react-native-bytte-bio-lib
v1.0.17
Published
Bytte React native
Downloads
33
Readme
Bytte SAS
react-native-bytte-bio-lib
Instalación
$ npm i react-native-bytte-bio-lib --save
Configuración Plataformas
iOS
Adicionar la implementación bytte a su proyecto NPM
para esta implementación se puede generar desde npm integrando de la siguiente forma:
npm i react-native-bytte-bio-lib --save
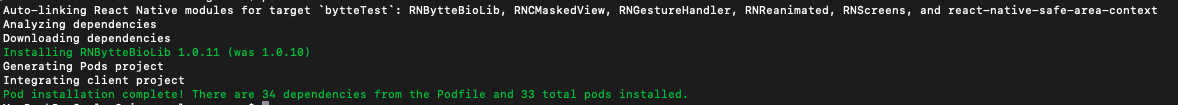
Luego de instalar las dependencias npm se ingresa a la carpeta ios y se ejecuta el comando pod install
$ cd ios
$ pod install
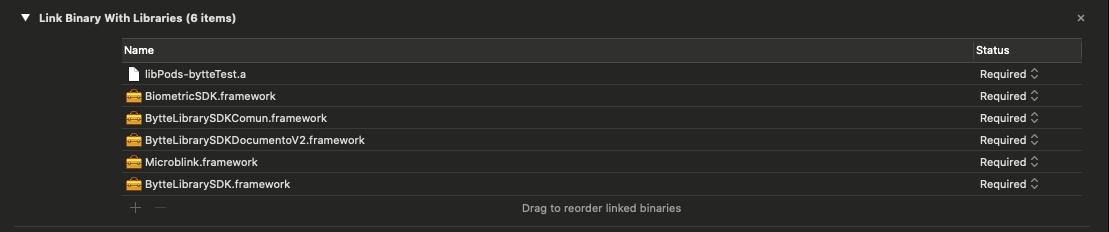
Luego se ingresa al proyecto IOS y en la sección Development Pods se busca la carpeta RNBytteBioLib donde se encuentra los archivos correspondientes a la libreria. En la carpeta Frameworks se encuentran los binarios que deben ser embebidos de manera local al proyecto.

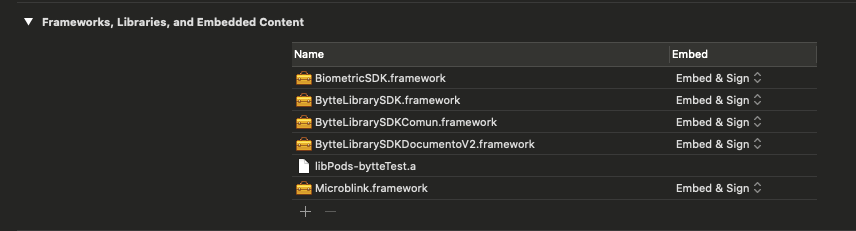
Una vez agregados se valida que se encuentren Embed & sign

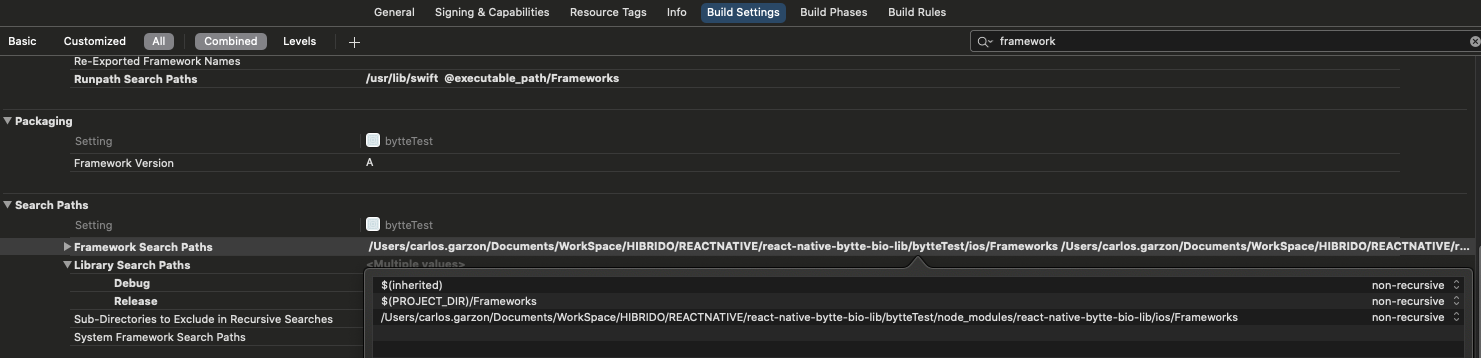
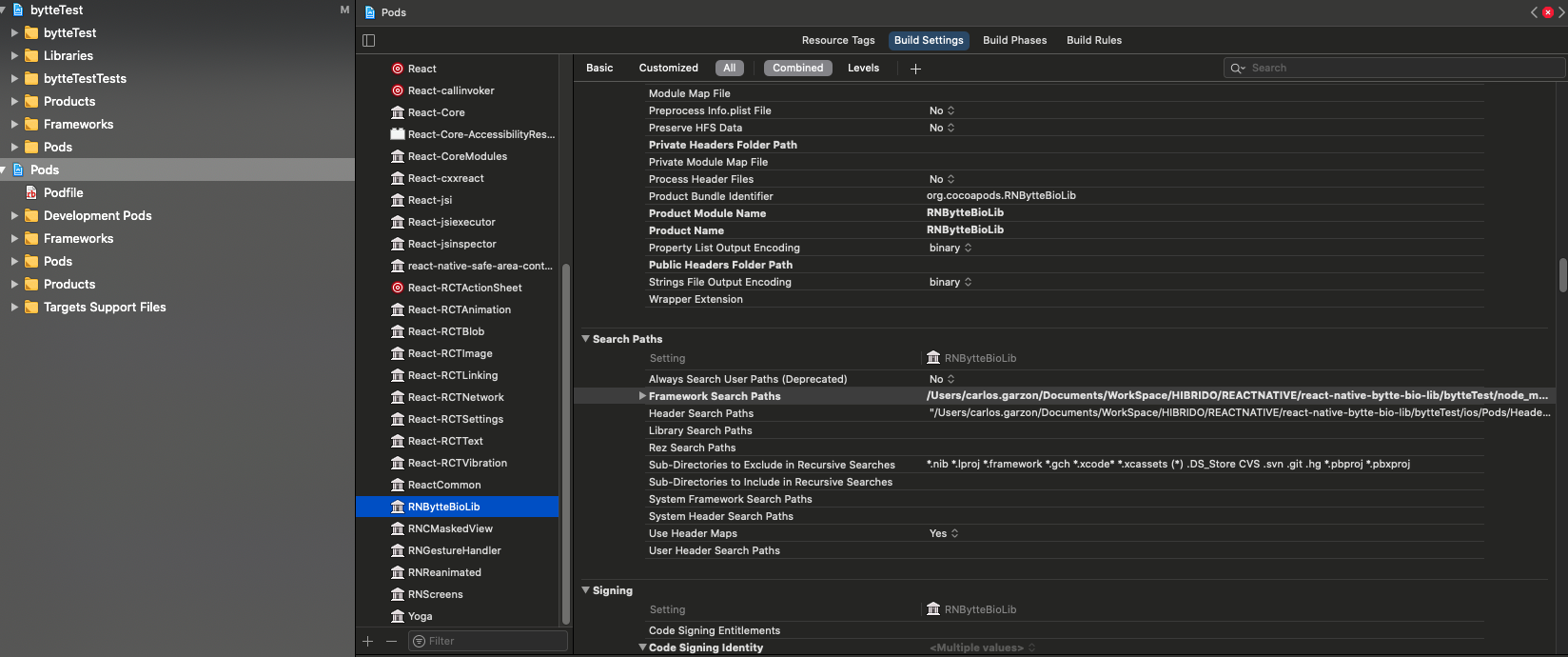
Configuración Framework Search Paths
Se optiene la ruta donde se encuentran los Framework bytte y se configura en Framework Search Paths
Ruta por defecto : Ruta_Proyecto/bytteTest/node_modules/react-native-bytte-bio-lib/ios/Frameworks

Configuración Pod RNBytteBioLib Framework Search Paths
Se optiene la ruta donde se encuentran los Framework bytte y se configura en pod RNBytteBioLib Framework Search Paths
Ruta por defecto : Ruta_Proyecto/bytteTest/node_modules/react-native-bytte-bio-lib/ios/Frameworks

Permisos
Los permisos en runtime deben ser solicitados por la app para el uso de bytte es necesario el siguiente: configurar en el archivo Info.plist para el uso de la Camara
Privacy - Camera Usage Description
Android
Los permisos en runtime deben ser solicitados por la app
para el uso de bytte es necesario los siguientes:
uso de Camara y almacenamiento
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Adicionar la implementación bytte a su proyecto
npm i react-native-bytte-bio-lib --save
Luego vamos a android en la app, para la configuración en el archivo build.gradle del proyecto
android/build.gradle:
en la etiqueta
```
allprojects {
repositories {
maven {
url 'https://multifactorbyttelibrary.pkgs.visualstudio.com/LibraryRepository/_packaging/Bytte-Library-4.21/maven/v1'
name 'Bytte-Library-4.21'
credentials {
username ""
password ""
}
}
}
}
```Solicitar a Bytte lo siguiente: ingresarlo dentro de los ""
- username
- password
Tener en cuenta que debe estar habilitado multidex para android revisar la documentación para generarlo en react-native ' multiDexEnabled true' Las librerías bytte soportan las arquitecturas a 32 y 64 bits necesarias para Android ndk{ abiFilters "armeabi-v7a", 'arm64-v8a' }
Uso
import {NativeModules} from 'react-native'
NativeModules.RNBytteBioLib;Metodos react-native-bytte-bio-lib
startMorphoLicense
import {NativeModules} from 'react-native'
//Init Licencia biometria
validateBiometricsLicense = () =>{
NativeModules.RNBytteBioLib.startMorphoLicense(urlBytte,(response)=>{
var obj = JSON.parse(response);
if (obj.LicenceStatusOK &&
obj.LicenseId != '') {
alert("Licencia Exitosa" + '\n' + "License Id: " + obj.LicenseId);
statusLicense = true;
} else {
alert("ERROR licencia no exitosa");
}
});
}startBarCode
import {NativeModules} from 'react-native'
//Captura documento reverso
onCaptureBackDocument = () =>{
NativeModules.RNBytteBioLib.startBarCode(license,key,timeOut,pais,(response)=>{
var obj = JSON.parse(response);
if(obj.StatusOperacion){
alert(obj.MensajeOriginal + '\n' + '\n' + obj.NombresCompletos + '\n' + "Sexo: " + obj.Sexo + '\n' + "Fecha Nacimiento: " + obj.FechaNacimiento + '\n' + "RH: " + obj.RH);
} else {
alert(obj.MensajeOriginal);
}
});
}startFingerprint
import {NativeModules} from 'react-native'
//Captura Biometria dactilar
onCaptureBiometricDactilar = () =>{
if(statusLicense){
NativeModules.RNBytteBioLib.startFingerprint(finger,key,timeOut,(response)=>{
var obj = JSON.parse(response);
if(obj.CodigoOperacion == "0000" && obj.StatusOperacion == "true"){
alert(obj.MensajeOriginal);
} else {
alert(obj.MensajeOriginal);
}
});
} else {
this.validateBiometricsLicense()
}
}startFaceCapture
import {NativeModules} from 'react-native'
//Captura Biometria facial
onCaptureBiometricFacial = () =>{
if(statusLicense){
NativeModules.RNBytteBioLib.startFaceCapture(minucia,key,timeOut,faceCaptureMode,(response)=>{
var obj = JSON.parse(response);
if(obj.CodigoOperacion == "0000" && obj.StatusOperacion == "true"){
alert(obj.MensajeRetorno + '\n' + "BitmapBase64 : " + obj.BitmapBase64.substr(0,50) + "...");
} else {
alert(obj.MensajeRetorno);
}
});
} else {
this.validateBiometricsLicense()
}
}startCreditCard
import {NativeModules} from 'react-native'
//captura tarjeta de credito
onCaptureCreditCard = () =>{
NativeModules.RNBytteBioLib.startCreditCard(license,key,timeOut,(response)=>{
var obj = JSON.parse(response);
if(obj.CodigoOperacion == "0000" && obj.StatusOperacion){
alert(obj.MensajeRetorno + '\n' + "Nombre : " + obj.NombreTarjeta + '\n' + "Numero : " + obj.NumeroTarjeta);
} else {
alert(obj.MensajeRetorno);
}
});
}startFindFile
import {NativeModules} from 'react-native'
//Busqueda de archivo
fileSearch = () =>{
NativeModules.RNBytteBioLib.startFindFile(idTipo,(response)=>{
var obj = JSON.parse(response);
if(obj.CodigoOperacion == "0000" && obj.StatusOperacion == "true"){
alert(obj.MensajeOriginal + '\n' + "FileBase64 : " + obj.FileBase64.substr(0,50) + "...");
} else {
alert(obj.MensajeOriginal);
}
});
}startPhotoCapture
import {NativeModules} from 'react-native'
//Captura foto
onCapturePhoto = () =>{
NativeModules.RNBytteBioLib.startPhotoCapture(0,0,(response)=>{
var obj = JSON.parse(response);
if(obj.CodigoOperacion == "0000" && obj.StatusOperacion == "true"){
alert(obj.MensajeOriginal+ '\n' + "FileBase64 : " + obj.FileBase64.substr(0,50) + "...");
} else {
alert(obj.MensajeOriginal);
}
});
}Ejemplo Demo
URL: http://www.bytte.com.co/ftpaccess/Varios/CarlosG/ReactNative/bytteTest.zip
