react-native-art-hcdwave
v0.0.5
Published
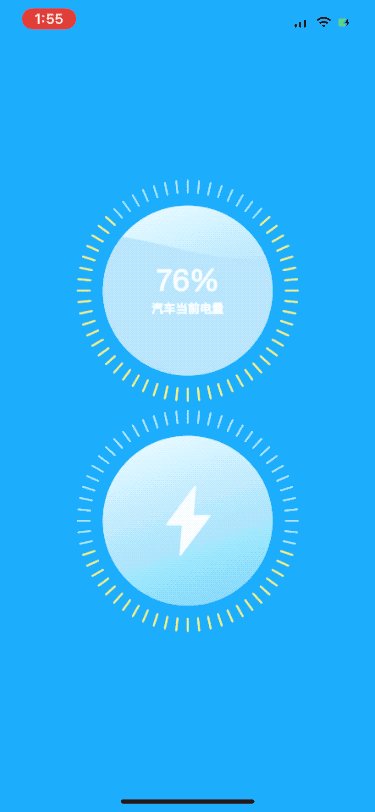
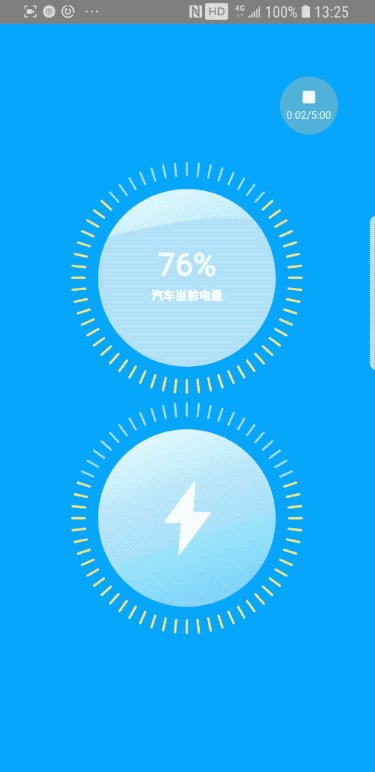
A concise water wave animation process view writed by React Native Art.
Downloads
58
Maintainers
Readme
react-native-art-hcdwave
A concise water wave animation process view writed by React Native Art.


Install
npm i react-native-art-hcdwaveRun Example
yarn
yarn start
yarn run-ios
yarn run-android Dependency
Android
Don't need any dependency. Android incloud the ART library.
iOS
- Right click on the project -> Add Files to
Your Project Name-> SelectProject path/node_modules/react-native/Libraries/ART/ART.xcodeproj. - Add
libART.ato 'Link Binary With Libraries'.
Example
import React, {Component} from 'react';
import {
StyleSheet,
View
} from 'react-native';
import { HcdWaveView } from './src/components/HcdWaveView'
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<HcdWaveView
surfaceWidth = {230}
surfaceHeigth ={230}
powerPercent = {76}
type="dc"
style = {{backgroundColor:'#FF7800'}}></HcdWaveView>
<HcdWaveView
surfaceWidth = {230}
surfaceHeigth ={230}
powerPercent = {76}
type="ac"
style = {{backgroundColor:'#FF7800'}}></HcdWaveView>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#18A4FD',
}
});