react-multi-form
v1.0.5
Published
A React Component to quicky generate a multi-step form
Downloads
744
Maintainers
Readme
react-multi-form
A React Component to quicky generate a multi-step form
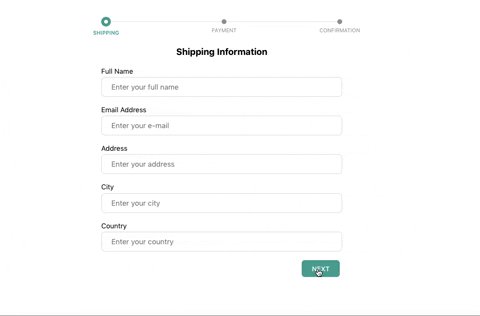
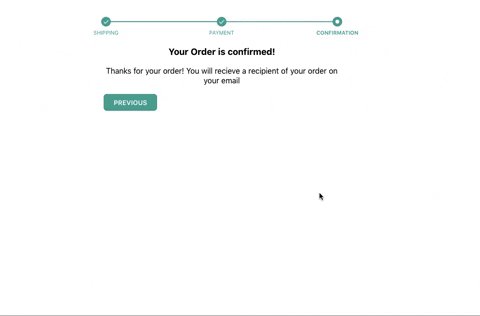
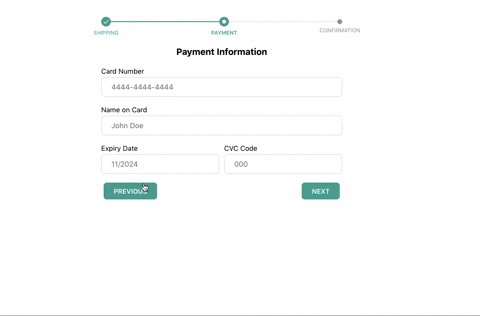
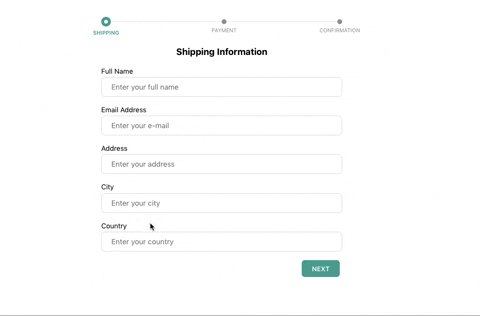
Demo
See Live Demo here

Add your Brand Colors

Install
npm install --save react-multi-formUsage
import React, { Component } from 'react'
import { MultiStepForm, Step } from 'react-multi-form';
class Example extends Component {
render() {
return (
<MutliStep activeStep={1}>
<Step label="one">
<p>One</p>
</Step>
<Step label="Two">
<p>Two</p>
</Step>
<Step label="Three">
<p>Three</p>
</Step>
</MultiStep>
)
}
}Documentation
This package exports two components <MultiStepForm /> and <Step />.
<MultiStepForm />
Props
|Prop Name|type| Description|default|required| |---------|----|-------|-------|--------| |activeStep|Int|determines the active step | - | YES| |accentColor|String|accent color of the stepper|#24a19c|NO|
<Step />
Props
|Prop Name|type|Description|default|required| |---------|----|------|-------|--------| |label|String|label text to be rendered in the top stepper | - | NO|
See the example code here
License
MIT © harshtomar6



