react-native-debugger-open
v0.4.3
Published
Replace `open debugger-ui with Chrome` to `open React Native Debugger` from react-native packager
Downloads
35,301
Maintainers
Readme
react-native-debugger-open 
Replace
open debugger-ui with Chrometoopen React Native Debuggerfrom react-native packager
[macOS] If you opened the app before (registered URI scheme), you can use this patch open the app automatically.
[Linux / Windows] Currently it cannot open the app automatically, it just send set-debugger-loc request, so you need open the app yourself.
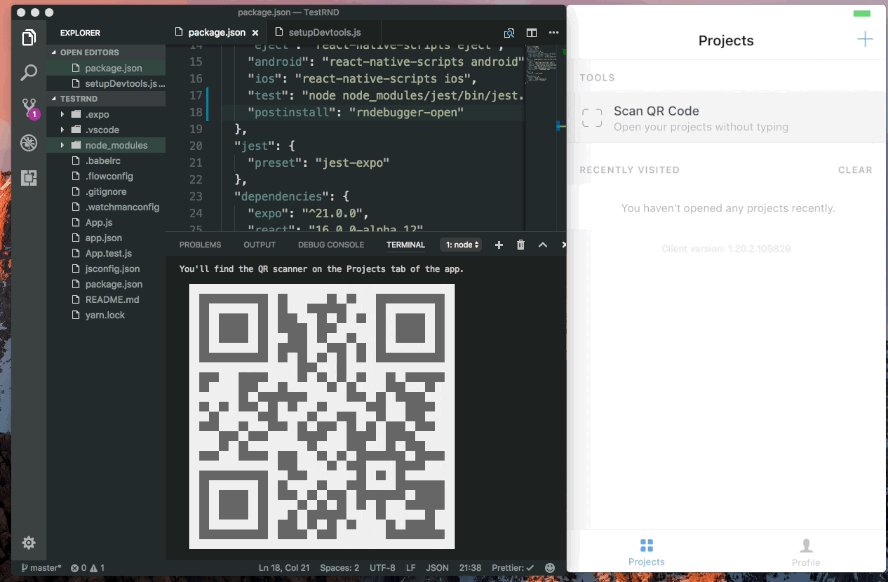
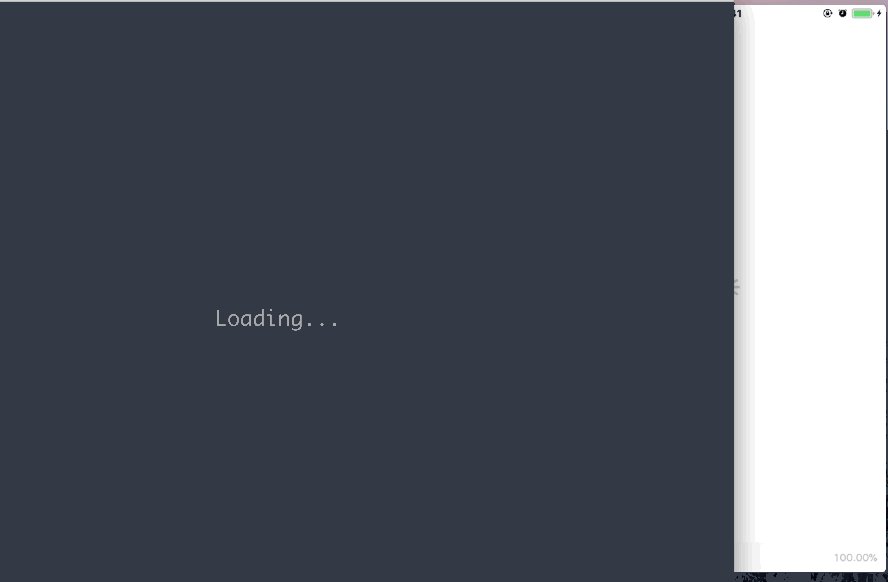
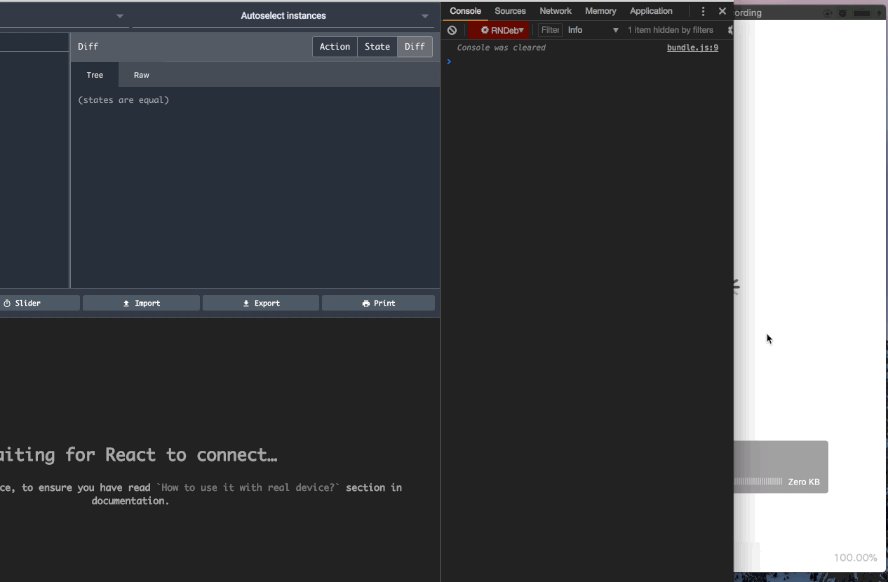
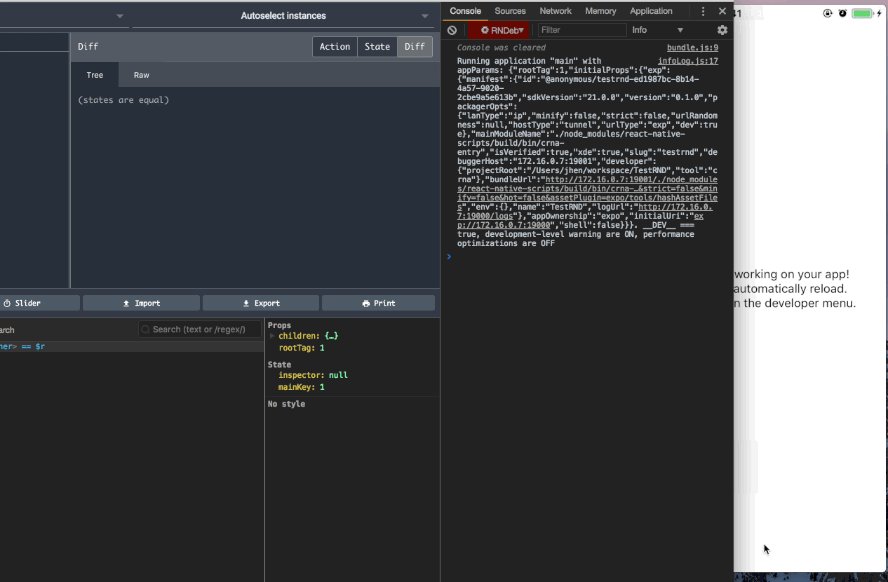
Screenshot

Demo with initial project of Create React Native App (Expo)
Installation
First, install React Native Debugger.
In your React Native project:
$ npm i --save-dev react-native-debugger-open # or -gUsage
Inject to react-native packager
Add command to your project's package.json:
"scripts": {
"postinstall": "rndebugger-open"
}It will be run after npm install. (You can run npm run postinstall first)
The ./node_modules/react-native/local-cli/server/middleware/getDevToolsMiddleware.js code will be replaced.
Use REACT_DEBUGGER env of react-native packager
Instead of Inject to react-native packager, you can just do:
$ REACT_DEBUGGER="rndebugger-open --open --port 8081" npm start
# Windows
$ set REACT_DEBUGGER="rndebugger-open --open --port 8081" && npm startIf you're using Expo <= 48, use port 19000 instead of 8081.
Options (--option)
Name | Description
------------- | -------------
macos | Use react-native-macos module name instead of react-native. Default is false
revert | Revert rndebugger-open injection. Default is false
open | Run open directly instead of inject patch
port | Specified react-native packager port with --open option. Default is 8081
You can also Launch by CLI or React Native packager instead of this package.
