react-native-animated-tree-view
v0.1.4
Published
A react native tree view component
Downloads
187
Maintainers
Readme
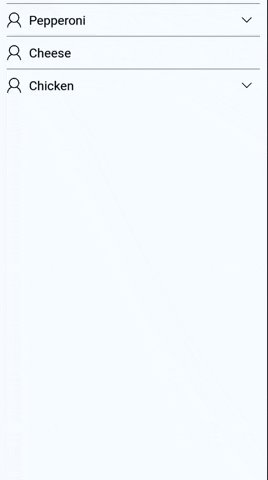
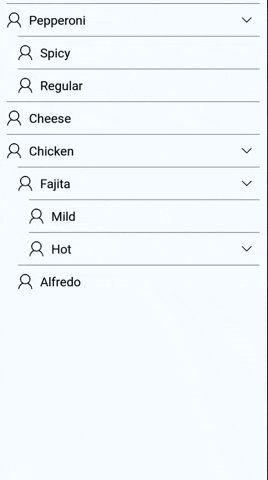
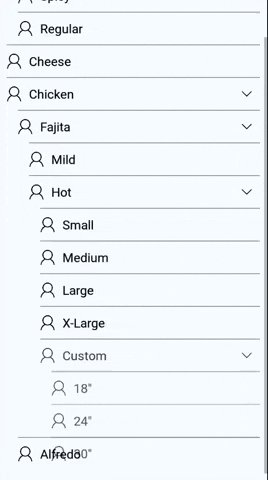
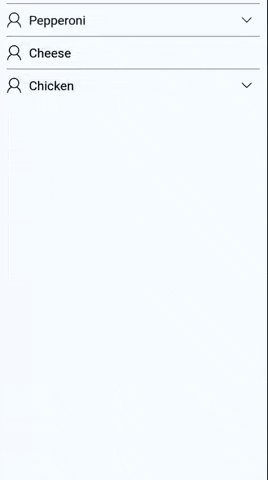
react-native-animated-tree-view
A React Native animated tree view component
Table of contents
Show

Installation
yarn add react-native-animated-tree-viewUsage
Firstly, you have to define your data. Example:
const data = [
{
name: "Cheese",
value: "cheese-value"
},
{
name: "Cheese",
value: "cheese-value",
items: [
{
name: "Spicy",
value: "spicy-value"
},
{
name: "Cheese",
value: "cheese-value",
items: [
{
name: "Spicy",
value: "spicy-value"
},
{
name: "Spicy",
value: "spicy-value"
}
]
}
]
}
];It is required that each node on the tree have its own value key which name should be "value". The tree nodes are defined in the items key. They are an array of objects, following the same structure as the parent.
After defining data, mount the component. Example:
import TreeView from "react-native-animated-tree-view";
export default App = () => {
return <TreeView data={data} />;
};Props
ListView
| Prop | Description | Type | Default | | -------------------- | ------------------------------------------------------------------------------------------------ | -------- | ------------ | | data | Array of nested items | Array | Required | | onClick | Return clicked item | Function | Not Require | | displayNodeName | Takes a node to render a display text | String | name | | childrenNodeName | Node to determine in a node where are the children, by default it will try to find them in items | String | items | | leftImage | Left side image | | Not Require | | rightImage | Right side image | | Not Require |
Style Props
| Prop | Description | Type | | -------------------------- | ------------------------------ | ------ | | containerStyle | Container Style | Object | | listContainerStyle | List Container Style | Object | | listItemStyle | List Item Style | Object | | textStyle | List Item Text Style | Object | | leftImageStyle | Left side image style | Object | | rightImageWrapperStyle | Right side image wrapper style | Object | | rightImageStyle | Right side image style | Object |


