react-multilevel-dropdown
v4.0.0
Published
ReactJS multilevel dropdown component
Downloads
13,618
Maintainers
Readme
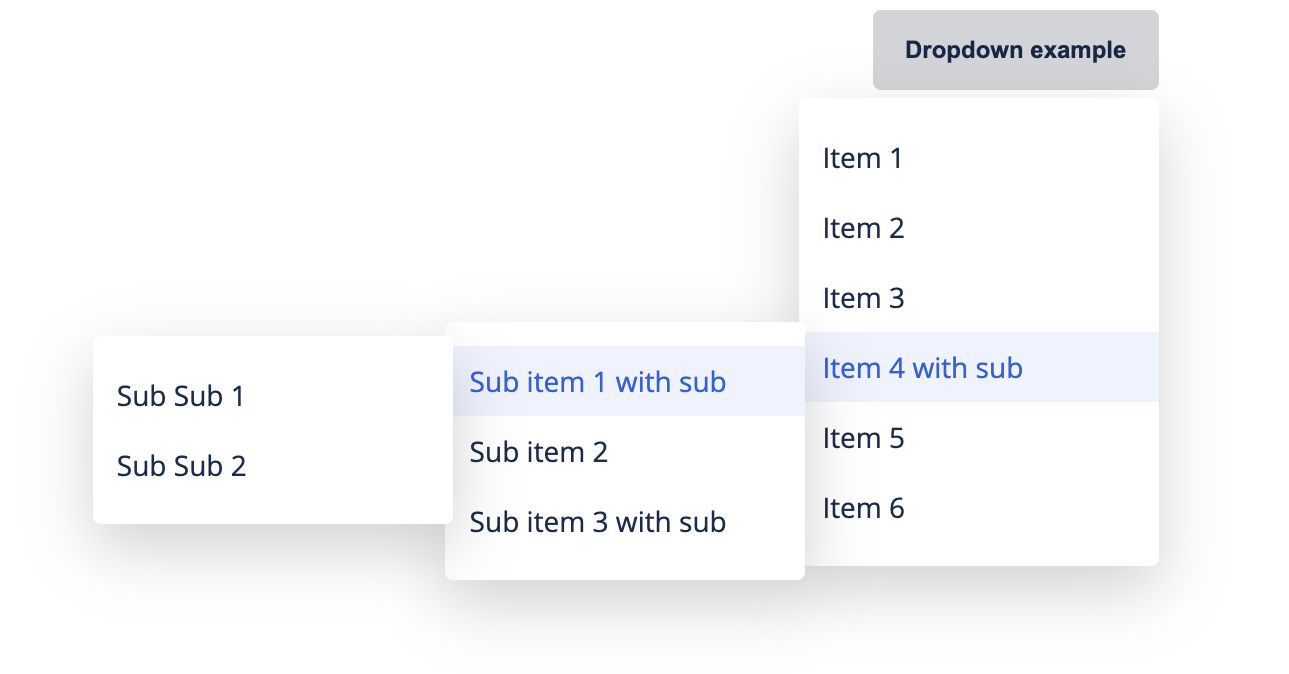
react-multilevel-dropdown by Kontentino
ReactJS multilevel dropdown component

Install
npm install react-multilevel-dropdown
NPM: npmjs.com/package/react-multilevel-dropdown
Development / testing
npm run storybook
Usage / Example
import Dropdown from 'react-multilevel-dropdown';
...
<Dropdown
title='Dropdown title'
>
<Dropdown.Item
onClick={() => doSomething()}
>
Item 1
</Dropdown.Item>
<Dropdown.Item>
Item 2
<Dropdown.Submenu>
<Dropdown.Item>
Subitem 1
</Dropdown.Item>
</Dropdown.Submenu>
</Dropdown.Item>
</Dropdown>Docs
Props
Dropdown
| NAME | TYPE | DEFAULT VALUE | |:-------------|:-------------|:-------------| |children|ReactNode | ReactNode[]|null| |title|ReactNode | ReactNode[]|null| |isDisabled|boolean|false| |position|"left", "right", "top-right", "top-left"|left| |buttonVariant|"primary", "secondary", "tertiary", "special", "special-success", "dashed"|secondary| |isActive|boolean|false| |openOnHover|boolean|false| |wrapperClassName|string|null| |buttonClassName|string|null| |menuClassName|string|null| |onClick|(x?: any) => any|() => null|
Item
| NAME | TYPE | DEFAULT VALUE | |:-------------|:-------------|:-------------| |children|ReactNode | ReactNode[]|null| |onClick|(x?: any) => any|() => null| |isActive|boolean|false| |className|string|null| |isDisabled|boolean|false|
Submenu
| NAME | TYPE | DEFAULT VALUE | |:-------------|:-------------|:-------------| |children|ReactNode | ReactNode[]|null| |position|"left", "right", "bottom", "left-top", "right-top"|left| |className|string|null|




