react-native-cards-swipr
v1.0.3
Published
A react-native component that enables you to make swipeable cards.
Downloads
10
Maintainers
Readme
react-native-cards-swipr
A react-native component that enables you to make swipeable cards.
installation
npm i react-native-cards-swipr
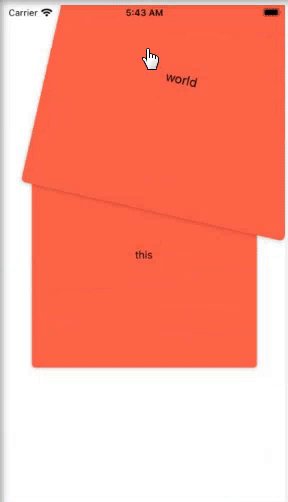
Demo
examples/numbers

examples/words

examples/icons

Basic Usage
you can use the Cards component by importing it form the package
import { Cards } from 'react-native-cards-swipr';then you can use it like this
<Cards
// the rendered data, and whenever a card is swiped the data it represents will be removed from the items list
items={items}
// the rendered cards in the view the default is 2 and the lower this number
// the smoother the move, also if it was less than 2 when the card moves
// the bottom card won't be visible until the card is swiped
showableCards={5}
onSwipe={(item, index) => {
// a function that will be called whenever a swipe is made
}}
onSwipeUp={(item, index) => {
// a function that will be called whenever a card is swiped up and if it
// wasn't given the cards can't be swiped up
}}
onSwipeDown={(item, index) => {
// a function that will be called whenever a card is swiped down and has
// the same functionality as the onSwipeUp function
}}
onSwipeRight={(item, index) => {
// a function that will be called whenever a card is swiped right and if
// this function wasn't given the cards will still be able to swiped right
}}
onSwipeLeft={(item, index) => {
// a function that will be called whenever a card is swiped left and has
// the same functionality as the onSwipeRight function
}}
onMoveStart={() => {
// a function that will be called whenever a card starts to be moved no matter
// if it was swiped or not
}}
onDataEnd={() => {
// a function that will be called whenever the final card is swiped (the data ends)
}}
renderItem={(item, index) => (
// a function that takes the item of the items and its index and should return
// the item view component
)}
/>