react-native-couchbase-lite
v0.6.1
Published
Install Couchbase Lite in your app to enable JSON sync.
Downloads
33
Readme
react-native-couchbase-lite
Disclaimer
This package is not an official couchbase plugin and is not supported in any way by couchbase. If you have issues with it please do not use the couchbase forums but raise an issue here instead. Although this package does work as described it may not be fully featured and may not be suitable for your requirements. This package is just a thin layer over the CBL REST API, PRs and suggestions are welcome!
Couchbase Lite binding for react-native on both iOS and Android. It works by exposing some functionality to the native Couchbase Lite and the remaining actions are peformed via the REST API.
Installation
Create a new React Native project.
react-native init <project-name>Navigate to your project directory and install the plugin.
cd <project-name> npm install react-native-couchbase-lite --saveLink the native libraries.
react-native link react-native-couchbase-liteiOS only
Download the Couchbase Lite iOS SDK from here and drag CouchbaseLite.framework, CouchbaseLiteListener.framework, CBLRegisterJSViewCompiler.h, libCBLJSViewCompiler.a in the Xcode project.

Make sure these files can be resolved via Framework Search Paths in the XCODE projects Build settings, either by adding them to one of the mentioned directories or adding a new location in the list.
Start React Native.
react-native startBuild and run for iOS/Android.
Note: If you wish to install the plugin from source, refer to the other installation options page.
Getting Started
In your app's entrypoint file, import the plugin and initialize the Couchbase Lite Listener.
import Couchbase from "react-native-couchbase-lite";
Couchbase.initRESTClient(manager => {
// use manager to perform operations
});The manager is the Couchbase Lite entrypoint to perform different operations.
Documentation
The full API is derived from the Couchbase Lite Swagger spec.
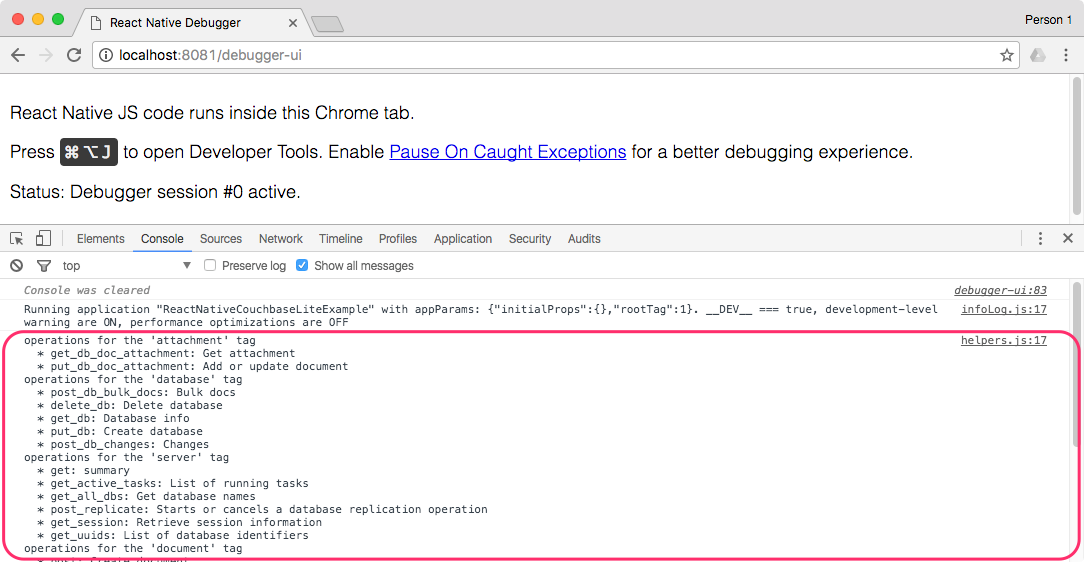
The API is self documented through the help() method. You can print the list of tags for an endpoint.
Couchbase.initRESTClient(manager => {
// use manager to perform operations
manager.help(); // prints all tags and endpoints
});
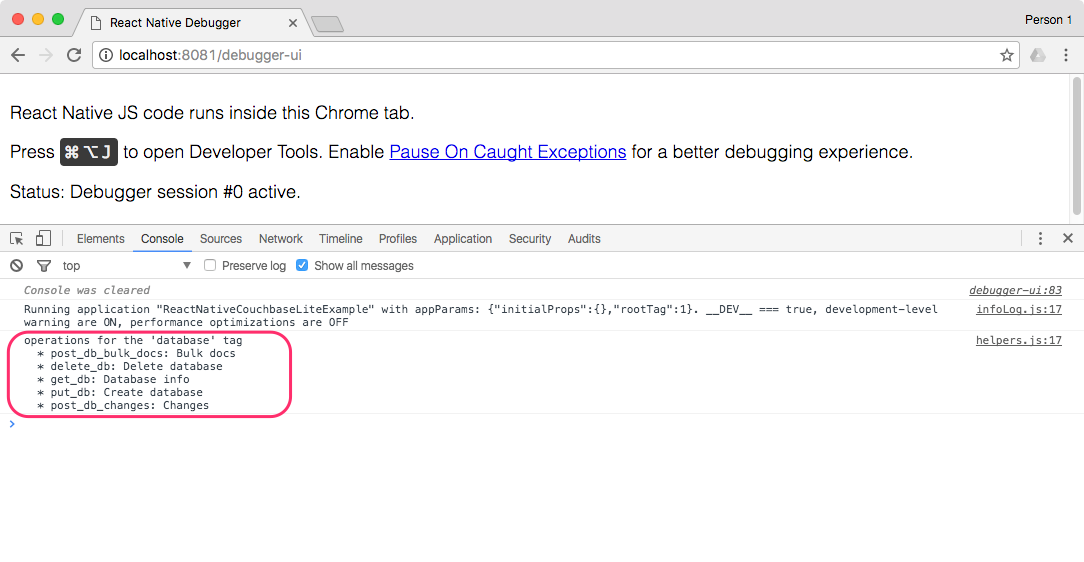
Once you know the kind of operation to perform, you can print all the endpoints available on a particular tag.
Couchbase.initRESTClient(manager => {
// use manager to perform operations
manager.database.help(); // prints all endpoints for the database tag
});
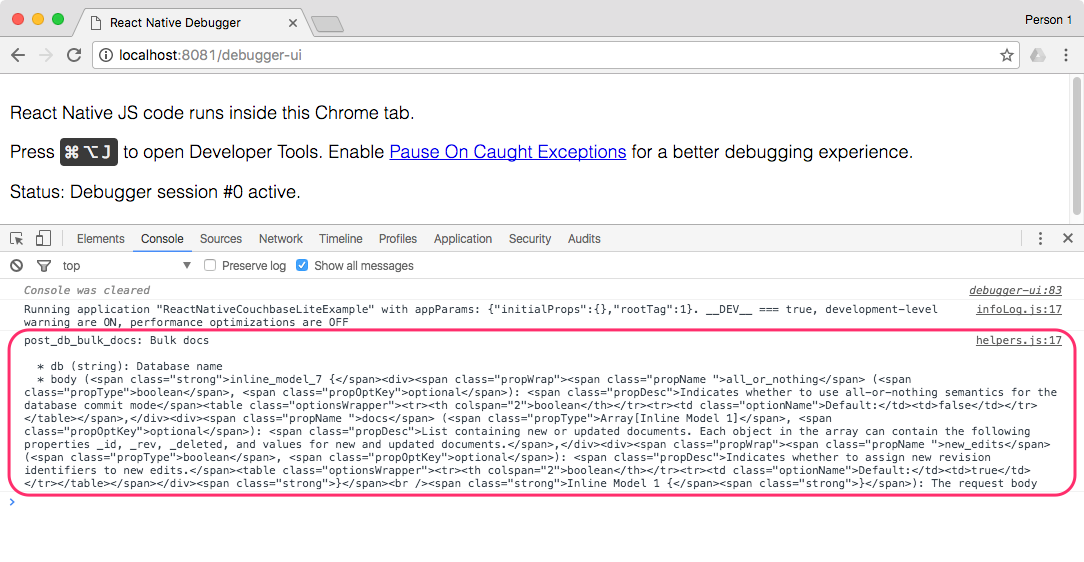
End finally drill down on a particular endpoint for the operation you wish to perform.
Couchbase.initRESTClient(manager => {
// use manager to perform operations
manager.database.put_db.help(); // prints the list of parameters for PUT /{db}
});
As you can see, there are two parameters to provide (db and body). The same exact parameters are documented on the /{db}}/_bulk_docs endpoint.
