react-native-easy-item-picker
v1.0.11
Published
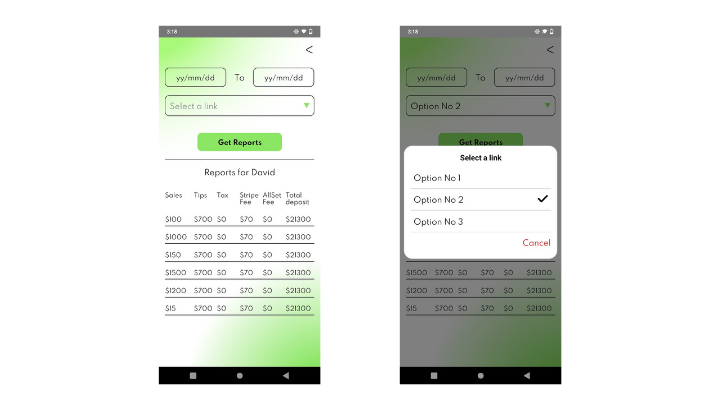
A simple React Native module purely written in javascript that allows you to show a PickerView to select an item from a list of options for both Android and iOS.
Downloads
7
Maintainers
Readme
react-native-easy-item-picker
A simple React Native module purely written in javascript that allows you to show a PickerView to select an item from a list of options for both Android and iOS.

Getting started
$ npm install react-native-easy-item-picker --save
Mostly automatic installation
$ react-native link react-native-easy-item-picker
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-easy-item-pickerand addRNItemPicker.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNItemPicker.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNItemPickerPackage;to the imports at the top of the file - Add
new RNItemPickerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-easy-item-picker' project(':react-native-easy-item-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-easy-item-picker/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-easy-item-picker')
Usage
import MyPicker from 'react-native-easy-item-picker'
const mOptions = [
{ key: "Option No 1", value: "opt1" },
{ key: "Option No 2", value: "opt2" },
{ key: "Option No 3", value: "opt3" },
]
<MyPicker
title={"Select a link"}
noSelectionTxt={"Select a link"}
selectedColor={"#000"}
unSelectedColor={"#999"}
arrowColor={"#000"}
itemTxtColor={"#000"}
txtFontFamily={{ fontFamily: /*FONT_NAME*/ }}
titleStyle={{ color: "#000" }}
bgContainerStyle={{ marginVertical: 20 }}
options={mOptions}
onSelectChange={(item) => { console.log(item) }}
/>