react-multivalue-text-input
v2.5.0
Published
A text input component for React which maintains and displays a collection of entered values as an array of strings.
Downloads
2,150
Readme
React Multivalue Text Input

A text input component for React which maintains and displays a collection of entered values as an array of strings.

Getting Started
- Install the package via npm or yarn:
npm install react-multivalue-text-input
yarn add react-multivalue-text-input- Include the component in your React project
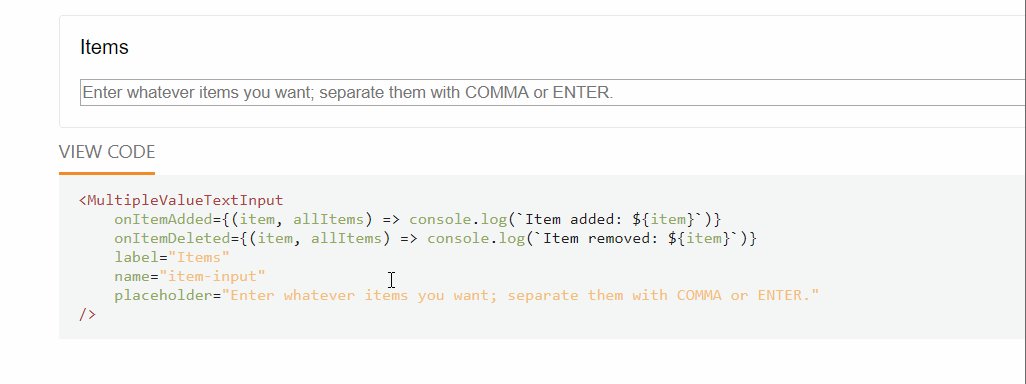
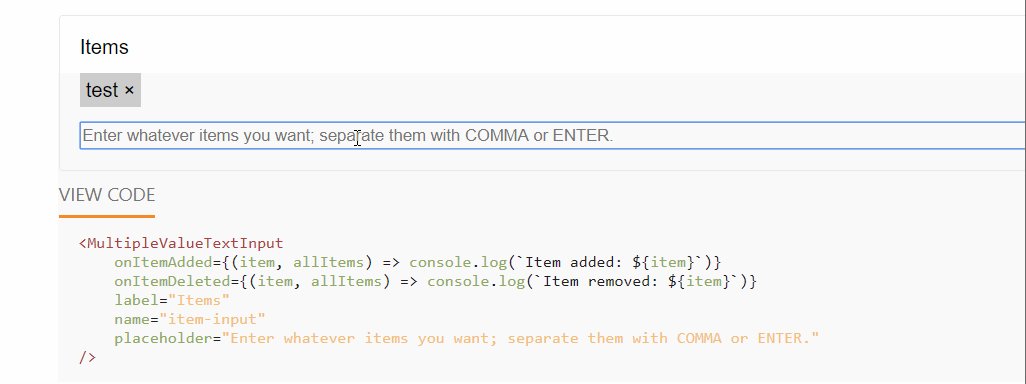
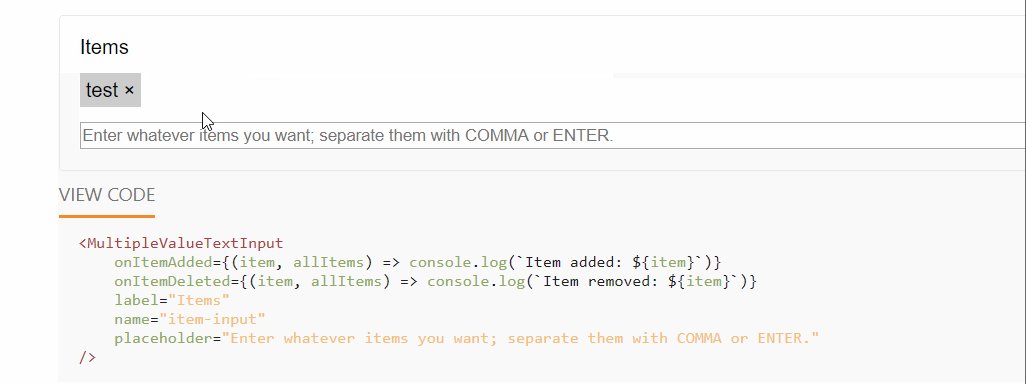
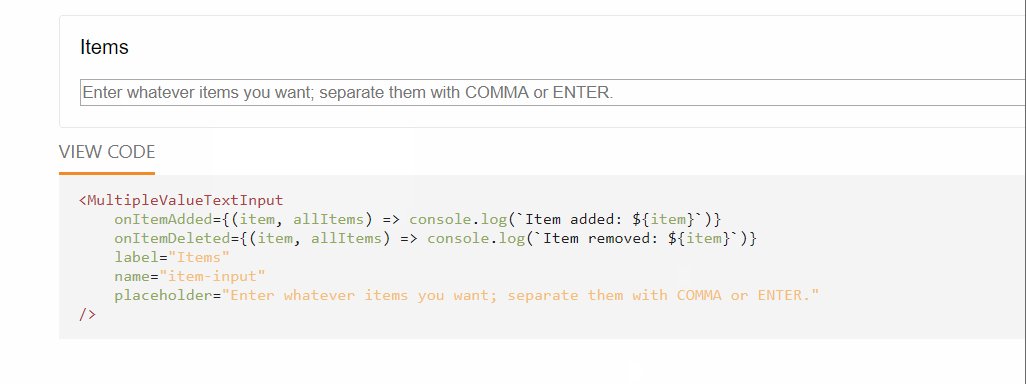
import MultipleValueTextInput from 'react-multivalue-text-input';- See the demos for sample usage.
Contributing
After forking this repository and checking the code out locally, you can make changes and test them locally by running npm run dev in the project's root directory. This will open a dev server at http://localhost:8080 with a small test app. (The root file for this test app can be found at src/dev/dev.tsx.
Make any changes you wish and test them in the local development server, then open a pull request from your fork and I will review your changes!
Authors
- Rosalind Wills - blackjackkent
Pull requests, suggestions, and issue feedback appreciated!
License
This project is licensed under the MIT License - see the LICENSE.md file for details

