlight
style={{flex: 1}}
onPress= {() => alert(rowData)}>
<View
style={GridStyles.rowContent}>
<Text
style={GridStyles.rowTitle}>
{rowData}
</Text>
</View>
</TouchableHighlight>
</View>
)
}
_onFetch(pageNo, success, failure) {
// ...
}
}Props
isDataFixed(Bool) - Whether disable to pull to refresh and load more, default is false.autoRefresh(Bool) - Whether call refresh in callback ofcomponentDidMount, invalid whenisDataFixedis true, default is true.timeout(Integer) - Default is 10 seconds(10 * 1000 milliseconds).contentContainerStyle(Object) - These styles will be applied to the scroll view content container which wraps all of the child views, the same withScrollView.containerHeight(Integer) - The height of listview or gridview, default is the height of window minus the height of status bar.containerWidth(Integer) - The width of listview or gridview, default is the width of window.dataSizePerPage(Integer) - The page size of listview or gridview, default is 10.rowHeight(Integer) - The height of every row, used byinitialListSizeofListView.pageSize(Integer) - Number of rows to render per event loop, the same withListView, default is 1.emptyContent(String) - The text content of background when content is empty, default isThere is no content~.renderEmpty(Function) - Custom background when content is empty.onChangeVisibleRows(Function) - Called when the set of visible rows changes, the same withListView.renderSectionHeader(Function) - The same withListView.renderSeparator(Function) - If provided, a sticky header is rendered for this section, the same withListView.renderHeader(Function) - The same withListView.renderFooterNoMore(Function) - CustomrenderFooterwhen there is no more.renderFooterError(Function) - CustomrenderFooterwhen load more error.renderFooterLoading(Function) - CustomrenderFooterwhile loading more.renderItem(Function) - The same withrenderRowofListView.onEndReachedThreshold(Integer) - Threshold in pixels (virtual, not physical) for calling onEndReached, the same withListView, default is 50.loadingTitle(String) - The title displayed under the refresh indicator, only iOS, the same withtitleofRefreshControl, default isloading....loadingTitleColor(String) - The title color, only iOS, the same withtitleColorofRefreshControl, default is#9b9b9b.loadingTintColor(String) - The color of the refresh indicator, only iOS, the same withtintColorofRefreshControl, default is#9b9b9b.loadingColors(Array) - The colors (at least one) that will be used to draw the refresh indicator, only Android, the same withcolorsofRefreshControl, default is['red', 'red'].loadingProgressBackgroundColor(String) - The background color of the refresh indicator, only Android, the same withprogressBackgroundColorofRefreshControl, default iswhite.loadFailContent(String) - The text content when load more failed, default isload fail....noMoreContent(String) - The text content when there is no more, default isThere is no more~.fixedData(Array) - The data when disable to pull to refresh and load more, default is[].refreshHandler(Function) - The handler when pull to refresh.loadMoreHandler(Function) - The handler when load more.responseDataHandler(Function) - The handler of response data, default is return raw data.column(Integer) - The column of gridview, when greater than 1, it is gridview, otherwise listview, default is 1.
Contribution
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
License
MIT
