react-native-advance-switch
v0.0.5
Published
React Native Switch component
Downloads
11
Readme
react-native-advance-switch
A cross-platform (iOS / Android) switch component for React Native.
Getting Started
Installing
npm i react-native-advance-switch
Or
yarn add react-native-advance-switch
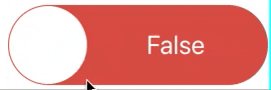
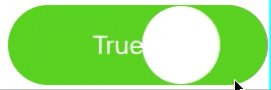
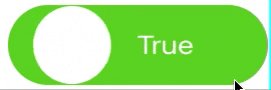
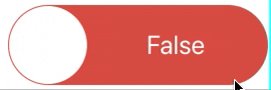
Basic Usage


<Switch
ActiveComponent={<Text style={{fontSize: (26), color: 'white', textAlign: 'center'}}>True</Text>}
InactiveComponent={<Text style={{fontSize: (26), color: 'white', textAlign: 'center'}}>False</Text>}
knobSize={78}
indicatorContainerStyle={{height: 80, width: 180}}
knobStyle={{height: 78, width: 78, borderRadius: 39}}
containerStyle={{height: 80, width: 260, borderRadius: 40}}
isActive={isActive}
onPress={onSwitchPress}/>Props
| Name | Description | Details |
| ----------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------ |
| ActiveComponent | (Optional) The active component
| InactiveComponent | (Optional) The inactive component
| knobSize | (Optional) Size of the circle
| knobStyle | (Optional) Style of the circle
| containerStyle | (Optional) Component's container style
| isActive | Is active or not
| onPress | On component pressed
