react-native-easy-floating-button-menu-icons
v1.0.2
Published
An react native button component by jsx
Downloads
22
Maintainers
Readme
react-native-easy-floating-button
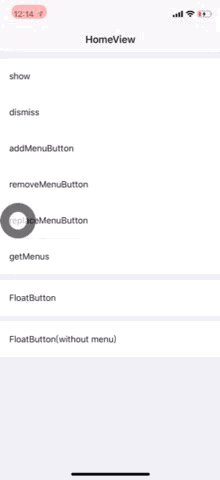
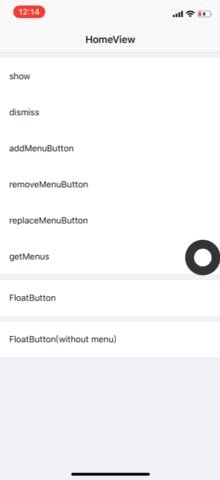
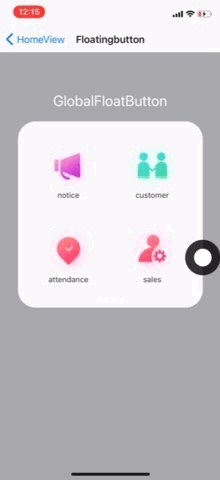
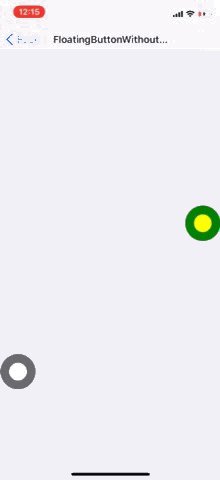
Preview

Getting started
$ npm install react-native-easy-floating-button --save
Example
Check example in the folder.
$ cd example
$ npm install
$ react-native run-iosUsage
GlobalFloatButton
edit your project root view,like this(detail please see example):
import {GlobalFloatButton} from from 'react-native-easy-floating-button';
let menu = [
{name : 'notice', image : require('./notice_v2.png'), action : 'vt://notice/view'},
{name : 'customer', image : require('./customer_v2.png'), action : ''},
{name : 'attendance', image : require('./kaoqing_v2.png'), action : ''},
{name : 'sales', image : require('./memberManage.png'), action : ''},
{name : 'approval', image : require('./shenpi_v2.png'), action : ''},
{name : 'add', image : ‘https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559109867602&di=3c152907ea75909f79d79a96ac66b715&imgtype=0&src=http%3A%2F%2Fimage.tupian114.com%2F20140417%2F13343689.png’, action : 'add', allowEdit : false} // allowEdit默认为true,为false时不可长按删除
];
<GlobalFloatButton
buttonInitializeLeft={0} // 按钮初始化距离left位置
buttonInitializeTop={400} // 按钮初始化距离top位置
menus={menu} // 菜单数组
/>
GlobalFloatButton.show(); //显示
GlobalFloatButton.dismiss(); // 隐藏
GlobalFloatButton.addMenuButton(button,index); //添加按钮,index可选,默认最后追加
GlobalFloatButton.removeMenuButton(index); //移除按钮
GlobalFloatButton.replaceMenuButton(buttonArr); //替换所有按钮
GlobalFloatButton.getMenus(); //获取所有按钮数据
GlobalFloatButton.onClickButton((index,data)=>{});//点击了某个按钮
GlobalFloatButton.onRemoveButton((index,data)=>{});//删除了某个按钮FloatButton
single page usage
import {FloatButton} from from 'react-native-easy-floating-button';
<FloatButton
buttonInitializeLeft={0} // 按钮初始化距离left位置
buttonInitializeTop={400} // 按钮初始化距离top位置
menuOffsetY={-50} // 菜单Y轴偏移量,负数往上移动
menus={menu} // 菜单数组,和GlobalFloatButton一样
moveRange={{width : 320,height:480}} // 可移动范围,对应父视图的宽高
onClickButton={(index,data)=>{}} // 点击了某个按钮
onRemoveButton={(index,data)=>{}} // 删除了某个按钮
/>Properties
| Prop | Default | Type | Description |
| :------------ |:---------------:| :---------------:| :-----|
| buttonInitializeLeft | 0 | number | Initializes the left position of the button |
| buttonInitializeTop | 0 | number | Initializes the top position of the button |
| buttonSize | 60 | number | button size |
| buttonImage | null | image | image style button, require('./image.png') or {uri : 'http://'} |
| buttonView | null | view | custom button view ,View componment|
| moveRange | {width : screenW,height : screenH} | object | button can move range |
| title | null | string | menu top title |
| titleStyle | | style | menu top title style |
| backgroundColor | rgba(0,0,0,0) | string | menu container background color |
| menuWidth | screenW - 60 | number | menu default with |
| menuHeight | screenW - 60 | number | menu default height |
| menuOffsetY | 0 | number | menu offsety |
| menuBackgroundColor | rgba(0,0,0,0.9) | string | menu background color |
| menuButtonImageStyle | | style | menu button image style |
| menuButtonTextStyle | | style | menu button text style |
| menuButtonDeleteImage | null | image | menu button right top delete image |
| menus | | array | menu array |
| withoutMenu | false | bool | only floating button,none menu |
| numberOfRow | 3 | number | menu page number of row |
| numberOfColumn | 3 | number | menu page number of column |
| clickAutoDismiss | true | bool | on click menu button, close menu |
| moveEnable | true | bool | button is allow move |
| autoAdsorption | true | bool | whether the button automatically approaches the edge |
| deleteAnimate | true | bool | is show delete animated |
| onClickButton | | func | on click button |
| onRemoveButton | | func | on remove button |
Methods
static show()
static dismiss(text, extraTop, bkColor)
static addMenuButton(button, index)
Parameters:
| Name | Type | default | Description | optional |
| :---- | :------: | :------: | :--- | :--- |
| button | object | null | botton data | NO |
| index | number | -1 | button index | YES |
static removeMenuButton(index)
Parameters:
| Name | Type | default | Description | optional |
| :---- | :------: | :------: | :--- | :--- |
| index | number | | button index | YES |
static replaceMenuButton(buttonArr)
Parameters:
| Name | Type | default | Description | optional |
| :---- | :------: | :------: | :--- | :--- |
| buttonArr | array | | replace buttons | NO |
static getMenus()
static onClickButton(callback)
Parameters:
| Name | Type | default | Description | optional |
| :---- | :------: | :------: | :--- | :--- |
| callback | func | | on click button callback | NO |
static onRemoveButton(callback)
Parameters:
| Name | Type | default | Description | optional |
| :---- | :------: | :------: | :--- | :--- |
| callback | func | | on remove button callback | NO |

