react-native-check-notification-permission
v1.0.8
Published
Library to check and setting notification react native support both old and new architecture
Downloads
319
Maintainers
Readme
react-native-check-notification-permission
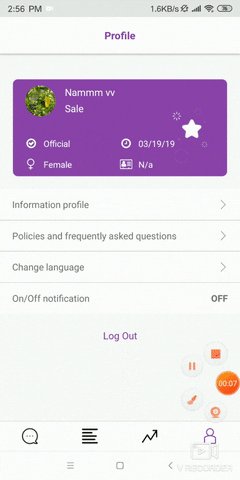
Demo
iOS

Android

Getting started
The new version support both old and new architecture. Easy example to writing native module support both architectures. Old version is on branch old-architecture
$ npm install react-native-check-notification-permission --save
Setting to run in old architecture mode
android
open android/gradle.properties and update newArchEnabled equal false
newArchEnabled=false
ios
cd ios && bundle install && bundle exec pod install
Setting to run in new architecture mode
ios
cd ios && bundle install && RCT_NEW_ARCH_ENABLED=1 bundle exec pod install
android
open android/gradle.properties and update newArchEnabled equal true
newArchEnabled=true
Usage
import {goToNotificationSetting,checkNotificationPermission} from 'react-native-check-notification-permission';
function(){
...
const bool = await checkNotificationPermission();
goToNotificationSetting();
...
}Properties
| Prop | Type | Result | Description |
| :------------ |:---------------:| :---------------:| :-----|
| checkNotificationPermission | func |bool |Get status notification permission. Return true if allowed and false if deny
| goToNotificationSetting | func | void|Navigate to setting notification screen |
