react-native-country-code-telephone-input
v0.0.9
Published
Ready-to-use components for building a Whatsapp style user onboarding workflow
Downloads
40
Maintainers
Readme
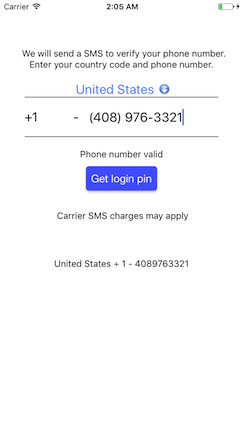
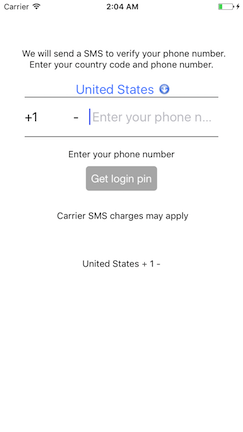
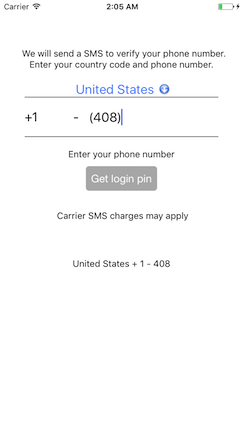
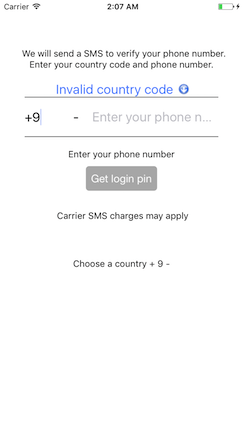
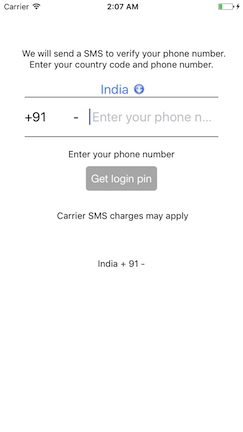
React native phone number picker and Numeric pin picker
Ready-to-use components for building a Whatsapp style user onboarding workflow
- Accept user phone input
- Basic validation for user phone input based on country code
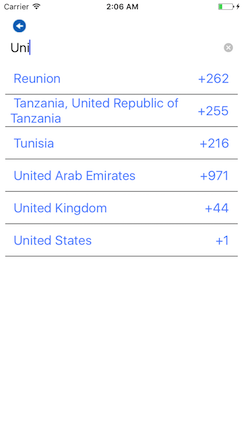
- Country calling code picker
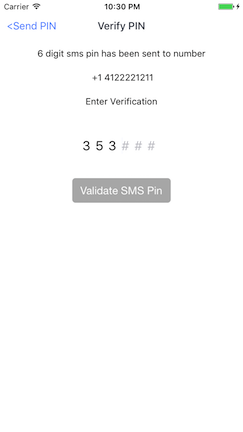
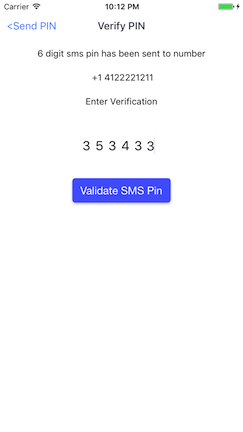
- Validate 6 digit pin
- Works for both android and iOS
- little emphasis on look and feel and more on functionality. Users can always change color/images etc
Dependency: React-Native
Example
npm install react-native-country-code-telephone-input --saveimport PhoneNumberPicker from 'react-native-country-code-telephone-input'
class UserOnBoarding extends React.Component {
PhoneNumberPickerChanged(country, callingCode, phoneNumber) {
this.setState({countryName: country.name, callingCode: callingCode, phoneNo:phoneNumber});
}
render() {
<PhoneNumberPicker
countryHint={{name: 'United States', cca2: 'US', callingCode:"1"}}
onChange={this.PhoneNumberPickerChanged.bind(this)}/>
}
}See ExampleTelephoneInput for a sample.
#git clone https://github.com/farazshaikh/react-native-country-code-telephone-input
#cd react-native-country-code-telephone-input/ExampleTelephoneInput
#npm install
#react-native run-ios







Changelog
- 0.0.1 first version
Contributions welcome.
