react-native-amazing-date-picker
v1.0.21
Published
The react-native-amazing-date-picker is a powerful and visually appealing spinning date picker for both Android and iOS platforms. This customizable component offers a sleek and intuitive user interface, allowing users to effortlessly select dates using a
Downloads
64
Maintainers
Readme
React Native Amazing Date Picker
A customizable date picker modal for React Native applications.
Installation
You can install react-native-amazing-date-picker via npm or Yarn:
npm install react-native-amazing-date-picker
or
yarn add react-native-amazing-date-picker
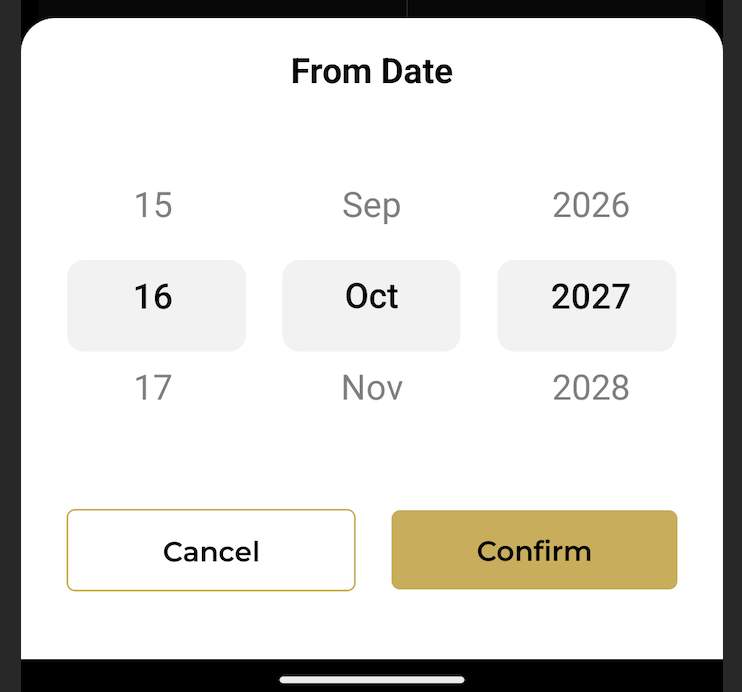
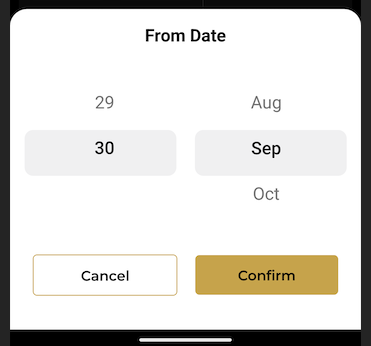
Example Preview
Here’s a preview of how the DatePickerModal looks when rendered:


Dependencies
This package requires the following dependencies:
react-native-modal: For the modal functionality.
moment: A JavaScript date library for parsing, validating, manipulating, and formatting dates.
Usage
Here is a simple example of how to use the DatePickerModal component in your React Native application:
<DatePickerModal
isVisible={isModalVisible}
onClose={() => setModalVisible(false)}
date={isStartDate ? startDate : endDate}
onChange={onChange}
isStartDate={isStartDate}
showYear={false} // To show only date and month
modalContentStyle={{ height: 350 }} // Example custom style
modalTitleStyle={{ color: 'blue' }} // Example custom style
selectionOverlayStyle={{ backgroundColor: 'rgba(0,0,0,0.2)' }} // Example custom style
buttonContainerStyle={{ justifyContent: 'flex-end' }} // Example custom style
cancelButtonStyle={{ backgroundColor: 'red' }} // Example custom style
confirmButtonStyle={{ backgroundColor: 'green' }} // Example custom style
/>
Below is the complete example of how to use this component within a simple app:
import React, { useState } from "react";
import { View } from "react-native";
import { DatePickerModal } from "react-native-amazing-date-picker";
import moment from 'moment';
const App = () => {
const [isModalVisible, setModalVisible] = useState(false);
const [selectedDate, setSelectedDate] = useState(new Date());
const handleDateChange = (date) => {
const selectedDate = moment(date).format('DD MMM YY') // Or your desired format.
setSelectedDate(selectedDate);
setModalVisible(false);
};
return (
<View>
{/* Your component code */}
<DatePickerModal
isVisible={isModalVisible}
onClose={() => setModalVisible(false)}
date={selectedDate}
onChange={handleDateChange}
isStartDate={true} // Set to false if it's an end date picker
/>
</View>
);
};
export default App;Prop Usage
License
This project is licensed under the MIT License. See the LICENSE file for details.
