react-native-android-taskdescription
v1.0.5
Published
TaskDescription Android React Native module
Downloads
83
Maintainers
Readme
React Native Android TaskDescription
Android TaskDescription component for React Native
Overview
Allows configuration of the Android TaskDescription, allowing you to change the background color and text of the TaskDescription shown on the recent apps Overview Cards. Changing the icon is not yet supported.
Examples
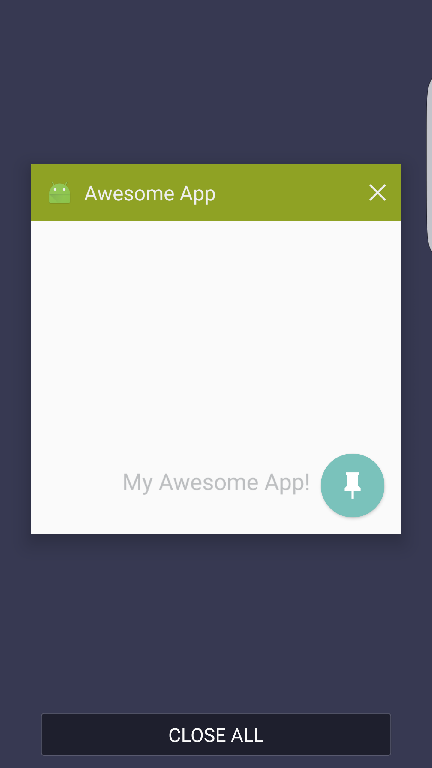
Change the color
import TaskDescriptionAndroid from 'react-native-android-taskdescription'
// ...
render() {
return (
<View>
<TaskDescriptionAndroid backgroundColor="#8fa224" />
<Text>My awesome app!</Text>
</View>
)
}
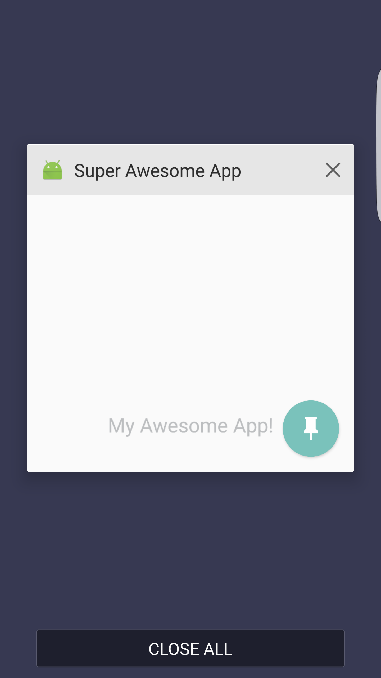
Change the text
import TaskDescriptionAndroid from 'react-native-android-taskdescription'
// ...
render() {
return (
<View>
<TaskDescriptionAndroid label="Super Awesome App" />
<Text>My awesome app!</Text>
</View>
)
}
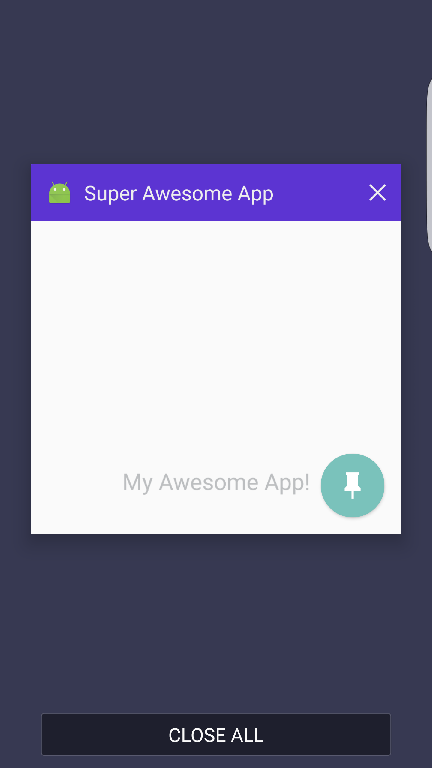
Change color and text
import TaskDescriptionAndroid from 'react-native-android-taskdescription'
// ...render
render() {
return (
<View>
<TaskDescriptionAndroid backgroundColor="#5c34d2" label="Super Awesome App" />
<Text>My awesome app!</Text>
</View>
)
}
Installation and setup
Install
npm install --save react-native-android-taskdescriptionIMPORTANT: for RN <= 0.28, please use version 0.2.0 and follow the README installation and usage instructions from that version, ie npm install --save [email protected]
Setup
Option 1 (recommended): Automatically
After installing, run:
react-native linkOption 2: Manually
Update android/settings.gradle
...
include ':react-native-android-taskdescription'
project(':react-native-android-taskdescription').projectDir = new File(settingsDir, '../node_modules/react-native-android-taskdescription/android')Update android/app/build.gradle
...
dependencies {
...
compile project(':react-native-android-taskdescription')
}Register module in MainApplication.java
import com.jwarby.reactnativeandroidtaskdescription.TaskDescriptionPackage; // <--- import package
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new TaskDescriptionPackage() // <--- add package
);
}